Springboot学习06-自定义错误页面完整分析
前言
接着上一篇博客,继续分析Springboot错误页面问题
正文
1-自定义浏览器错误页面(只要将自己的错误页面放在指定的路径下即可)
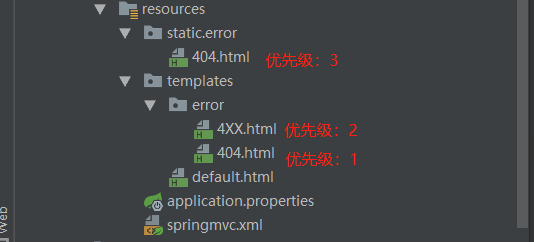
1-1-Springboot错误页面匹配机制(以404错误为例):
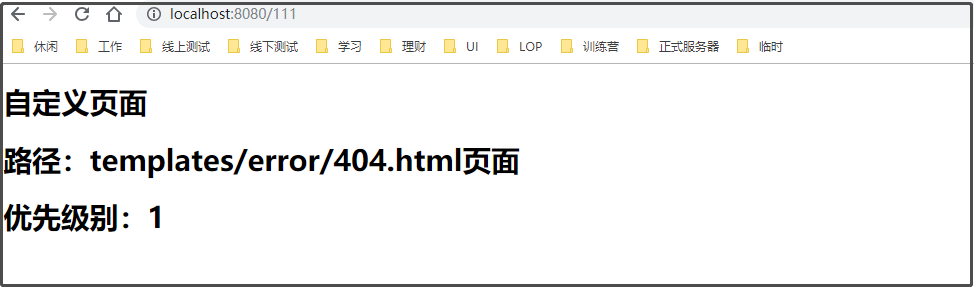
- 1-在模板引擎下:找templates/error/404.html;如果没有,则继续匹配
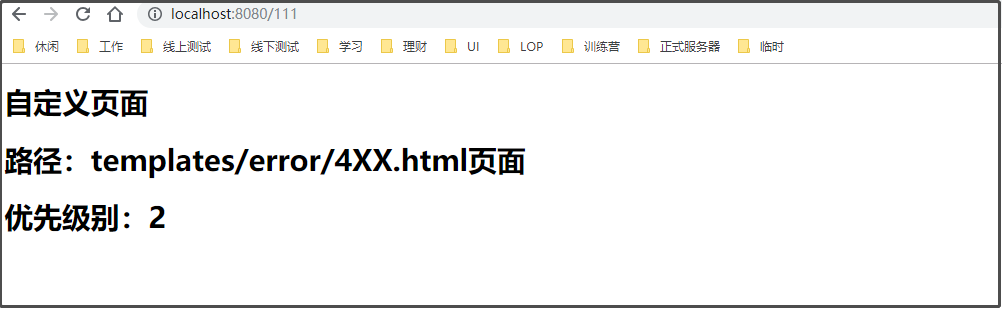
- 2-在模板引擎下:找templates/error/4XX.html;如果没有,则继续匹配
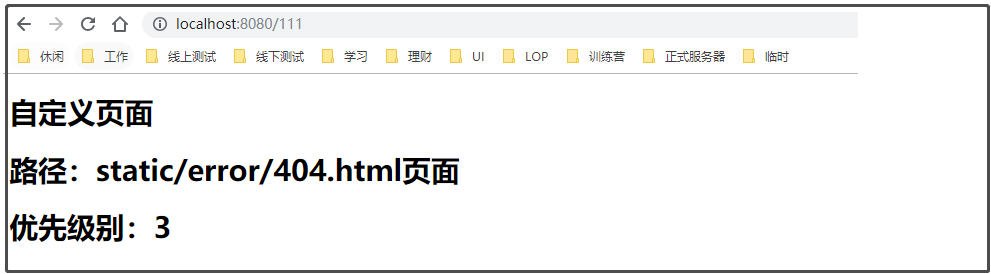
- 3-在静态资源下:找static/error/404.html;如果没有,则继续匹配
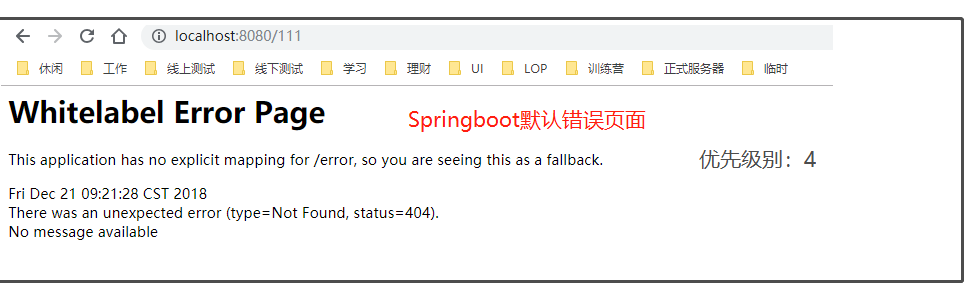
- 4-匹配最后的“围墙”:WhiteLevel Erro Page页面
1-2-补充说明
- 1-模板引擎下的匹配规则;源码分析,请参考本人博客:https://www.cnblogs.com/wobuchifanqie/p/10144151.html
- 2-静态资源下的错误页面,不一定在static路径下,只需要符合静态资源映射规则即可;源码分析,请参考本人博客:https://www.cnblogs.com/wobuchifanqie/p/10112302.html
- 3-WhiteLevel Erro Page页面是动态生成,源码分析,请参考本人博客:https://www.cnblogs.com/wobuchifanqie/p/10144151.html
1-3-demo示例





1-4-简单自定义页面的缺陷
- 1-只能展示Springboot默认的返回信息:timestamp时间戳;status状态;error错误提示;exception异常对象;message异常消息等简单返回信息;无法返回自定义业务数据
2-自定义错误的json
2-1-源码分析
//1-自定义Exception public class DataException extends RuntimeException { public DataException() { super("数据不存在!"); } } //2-自定义handleException方法 @ControllerAdvice public class MyExceptionHandler { @ResponseBody @ExceptionHandler(DataException.class) public Map<String,Object> handleException(Exception e){ Map<String,Object> map = new HashMap<String,Object>(); map.put("code","data error"); map.put("msg",e.getMessage()); return map; } } //3-测试接口 @Controller public class DemoController { @GetMapping(value="test") public String toExceptionPage( ){ throw new DataException(); } }
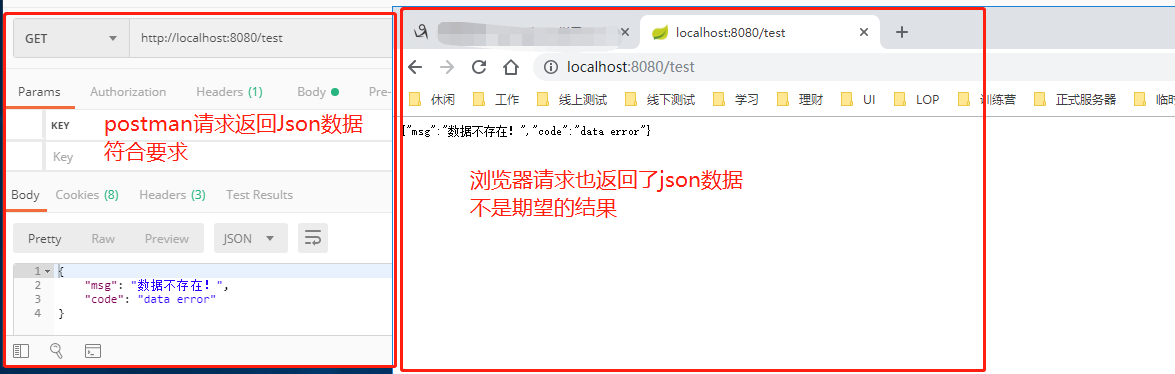
2-2-页面效果

2-3-缺点:浏览器请求也返回了json数据;不符合期望
3-自定义错误页面,自适应浏览器请求和客户端请求
3-1-源码示例
//1-自定义Exception public class DataException extends RuntimeException { public DataException() { super("数据不存在!"); } } //2-自定义handleException方法 @ControllerAdvice public class MyExceptionHandler { @ExceptionHandler(DataException.class) public String handleException(Exception e, HttpServletRequest request){ //传入我们自己的错误状态码 4xx 5xx,否则就不会进入定制错误页面的解析流程 request.setAttribute("javax.servlet.error.status_code",500); Map<String,Object> map = new HashMap<String,Object>(); map.put("code","data error"); map.put("msg",e.getMessage()); return "forward:/error"; } } //3-测试接口 @Controller public class DemoController { @GetMapping(value="test") public String toExceptionPage( ){ throw new DataException(); } }
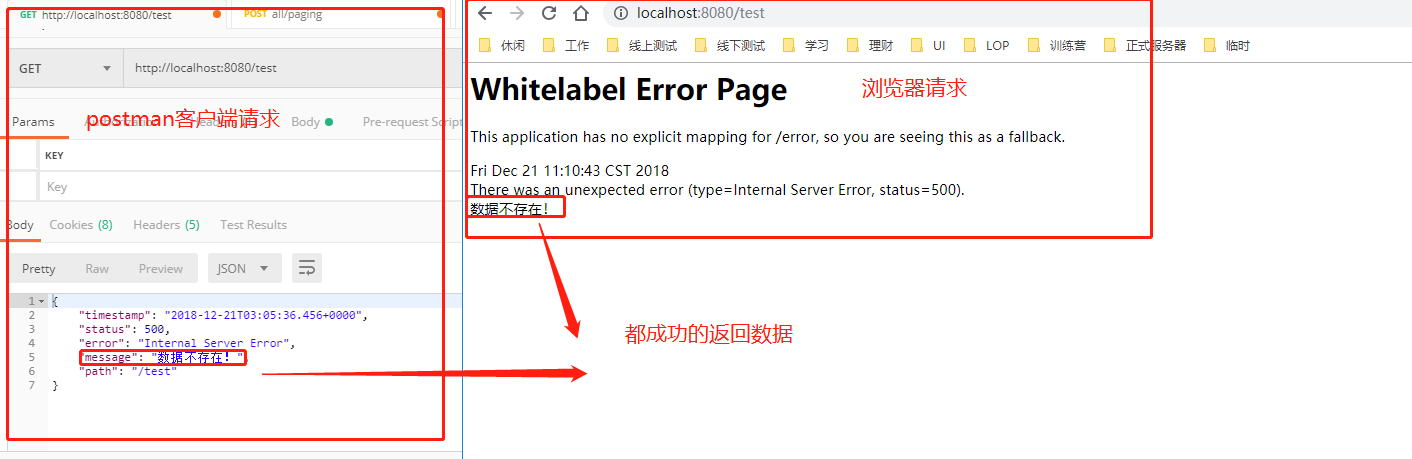
3-2-demo示例

3-3-缺点:虽然已经兼容了浏览器请求和客户端请求;但是无法展示业务数据
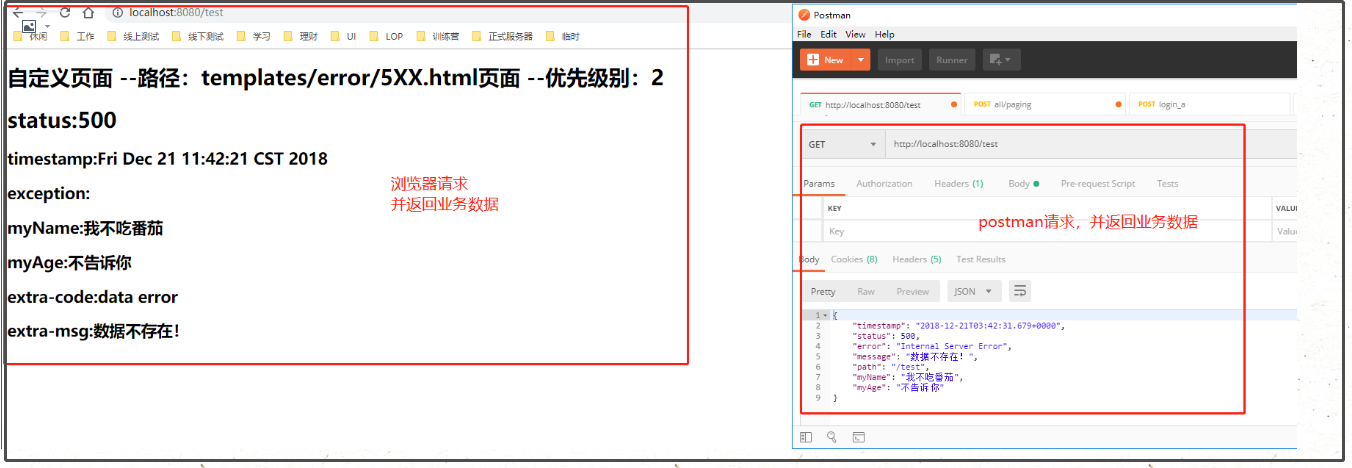
4-自定义页面终版:自适应浏览器请求和客户端请求,并且允许返回业务数据
4-1-源码解析
//1-自定义ErrorAttributes @Component public class MyErrorAttributes extends DefaultErrorAttributes { //重写getErrorAttributes方法-添加自己的项目数据 public Map<String, Object> getErrorAttributes(WebRequest webRequest, boolean includeStackTrace) { Map<String, Object> errorAttributes = super.getErrorAttributes(webRequest,includeStackTrace); errorAttributes.put("myName","我不吃番茄");//自定义数据 errorAttributes.put("myAge","不告诉你");//自定义数据 return errorAttributes; } } //2-自定义Exception public class DataException extends RuntimeException { public DataException() { super("数据不存在!"); } } //3-自定义handleException方法 @ControllerAdvice public class MyExceptionHandler { @ExceptionHandler(DataException.class) public String handleException(Exception e, HttpServletRequest request){ //传入我们自己的错误状态码 4xx 5xx,否则就不会进入定制错误页面的解析流程 request.setAttribute("javax.servlet.error.status_code",500);//这里只接受500状态错误 Map<String,Object> map = new HashMap<String,Object>(); map.put("code","data error"); map.put("msg",e.getMessage()); request.setAttribute("extra", map);//放在request中的数据,在前端页面中都可以取出来 return "forward:/error";//并不直接返回视图名称或json数据,请求转发到"/error",让Springboo按流程处理处理,从而达到自适应浏览器请求和客户端请求; } } //4-测试接口 @Controller public class DemoController { @GetMapping(value="test") public String toExceptionPage( ){ throw new DataException();//主动抛出一个500错误,用于测试 } }
//templates/error/5XX.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>自定义页面 --路径:templates/error/5XX.html页面 --优先级别:2</h1> <h1>status:[[${status}]]</h1> <h2>timestamp:[[${timestamp}]]</h2> <h2>exception:[[${exception}]]</h2> <h2>myName:[[${myName}]]</h2> <h2>myAge:[[${myAge}]]</h2> <h2>extra-code:[[${extra.code}]]</h2> <h2>extra-msg:[[${extra.msg}]]</h2> </body> </html>
4-2-demo示例