微信小程序调试的方式是基于Chrome.
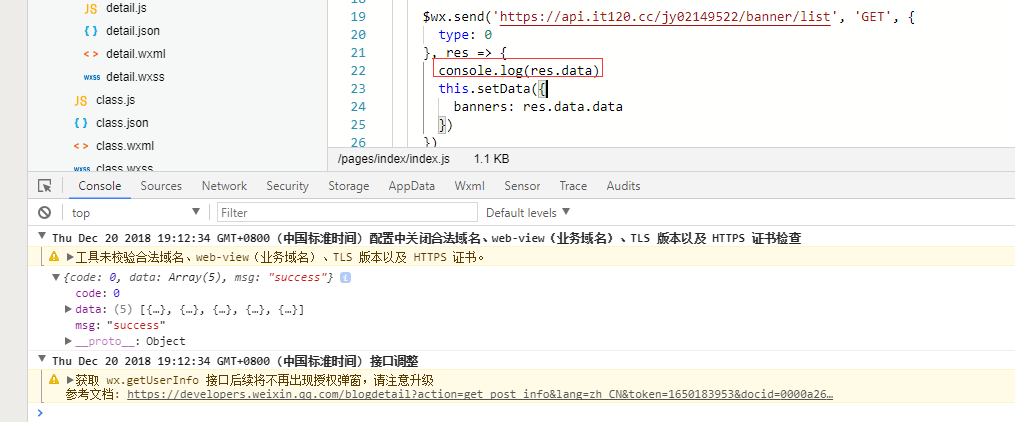
1. 常见console.log调试(可以具体参考console.log这个函数使用,它可不止这一个作用!)

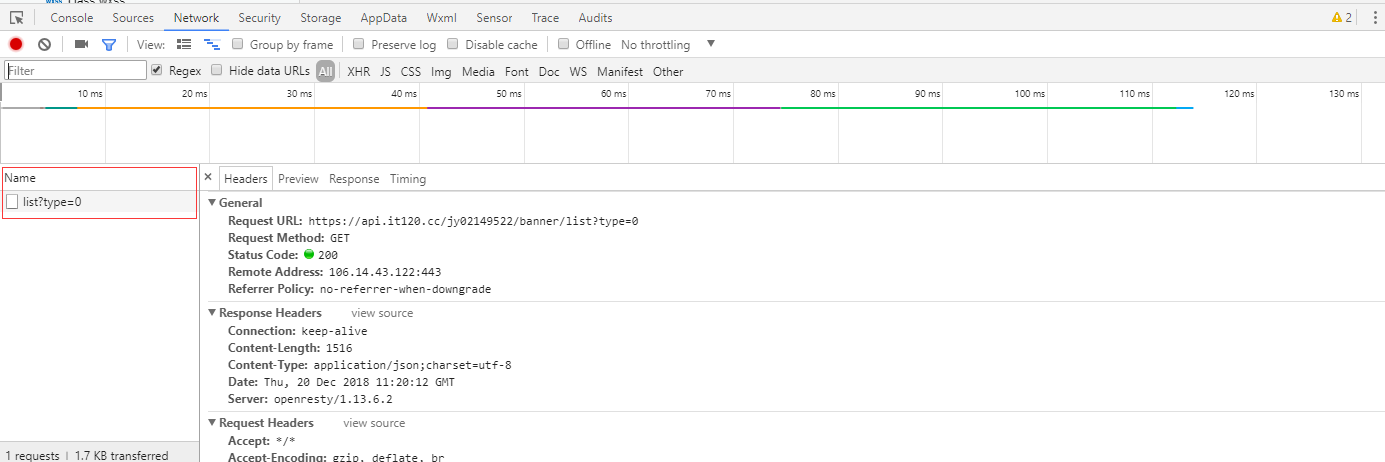
2.使用NETWORK(我们可以查询到访问了那些接口以及请求头,传输了那些数据,我们未传输哪些数据,以及数据返回和时间间隔)

这个filter,也许我们请求了很多接口,它可以帮助我们过滤掉请求接口,以更直观的方式展示给我们看

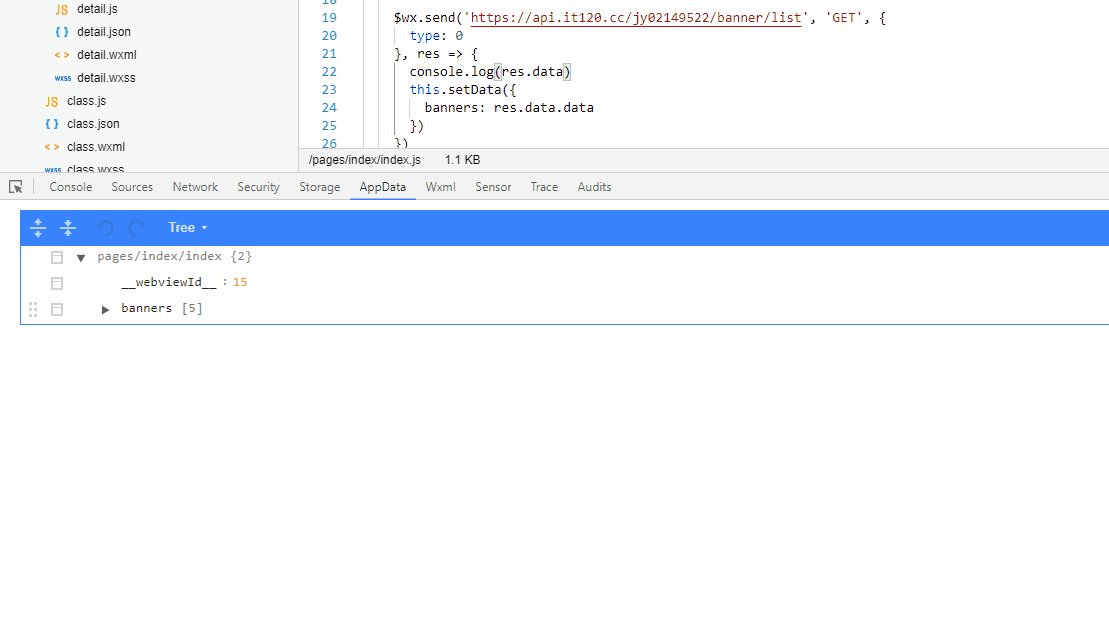
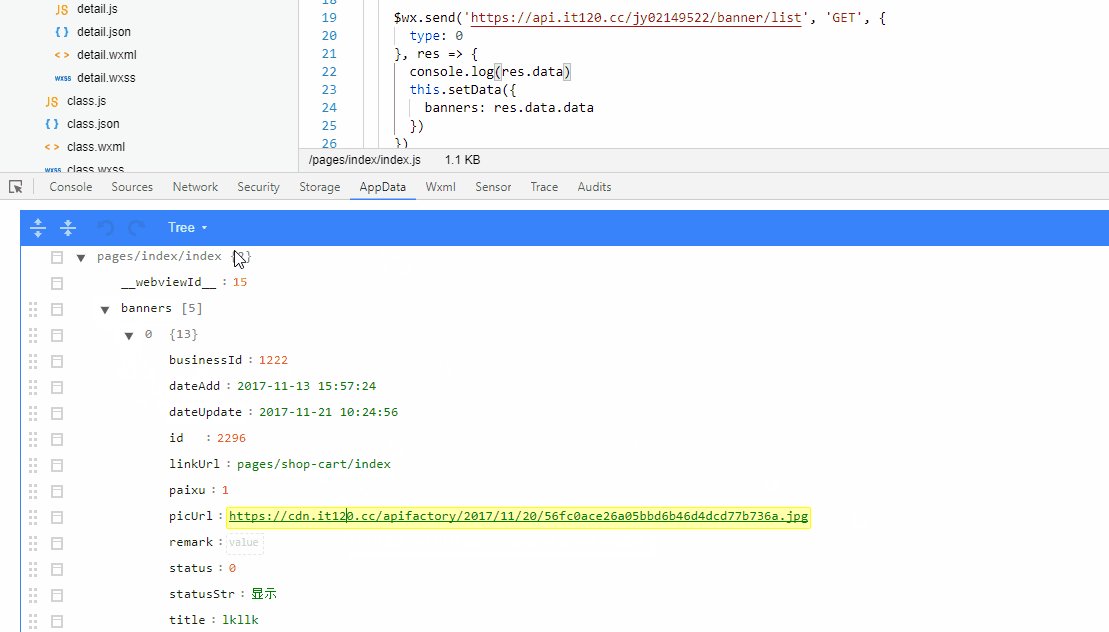
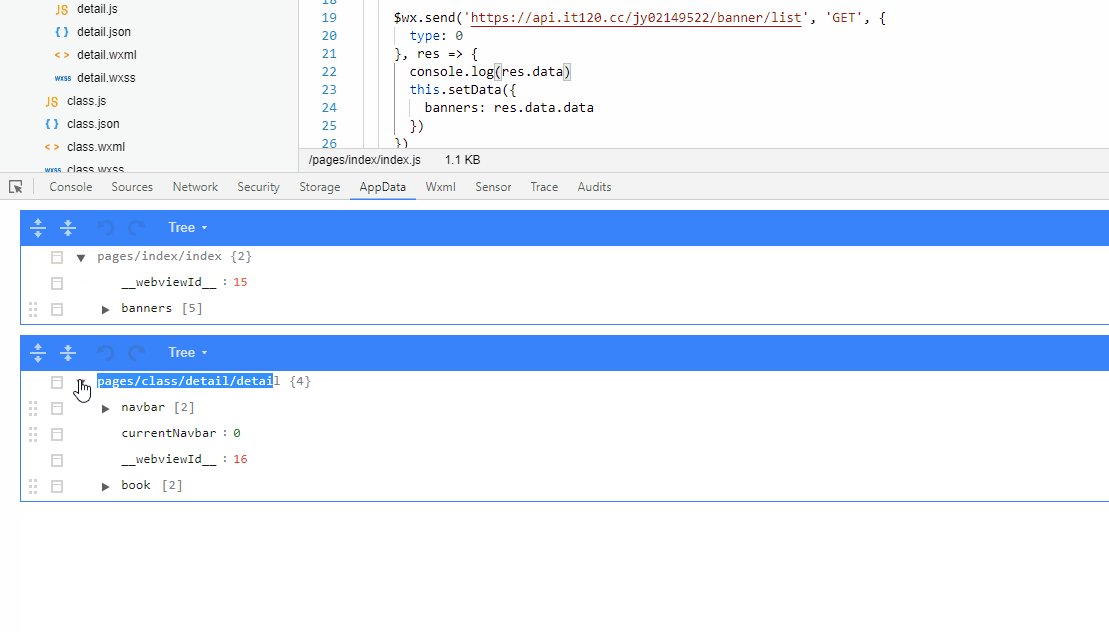
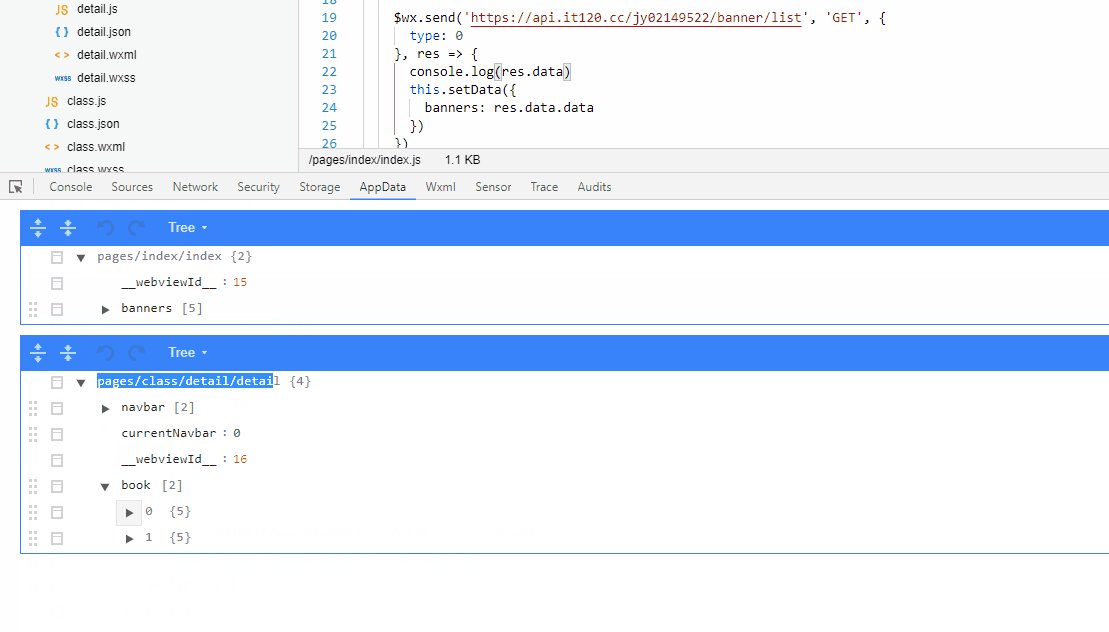
3.AppData(这个是渲染层的数据)- 页面上都可以取到
类似VUE也有这样的工具,这个可以查询到虚拟DOM页面数据

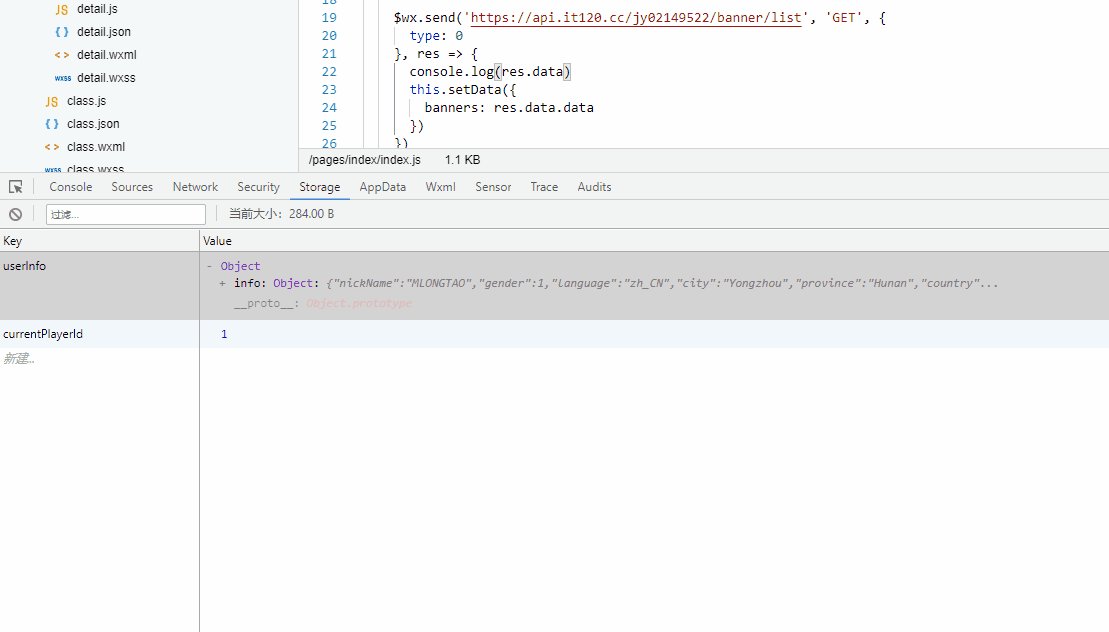
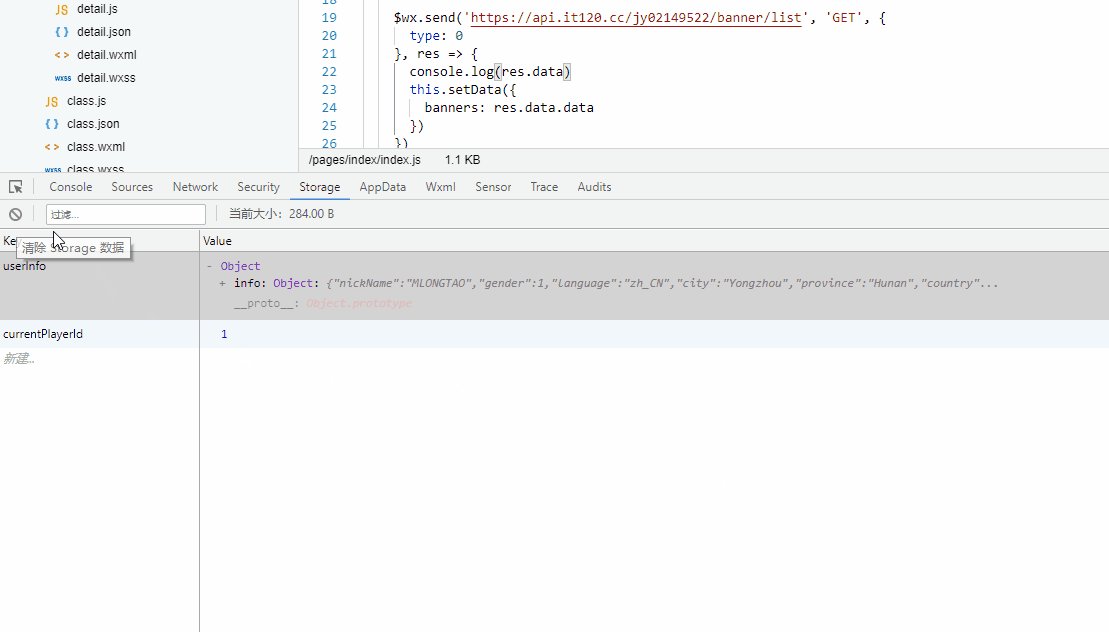
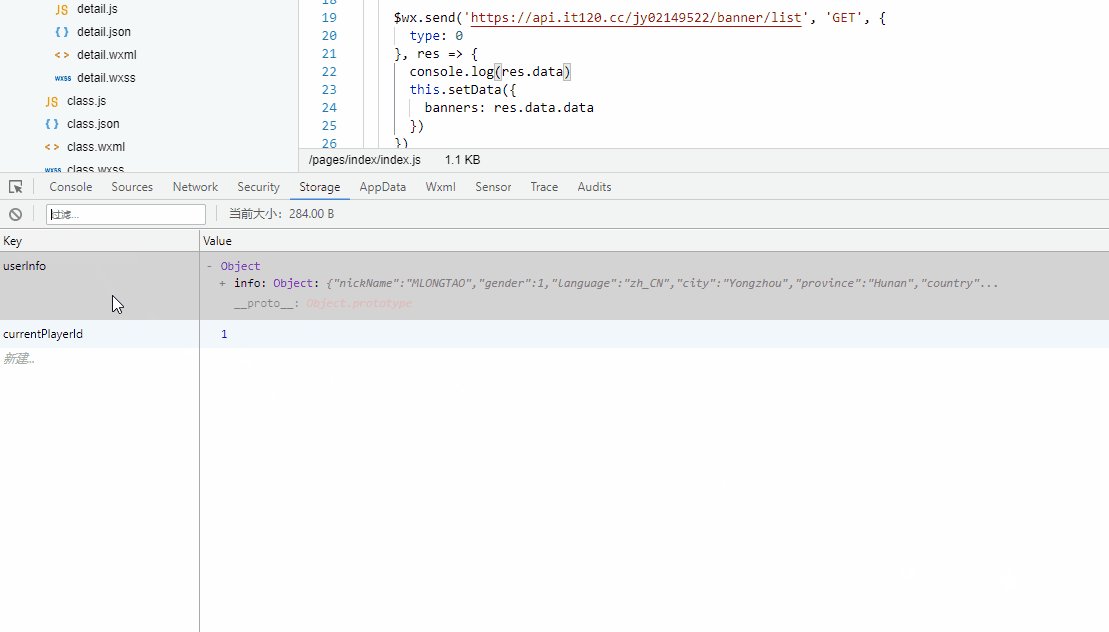
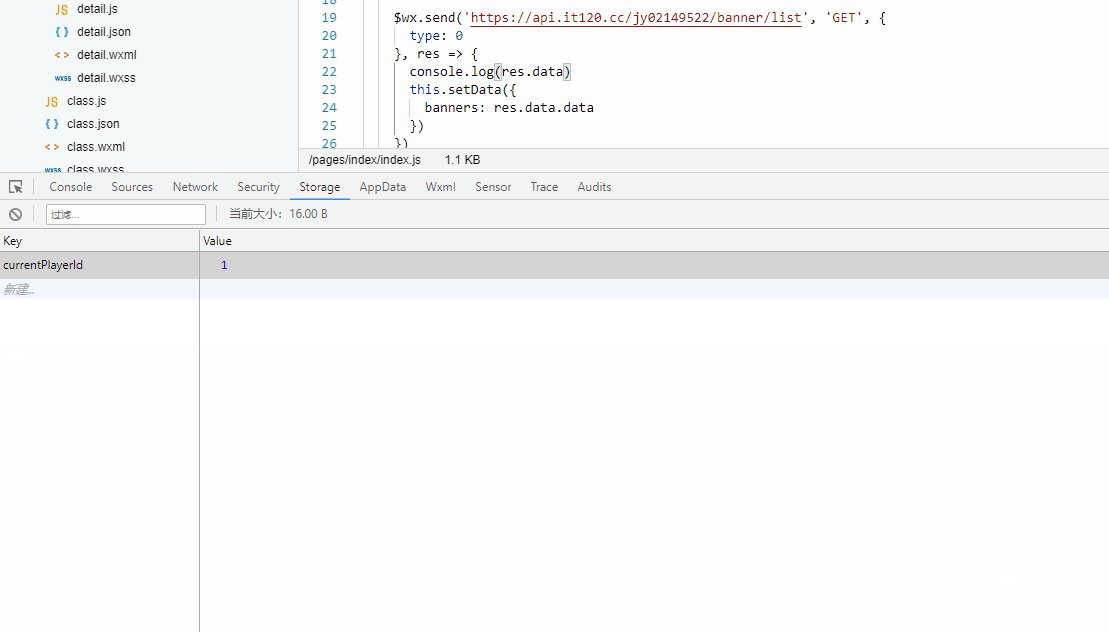
4. Storage
可以清除所有缓存数据,也可以把key置空,也就是清除对应value缓存数据

5. 关于体验评分
这个是基于大数据的观点,可以让你的小程序更进一步
6. debugger(非常不建议debug,因为太卡了!!!)
何为断点,怎么打断点?
