简单介绍下项目:后端管理系统,页面样式用的是 element,数据绑定用的是 vue.js。
功能需求:需要添加缴药记录,这些记录要显示在一个 table 中,但是 table 末尾一行不做数据展示,只负责触发数据新增的动作。
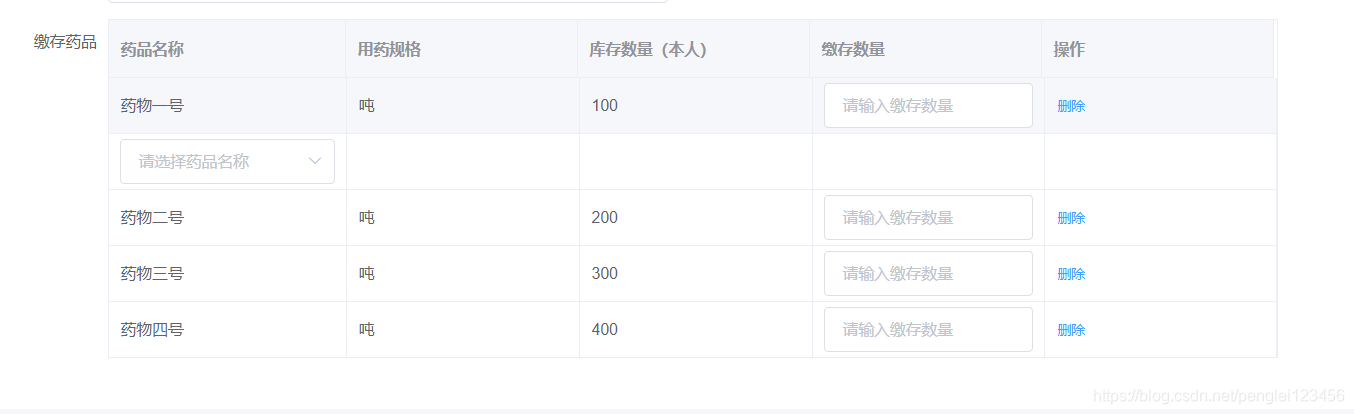
先看最终实现的效果:

红框处就是自定义的表尾,选择药品处的下拉框,每当选中一个药品的时候,当前 table 就多出一行选中过的药品信息。
实现过程:
由于用到 element 的 table 标签,所以 table 的渲染,取决于 data 属性的值(tablelist),代码如下
<el-table style="width: 1040px" :data="tablelist" border>
<el-table-column prop="drugName" label="药品名称" min-width="20%"> </el-table-column>
<el-table-column prop="unit" label="用药规格" min-width="20%"> </el-table-column>
<el-table-column prop="stock" label="库存数量(本人)" min-width="20%"> </el-table-column>
<el-table-column prop="number" label="缴存数量" min-width="20%"> </el-table-column>
</el-table>
一开始的思路是,tablelist 中预制一条数据,然后做状态标识。当渲染 table 行的时候,根据状态标识,判断该行到底是添加上的数据,还是要触发添加操作的表尾。然后按照这个思路执行的结果是:

然后反思,发现原因。每次添加,都往 tablelist 数组后面添加一个元素,导致本来应该是表尾的那一行,跑到了上面。那继续解决问题,我想到了对 tablelist 排序,然后让表尾那一行每次排在数组最后一个位置。虽然实现了,但是弊端也很大。1,每次排序都要涉及到数组遍历页面渲染,这些都是性能开销。2,当我保存页面的数据的时候,我还需要对 tablelist 的数据做筛选,剔除掉表尾那行数据。总而言之,逻辑很复杂,然后我就想出了另外一种方法。
先看代码
<el-table style="width: 1040px" :data="tablelist.concat([{drugId:0}])" border>
<el-table-column prop="drugName" label="药品名称" min-width="20%"> </el-table-column>
<el-table-column prop="unit" label="用药规格" min-width="20%"> </el-table-column>
<el-table-column prop="stock" label="库存数量(本人)" min-width="20%"> </el-table-column>
<el-table-column prop="number" label="缴存数量" min-width="20%"> </el-table-column>
</el-table>
首先,为了保证保存页面数据的时候,处理逻辑简单,只让 tablelist 存储需要提交到后台的数据。那么 table 表格末尾那一行的数据,怎么渲染上呢。在给 table 的 data 属性赋值的时候,调用 tablelist 的 concat(),方法。给 tablelist 再添加一个数组,该数组只有一个元素,就是用来渲染表尾的元素。这样就保证了提交到后台数据准确性,table 行数据排列的准确性以及表尾行始终固定。
总结
其实解决的方法很简单。第一,由于是表尾和其他行有区别,而且我们的业务逻辑是表尾数据不提交,所以想到两部分数据要做数据隔离。第二,table 渲染的时候,又需要两部分数据是一个整体,所以想到集合的相加。
多思考,总会有意想不到的收获。
