作者简介
刘津,现为阿里巴巴交互设计专家,北京大学数字艺术系硕士。2009年至今从事交互设计工作5年。2010年加入网易用户体验设计中心,后担任网易技术部UED主管,负责交互、视觉、用研团队的管理。是网易多款产品的设计体验负责人。2014年加入阿里。李月,网易移动中心交互设计师,设计艺术学硕士。曾在淘宝UED工作,目前供职于网易。先后参与网易彩票、网易新闻客户端等产品的用户体验设计。负责项目前期的设计分析、交互设计、细节体验提升等工作。对于Web端和移动端均有较为丰富的经验。
导言
其实作为一个产品经理,细细研读这样偏向于交互设计师的内容是有些偏颇的,但是从用户的角度来看,用户更喜欢良好的交互、视觉等体验,从一定程度上可以让PM更加了解用户,懂设计的PM才是一个更好的产品经理,此外,痴迷于设计的我是不会错过这样的好书的,最最重要的是,我很喜欢网易的设计,听说作者是网易的“老朋友”呢!必读必读必读啊~~~
对于一个交互新人(或PM)来说,什么是需求文档,怎样进行产品定位,如何看待用户反馈,如何进行产品的信息分类并设计友好的界面,标准的原型包括了什么,非常多问题都亟需解答。该书就详细的对以上问题进行了回答。可以说,这是一本用户体验设计师,交互设计师,产品人的必读书目之一。SO,开始吧~
第一篇 成为用户体验设计师的信念
什么是用户体验设计
设计≠艺术,艺术是感性的,而设计是相对理性、精密的。艺术所表达的是创作者的个人意识,而设计是为了解决用户具体的问题。
用户体验设计:你在使用一个产品时的主观感受。 用户体验设计:为了提升用户体验而做的设计。
用户体验设计首先要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让他在整个过程中产生美好的体验。因此,用户体验设计首先应是理性的(如解决用户插电源的烦恼、解决厕所到处是尿液的尴尬局面等),其次才是感性的(设计的美观度,瞄准“苍蝇”的趣味性等)。
用户体验设计的特征
- 严谨、理性、创意
- 提供特定问题的解决方案:在设计前先问这次设计的目标是什么?要为什么样的人解决什么样的问题?如何解决?
- 不让用户思考
- 趣味横生
用户体验设计的精益之道
1)热爱生活,细心观察,勇于改变 , 一个不热爱生活,对生活已经绝望的人,怎会发现生活中的问题并且去解决它呢?
2)了解人、观察人,学会换位思考,积累自己的知识面和思考深度,进一步了解人性
3)理性的思路,“出现一个问题”——“需要为什么人解决这个问题”——“如何解决”——“如何增加趣味性”
4)亲自使用、体验,想要广大人群喜欢你设计的东西,那首先你得保证你自己喜欢自己的作品,多使用、体验,发现问题马上解决改进,直至完美无缺
5)多听用户的反馈意见,设计师不是为自己去设计,而是为广大人群设计
6)留心好的设计,在此基础上优化,潜心研究大量优秀设计作品,自己的设计质量自然也不会差
了解用户体验设计师
广义的用户体验:人在使用某个产品时的主观感受。在互联网或软件公司,用户体验主要来自用户和人机界面的交互过程。
用户体验相关职位

- 用户研究员:通过各种分析和研究,深入地了解用户特征、用户行为习惯等,从而为产品、运营、推广、设计决策等提供必要的方向和支持。产出物主要是各种类型的用研报告。更偏向于客观和实际的研究结果,具体要怎么解决问题,需要对报告进行深入解读,用户研究员也应通过自己理解给出一些建议。容易遇到的问题是研究周期过长,赶不上产品进度;用研报告太过偏重于研究过程和数据结果,易读性差;和产品联系不够紧密等。
- 交互设计师:通过分析用户心理模型、设计任务流程、运用交互知识,把业务逻辑(功能规格或内容需求)以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的最佳平衡点)的过程。产出物最常见的是设计原型,其他还有竞品分析文档、用户反馈整理、流程图、设计草图等。
- 视觉设计师:原画设计师(很强手绘能力,作品充满表现力);平面设计师(很好传达思想,不乏艺术感和优秀创意);推广运营设计师(重点突出、快速抓住眼球,内容越直观越好);界面设计师(具备一定交互知识,良好的审美感觉,需注意积累知识,做到懂产品、懂用户、懂设计,关键时能有条理地陈述自己的观点和理由)
用户体验设计师的价值
用户体验设计师与产品经理的差别:设计师注重创意及逻辑、细节,设计目标更纯粹,能更好地考虑用户,工作上更专注,设计方法更专业;产品经理作为产品负责人,需考虑更宏观的问题,聚焦的范围比较广,更重视商业目标,还需考虑项目中的很多琐事。
用户价值
商业价值
项目价值:a、通过专业能力节省其他环节的时间; b、跟进各个环节,保证产出物质量; c、促进统一化及标准化,提升设计效率; d、促使项目流程更合理,更有规划; e、协助产品经理组织各个环节,是整个项目的有力推动者;f、统一设计理念及风格,更好地增强公司品牌识别度
品牌价值
设计师的职业困惑
哪些人适合干这行
是否热衷于各种好玩又新奇的产品?平时是否喜欢用各种各样的产品研究它是否好用?是否更容易发现使用中的各种问题,并积极想办法解决它?是否充满各种灵感和创意?是否喜欢思考问题,清晰罗列各种解决方案并寻找其中的逻辑关系,并乐此不疲?绘制草图时,是否有种莫名的兴奋感?喜欢和人交流、展现你的想法和创意吗?想法容易得到别人认可吗?会精益求精,总要求自己超出预期吗?
入门(就说学习吧)
多看一些设计网站上的文章和书,研究一些好产品。读书和实战项目不断穿插进行。参加交流活动:移动互联网创新大会、hiued、阿里技术嘉年华等,还有UPA、交互设计体验日活动等。

什么样的应聘者更容易成功
侧重考查设计师什么方面 : 用户体验设计包括人文、心理学、设计学、工业工程学等
对用户体验具备浓厚的兴趣
具备良好的素养
具备强大的思维能力
掌握专业的技能
未来的发展方向
①复合性:多学一些东西让自己更有竞争力,未来复合型设计师比较受欢迎,前提是各方面都比较专业,最忌讳杂而不精
②垂直型:从普通设计师到高级设计师再到设计总监。但是在专业程度上比较精深,容易过度陷入自己专业不能自拔,重视专业程度大于重视项目本身
③管理型:一般经验比较丰富,不仅精通自身的专业,对其他专业也有所了解,有较强的组织协调能力和前瞻型,愿意承担责任
④全能性
⑤创业型:创业是一条艰辛的不归路,只有身在其中的人才体会得到酸甜苦辣
第二篇 修炼用户体验设计师的技能
设计流程---设计师具体做什么
设计师如何参与一个具体的项目
用户体验设计目标:解决用户需求,减少用户理解和操作的成本,给用户留下美好而深刻的印象。

在项目中设计师容易遇到团队成员的专业能力、外界因素的影响、团队凝聚力等的问题。
需求分析---拿回产品的主导权
和产品经理一起做需求分析
倾听用户的声音
设计师的逆袭 :扎实的基本功和良好的心态、积极的行为

设计规划---从需求到设计草图
根据需求确定应该提供哪些必要信息给用户,然后对信息分门别类、有效地组织起来,并以导航的形式展现在界面上,让用户可以快速找到自己想要的信息。
同时,根据需求来设计相应的任务,排列任务优先级,并在界面上通过一些列引导,帮助用户快速完成任务。复杂的任务简单化,信息量过大的重点突出。
用户既要获取信息,又要完成任务。

根据需求来设计相关信息和任务,通过组织信息结构、引导用户完成任务得到一些列相关联的界面草图;然后细化草图为具体界面,在过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;最后,赋予界面一些魔力,让用户难以忘记使用产品的体验。
6.1 从需求到界面,隔着一扇窗:信息的组织和任务的设定
搞定信息分类
- 逻辑归类:人们生活中熟悉的分类逻辑对内容进行组织。
- 卡片分类:可以设计出符合用户心智模型的信息架构。(邀请用户把类似的东西放在一起)在产品设计初期,可知道用户对网站内容的期望,为信息架构搭建提供依据。
开放式:给用户足够自由度来进行信息归类。不适用内容复杂、信息量庞大的网站。不可控。
封闭式:利于掌控。
数据分析软件(IBM、EZSort、Cardzort、Websort)
好的导航设计:
- 导航的自我解释:iPhone家的官网导航,左上方的网站logo告诉用户正在访问iPhone家的服务,无论什么时候点这里都能回到首页,右边的mac字体成浅灰色显示,与其他同级元素有差别,下方icon形象显示mac的产品,告诉用户整个页面信息都是属于这个分类下,banner右下方显示新款按钮。清楚的解释了“我从哪里来?”、“我现在在哪里?”、“我能去哪里?”
- 导航深广度平衡,不易过深也不宜过广。相较于鼠标不停的点击,眼睛在页面上扫视的成本要低很多,比起深层次的导航结构,广度导航更利于用户发现信息。但广度超出用户接受范围人们要阅读很多选项才能选择,如vivo家的导航广度平衡,但哇点的就有些多。
- 用户所需信息与商业推广信息平衡。智联的推广信息就特别多了 用户有时候都在网站上找不到输入框。
- 为重要功能和常用功能设置快捷入口。淘宝的购物车设置的快捷入口。
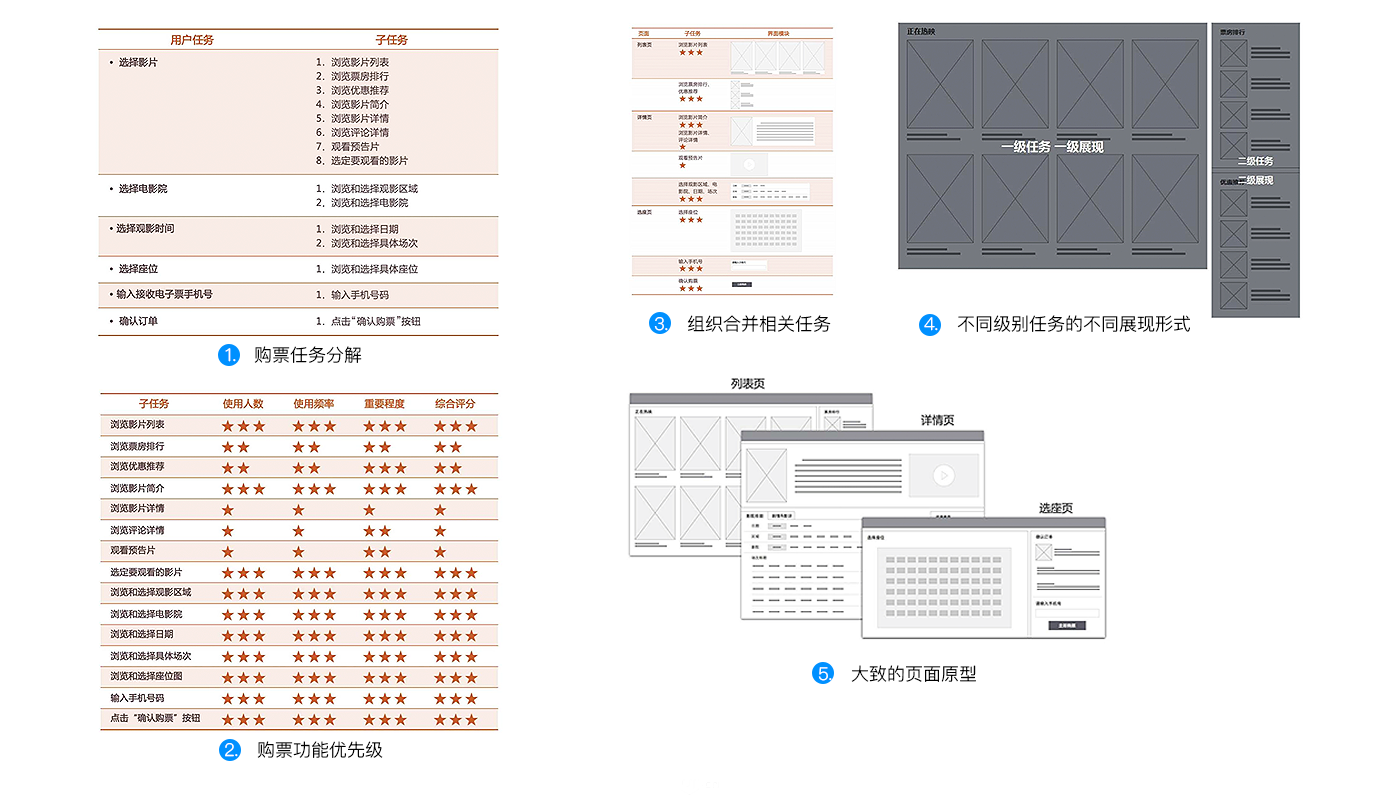
突出主要任务
- 分解用户任务:首先要明确用户使用web产品时,要完成的任务有哪些,并详尽地分解出这些任务;
- 排列任务优先级:子任务所对应功能的优先级进行排列。
- 组织合并相关任务:需要将这些任务按一定的意义组织起来,便于用户理解和使用。
图一购票任务分解:选影片、电影院、观影时间、座位、输入手机号、确认订单。
图二任务优先级:浏览影片详情、评论详情,观看地预告片优先级最低
图三组织任务:将内容组织后得到8个视图界面:浏览影片列表、票房排行,优惠推荐、影片简介,详情、观看预告片、选区域,影院,日期,场次、选座、输入手机号、确认购票。我们图五可按优先级分成三个页面,列表页、详情页、选座页。
引导用户完成任务:
- 相似性引导:如果大小,颜色,形态,视觉元素等因素相似,那么这些相似的因素可以牵引着用户的视觉。
- 方向性引导:对于操作步骤较多的任务,可以利用具有指向性的箭头,进行方向性引导。
- 运动元素引导。加入购物袋利用运动元素引导用户去购物车结算,垃圾桶盖揭起引导用户点击删除。
- 向导控件。
简化复杂的操作
- 减少冗余步骤和干扰项。
- 将复杂操作转移给系统。
- 简化操作方式。
- 优化操作过程。
闹钟的设置,直接在界面上上下滑动选择,减少跳转页面与输入步骤 界面大量留白 减少干扰项。
qq邮箱的邮箱号可在输入一次后自动存储。将复杂的操作转移给系统处理。
Pages的内容选择后可右键弹出用百度搜索,不用再复制粘贴打开浏览器,简化操作方式。
百度的注册,清晰准确的提醒、合适的选项、适时的帮助、合理的默认值,可帮助用户降低出错率。
6.2 设计友好而易用的界面
- 让页面层次不言而喻;(分解-排列-组织)
- 让重点信息跳出来;
- 将次要信息藏起来;
网易的模块与模块,段落与段落,标题与正文之间划分高度,使整个页面之间层更架清晰,合理。
qq的邮箱界面,对用户来说,未读邮件是需要被首先看到的,所以字体加粗显示,而己读的弱化显示,采用了较弱的黑灰色。
ui中国将次要信息放在更多的下拉列表隐藏起来。减少了复杂信息对用户的干扰。
6.3 捕获用户的芳心
- 拟物化的视觉;
- 隐喻化操作;
- 可控的感受;
- 积极的反馈;
- 贴心的提醒;
- 互动的乐趣;
- 惊喜的力量;
- 情境的烘托。
6.4 快速表达我的想法---纸面原型
纸面原型目的:为了沟通、测试,尽快地解决那些不确定的问题。确定大致方案时,也确定了产品的框架、主要流程、基本信息和功能等。
使用的工具:铅笔,纸张,马克笔,双头画笔,尺子等,想表达交互效果,可用便签纸和小卡片。成套的纸面原型工具,包括绘图模板、设计绘画本、图标模具、标准交互组件等
需要表达什么:框架、流程、基本功能和内容,可忽略设计细节。
设计标准---好的设计需要表达
原型


原型制作是项目开发的标准和依据。

低保真原型 vs 高保真原型
标准的原型的内容
文档修改及变更日志与审核记录。
背景描述:为什么要做这个产品\模块、市场行情、业务目标、产品定位等。
用户类型特征:简单的描述目标用户情况或现在使用人群的情况。
项目时间安排:何时启动,何时完成等。
信息结构:这里可简单理解为内容或页面的层级。
整体业务流程说明:对于涉及较多的产品\功能,需要业务流程图,帮助设计师和项目成员理解具体的业务逻辑。
需求详细说明:每一条需求的详细说明。一个文档里会有若干条这样的说明。
线框图&交互说明:线框图代表静态部分,交互图代表动态部分。

交互说明类型:
限制:包含范围值、极限值等。范围值主要指数据的取值范围。极限值主要指数据的显示限制。
状态:包含默认状态、常见状态、特殊状态等;
- 默认状态指默认显示的文字、数据、选项等
- 常见状态指针对某一个模块,经常遇到的一些状态。
- 特殊状态指非正常情况下的样式、文案、说明等
操作:包含常见操作、特殊操作、误操作、手势操作等;
- 常见操作指正常操作时得到的反馈状态
- 特殊操作指一些极端情况下的操作。
- 手势滑动指用户使用移动产品时的操作方式
反馈:用户操作后得到的反馈动作,包含提示、跳转、动画等。
- 跳转指点击某个连接后,页面跳转到哪里。需注明跳转时是”原页面刷新“还是”新页面打开“,跳转时的转场方式,不同位置不同手势操作会跳哪里。
- 动画指用户操作后,系统通过动画的方式反馈用户。
总言之,除静态页面外,还需考虑各种动态情况;除正常情况外,还需考虑特殊和错误情况。
你真的会画线框图吗
通过明暗对比表达;
不使用截图和颜色;
合理的布局;
遵守栅格规范;
标记第一屏高度;
表达清楚ui逻辑;
考虑视觉实现后的效果;
了解视觉趋势。

写交互说明的诀窍
尽量使用真实、符合逻辑的数据内容
不遗漏特殊状态的描述
避免过长的说明
避免流水账式的说明
流程图代替文字说明
用表格罗列各种状态
巧妙组织文字说明
制作动态效果
关于重复出现的模块
如原型有修改,不要口头沟通,而要更新交互说明并告知大家
关于设计规范
设计规范:对设计的具体细节、技术要求,是设计工作的规则和界限,包含交互规范、色彩规范、UI图标规范、控件规范等
没有规范会出现的问题
不同频道/模块独立设计
同类功能组件存在多种样式
同类元素多样性
设计效率低下
设计质量难以把控
规范解决了什么问题
“一致性”形成鲜明的产品特征,增强用户粘度
提高易用性
满足团队协作需求
其他:避免重复劳动、提高工作效率、提升设计质量、降低培训和支持成本、减少团队成员错误的几率等
设计规范的分类
- 纵向:分交互规范和视觉规范,交互规范一般先于视觉规范。
- 横向:分产品战略方向的大规范及单个项目中的设计小规范。
产品战略级方向的规范:包含两内容,一是整个公司或一级部门主打产品的设计方向,如主色调,整套的VI系统吉祥物,门户页面风格布局等,即品牌规范;另外就是达成共识的,恒古不变的内容:如基本控件的设计规范,基本交互的规范等
单个项目中的设计规范:每个公司会有不同性质的产品,设计风格会有所区别。如门户类、社交类、游戏类、电子商务类产品。根据不同的产品类别设计不同的规范,为每个产品设计详细的规格说明书,如流程说明、交互模型、图标规范、界面设计规范、界面实现规范、控件设计规范等。
什么时候开始设计规范
大型且重要的产品。
产品结构、页面类型、UI组件相对较单一,可复用的内容较多。
项目人手充足、时间较宽裕。
品牌风格、主题风格以确定完毕,品牌备忘和梳理势在必行。
产品线日益丰富,后续设计一致性和可循环的要求被提高。
产品结构壮大,新人不断涌入,沟通和执行效率有待提升。
制定设计规范的原则

设计规范一般遵循从大到小的原则,即:先制定大的设计方向,在制定项目中单个详细的说明,先制定团队合作的规范,在制定个人操作上的规范,

规范的执行及注意事项
项目跟进---保障设计效果
做设计评审的主导者

设计评审的目的
- 检验目标:是否达成最初确定的目标
- 发现问题:设计是否存在缺陷、技术是否可行、有无其他风险点等
- 达成共识:顺利进行下一个环节,还让相关人员熟悉整个设计,确保大家理解和设计稿的表达是一致的
评审前的充足准备
- 事先考虑所有可能的方案。
- 准备各种设计依据。(用户调研结果、支撑数据、竞品分析、设计实施前制定的目标)
- 做好会议邀请工作。(真正开始会议前,要昼保证设计方案已经通过产品经理及最主要的项目成员认可,至少要保证大方向是对的。正式的邀请邮件。告知会议时间、地点、陈述自己设计理念、参考哪些数据资料、设定每个环节时间。)
如何在评审中掌握主导权

- 主导流程:评审时,设计师首先要明确产品定位或设计目标。将评审前准备的用验结果、支撑数据、竞品分析等资料展示给大家,在评审人员都了解设计的原委后,展示设计方案,语速不能过快。找出大家不认同方案的原因:是设计表现的问题,还是从需求上产生了问题?找到解决这些问题的成本最低的办法
- 提高效率,控制话题:在方案已经细化了的设计评审阶段,再来重新讨论创意方面的问题,会使项目成员又要从头开始纠结。可以在会后在考虑这些问题,在通过邮件或当面讨论的方式,最终确定结果。在设计方向和大的功能点上达成一致,对于细节问题可以求同存异,收集有价值的反馈后再来考虑。
- 区分和收集有价值的反馈意见:只需阐明这样设计的原因即可,因为没哪种设计方案时可以迎合所有人的口味的。应该收集客观、明确、可操作的反馈意见,来指导后续改进。
- 评审后的分析与跟进:在评审收集了反馈意见后,设计师需要整理总结这些意见。对于还没达成一致的设计细节,继续进行完善细化。在根据反馈意见完善设计稿之后,将最终设计方案发送给项目组成员。将精力放在设计规划、设计评审、后续推动跟进上,不要以为画线框图。
审核视觉稿:当面沟通设计要点
正确理解和传递信息是最重要的事,忽略内容而关注形式是不可取的。所以交互设计师要注意视觉稿是不是和交互稿传达的信息一致,是否传达到位、重点突出且层次分明。
- 对交互稿理解是否正确:需注意改变是否合理,有无违背交互逻辑,会不会引起用户的歧义。下图,“下载”是一个执行操作,“热门”会跳转到一个新界面。合并会对用户产生一些误导作用。
- 拒绝毫无发挥的视觉设计:交互设计更多的是表达逻辑和传达信息,而在美化界面、渲染气氛方面,视觉设计则发挥重要作用。下图视觉设计发挥地方过少,导致整个界面没一点购彩氛围,难激起用户的兴趣。视觉设计不仅要把交互稿的逻辑和信息正确传达出来,还要发挥出创造力,把界面设计得更美观,更有氛围。
- 关注视觉层次是否清晰:审核视觉稿时,一定不要忘记交互细节和状态的标注。
- 关注交互细节和状态标;
- 在审美方面不要过分干涉:
开发阶段:持续跟进,解答问题
- 勤于沟通;(设计阶段,了解是否会有技术难点,设计完成后,当面沟通设计要点,开发阶段,持续跟进、解答问题。)
- 统一的规范和标准;(进行标和规范整理,与前端彩用相同规范和标准,如行高是文字高度+上下空隙高度。)
- 设计走查;(在前端和后台开发完成后,确认环节是必不可少的,不经过确认和走查就上线的产品,可能会在细节上存在疏漏)


成果检验---设计优劣可以判断
可用性测试(定性分析):样本量小,结果未必完全可靠,但可以了解到用户想法。
A/B测试(定量分析):样本量大,结果较为客观,但很难直接通过数据了解到背后原因。
可用性测试(定性)
简单地说,就是通过观察用户使用产品,发现产品中存在的问题的一种方法。
可用性测试流程:设计任务——招募用户——进行测试——分析问题

通过观察用户使用产品,发现产品存在的问题的一种方法。
设计测试任务该注意什么
- 给出使用目标,而不是直接地操作
- 尽量选择最重要、最频繁的任务进行测试:测试尽量控制在1小时内,一般测试任务的时间为30~50分,选5~8个功能点进行测试,设计任务要以涵盖产品核心操作为主。
- 符合正常的操作流程
测试过程中的注意事项:
- 切忌引导性过强;
- 操作行为永远是重点;
- 不要忽视现场反映;
- 考虑使用场景;
- 感谢被测者,并给予一定报酬。
测试用户的选择:
选择有代表性的用户:注意关注产品使用经验和行为(如与该产品相关的经验、与相似产品相关的经验、用户的网络使用经验等),选择最有价值的测试用户。
用户数量的选择;(有调查表明,5名左右用户可以发现大约85%问题,随着用户数量增多,发现新问题会逐渐减少。小功能3~5名用户,新产品、较大、重要功能5~10名用户。)

测试过程中的注意事项
- 切忌引导性过强
- 操作行为永远是重点:应减少语言对用户的干扰,更多地去关注用户行为。可采用“出声思维法”,即要求用户在操作时,将完成任务时所有的思考、行为、感受都描述出来。
- 不要忽视现场反应:细微反应也值得注意,如表情、操作时发出的声音和下意思的动作等。注意用户发出“咦”"哦",眉头紧皱或挠头思考,都代表产品的易用性不是很好。
- 考虑使用场景:web端产品,只需一间安静的房间就可以进行测试,在测试中,工作人员一般会描述真实的使用场景; 移动端产品,一定要考虑到移动场景的多样性,最好走进真实环境,去测试产品




9.2 A/B测试
为同一个目标设计2个方案,一部分用户使用A方案,另一部分使用B方案,通过用户的使用情况,衡量哪个方案更优
设定衡量标准
从产品目标的角度出发,可将PV、UV、点击量、转化率、跳出率、二次返回率等数据作为衡量标准。对电子商务类网站,考量下单数、支付数、支付金额等。
对同一个用户呈现相同的页面
保证两个版本同时测试
单一变量:通常选取按钮、标题或说明方案、产品页面上的图片、页面的结构布局或色彩风格等因素作为变量。
A/B测试的延伸---灰度发布
将旧版本作为方案A,新版本作为方案B,让一部分用户继续使用旧版本,一部分用户切换到新版本,然后观察用户反馈和产品数据。如果用户反应很好,可以逐步扩大范围,直至全部升级。如果部分用户在使用新版本的过程中发现一些问题,可及时优化。
9.3 定性的用户反馈和定量的产品数据
收集用户反馈:在线上产品上放“用户反馈”入口,可通过电子邮件、首页链接等方式主动发放调查问卷;
收集用户意见;如果有在线客服或产品论坛等,可将咨询最多的问题汇集;应用市场,如App Store,Google Play,豌豆荚,应用助手等

分析用户反馈:包含用户ID、反馈问题、时间、来源等信息,需要进行过滤和归类、整理
用数据检验产品目标
第三篇 实现用户体验设计师的价值
设计师的自我修养
好的设计师VS糟糕设计师
- 好的设计师:对设计充满兴趣和激情; 有天分; 执行力强:不仅要有好的想法,还要坚持执行到底,不惧怕任何阻碍---情商高、超出预期、有条理、有上进心、眼界开阔、知识面广、乐于分享
- 糟糕设计师:缺乏兴趣、不用心; 心态不好,万股任性; 不会合理安排时间; 时间估算不准; 不会恰当表现; 过于被动; 沟通及团队协作能力差; 学习意愿不强; 不够专业。
提高方法
3方面提升自己:即专业、沟通、流程。首先对自己的职业具有浓厚的兴趣,在有很好的个人修养、本身就有好的沟通能力,强的思维能力,掌握很多设计技能,项目经验的积累
学会思考
- why:得到外界结论时先考虑为什么;
- what:对现状进行更深层次的解读;
- how:在已知的基础上,如何做得更好
 |
  |
在否定中积极成长,别害怕被否认,学会忍耐和付出:不能因为时间要求而牺牲设计质量,识别真相,适度妥协,超越自我。
设计师易忽略的工作意识
(1)设计师要有品牌意识
- 保证关联性
- 力求一致性:应用内一致; 衣着品味; 表里如一(如果界面元素性质不一致,则应该在外观上尽量区分开。风格应该保持一致);
- 亲密接触
- 平台间一致
- 追求独特性
个性的标志一些识别性较强的图标一些识别性欠佳的图标
独特的风格:专业的创新是在真正领悟了用户体验、界面设计原则的基础上所做的令人眼前一亮的改变
亮眼的细节
品牌宣传无处不在(页面加载)
(2)设计师的沟通意识
项目中常见的沟通方式及特点
通过文档沟通;通过邮件沟通;通过IM(即时通信软件)沟通;通过电话沟通;面对面沟通;会议沟通;
项目中常见的沟通问题
敢怒不敢言;用批评代替赞扬和鼓励;单向沟通;思维方式、立场不一致导致的沟通障碍;性格差异导致的沟通障碍;沟通积极性差
如何更好地沟通
放低心态;换位思考;积极主动;更多肯定、更少批评;真正认识沟通的意义
(3)设计师的流程意识


如果不遵守流程,会发生什么样的结果呢?
需求不确定,反复更改;无具体排期,上线遥遥无期;没有预留出走查时间,仓促上线;产品经理一人独大,项目失控;出现问题难以确定责任
一些需要注意的问题
关于需求变动;关于排期;关于设计;尽量多做可用性测试;上线前后
设计师为了什么而设计
设计师并不是为老板,为用户,为自己设计,而是为了解决用户的问题,同时来实现商业价值与用户需求的平衡,通过自己的专业水平为公司、用户创造最大的价值。与此同时,构建强大的自我。
总结
- 界面中的视觉设计不是艺术作品,正确地理解信息和传递信息是最重要的事,忽略内容而关注形式是不可取的。
- 学会做人,内在修为决定未来高度。只有不断学习方能提升自我,工欲善其事 必先利其器。
- 我们要做到别害怕被否定、学会忍耐和付出、识别真相、适度妥协、超越自我。未来,你会发现自己越来越优秀。
参阅
课程