主要代码:
<textarea name="text" id="text" cols="30" rows="10"></textarea>
<button onclick="myCopy()">点击复制文本框内的内容</button><br>
<script>
function myCopy(){
var ele = document.getElementById("text");
ele.select();
document.execCommand("Copy");
}
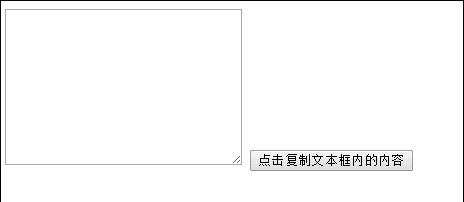
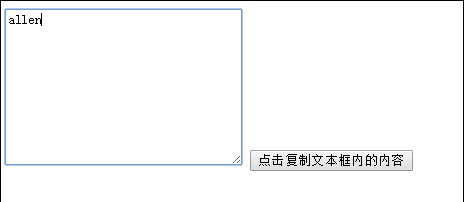
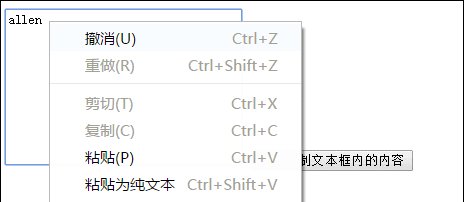
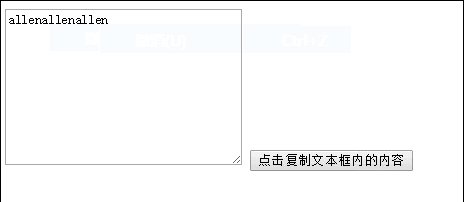
</script>效果图:
非常感谢作者,转载自:https://blog.csdn.net/u014291497/article/details/52967924