分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
主要代码:
<textarea name="text" id="text" cols="30" rows="10"></textarea><button onclick="myCopy()">点击复制文本框内的内容</button><br><script> function myCopy(){ var ele = document.getElementById("text"); ele.select(); document.execCommand("Copy"); }</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
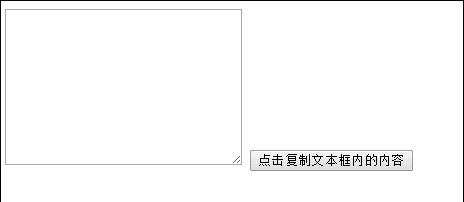
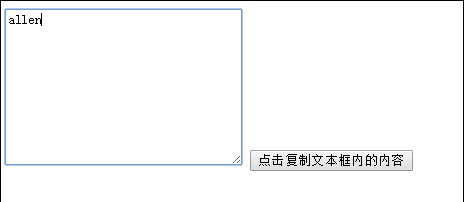
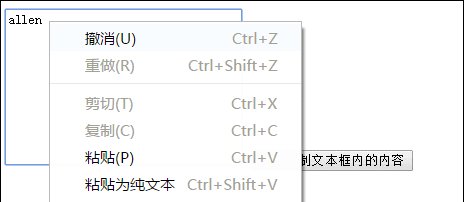
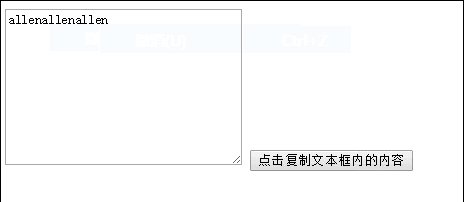
效果图:
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow