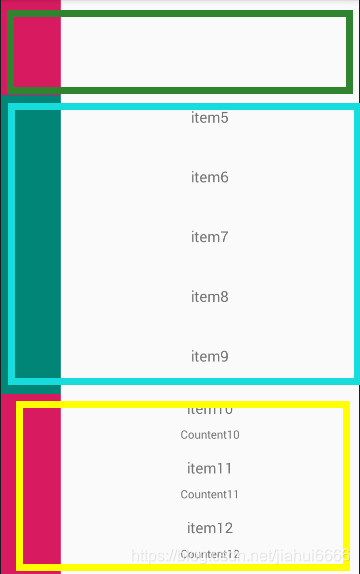
效果:有点丑哈,不过丝毫不印象我们的效果嘿嘿

进入正题,开始做
1.导入依赖
implementation 'com.android.support:recyclerview-v7:28.0.0'
2.写布局并初始化控件
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView_main"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
3.因为我是做的demo所以这里手动模拟数据
bean类代码
/**
* date:2018/11/30
* author:辉(家辉辉辉)
* function:模拟数据的bean
*/
public class DataModel {
//条目的类型
public static final int TYPE_ONE = 0;
public static final int TYPE_TWO = 1;
public static final int TYPE_THREE = 2;
//类型数量
private int type;
private int avatarColor;
private String name;
private String content;
private int contentColor;
public DataModel() {
}
public DataModel(int type, int avatarColor, String name, String content, int contentColor) {
this.type = type;
this.avatarColor = avatarColor;
this.name = name;
this.content = content;
this.contentColor = contentColor;
}
public static int getTypeOne() {
return TYPE_ONE;
}
public static int getTypeTwo() {
return TYPE_TWO;
}
public static int getTypeThree() {
return TYPE_THREE;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public int getAvatarColor() {
return avatarColor;
}
public void setAvatarColor(int avatarColor) {
this.avatarColor = avatarColor;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getContentColor() {
return contentColor;
}
public void setContentColor(int contentColor) {
this.contentColor = contentColor;
}
}
4.main代码
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private int colors[] = {R.color.colorAccent,R.color.colorPrimary,R.color.colorAccent};
private List<DataModel> list;
private MyRecyclerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
mRecyclerView = findViewById(R.id.recyclerView_main);
//加载数据
loadData();
//初始化适配器
initAdapter();
}
private void initAdapter() {
//创建适配器
adapter = new MyRecyclerAdapter(this);
//设置数据
adapter.setData(list);
//设置适配器
mRecyclerView.setAdapter(adapter);
//设置布局管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
}
//模拟数据
private void loadData() {
//创建一个集合存放Bean类
list = new ArrayList<>();
//循环添加数据
for(int i=0 ; i < 25 ; i++){
int type ;
//手动设置type的数量
if( i < 5 || (i > 15 && i< 20)){
type = 0 ;
} else if( i < 10 || i > 16){
type = 1;
}else{
type = 2 ;
}
//使用random随机生成三种类型中的任意一种
/*int type = (int)Math.random() * 3 + 1;*/
//通过有参传入参数
DataModel dataModel = new DataModel(type, colors[type], "item" + i, "Countent" + i, colors[(type + 1) % 3]);
//添加到集合中
list.add(dataModel);
}
}
}
5.adapter代码
/**
* date:2018/11/30
* author:辉(家辉辉辉)
* function:适配器
*/
public class MyRecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<DataModel> mData;
private Context mContext;
public MyRecyclerAdapter(Context context) {
mContext = context;
mData = new ArrayList<>();
}
//设置数据
public void setData(List<DataModel> data){
mData.clear();
if(data != null){
mData.addAll(data);
}
notifyDataSetChanged();
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
//根据类型 i 判断并加载布局
switch (i){
case DataModel.TYPE_ONE:
View view = View.inflate(mContext, R.layout.viewholder_one, null);
//声明并实例化并传入布局
ViewHolder_one viewHolder_one = new ViewHolder_one(view);
//返回对象
return viewHolder_one;
case DataModel.TYPE_TWO:
View view1 = View.inflate(mContext, R.layout.viewholder_two, null);
ViewHolder_Two viewHolder_two = new ViewHolder_Two(view1);
return viewHolder_two;
case DataModel.TYPE_THREE:
View view2 = View.inflate(mContext, R.layout.viewholder_three, null);
ViewHolder_three viewHolder_three = new ViewHolder_three(view2);
return viewHolder_three;
}
return null;
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder viewHolder, int i) {
//获取每一个子类的数据
((ViewHolder_Base)viewHolder).onBind(mData.get(i));
}
@Override
public int getItemCount() {
return mData.size();
}
@Override
public int getItemViewType(int position) {
return mData.get(position).getType();
}
}
6.viewHolder的基类
/**
* date:2018/11/30
* author:辉(家辉辉辉)
* function:viewHolder的基类
* 基类的抽取无非就是以下几点:
* 1.抽取逻辑相同代码相同的
* 2.抽取逻辑不通代码相同的
*/
public abstract class ViewHolder_Base extends RecyclerView.ViewHolder {
public ViewHolder_Base(@NonNull View itemView) {
super(itemView);
}
//抽象方法将子类的逻辑相同的地方存入
public abstract void onBind(DataModel model);
}
7.第一个viewHolder
public class ViewHolder_one extends ViewHolder_Base{
private final ImageView image;
//找控件
public ViewHolder_one(@NonNull View itemView) {
super(itemView);
image = itemView.findViewById(R.id.image_one);
}
@Override
public void onBind(DataModel model) {
image.setBackgroundResource(model.getAvatarColor());
}
}
8.第二个viewHolder
public class ViewHolder_Two extends ViewHolder_Base{
private final ImageView image;
private final TextView name;
public ViewHolder_Two(@NonNull View itemView) {
super(itemView);
image = itemView.findViewById(R.id.image_two);
name = itemView.findViewById(R.id.name_two);
}
@Override
public void onBind(DataModel model) {
image.setBackgroundResource(model.getAvatarColor());
name.setText(model.getName());
}
}
9.最后一个
public class ViewHolder_three extends ViewHolder_Base{
private final ImageView image;
private final TextView name;
private final TextView date;
public ViewHolder_three(@NonNull View itemView) {
super(itemView);
image = itemView.findViewById(R.id.image_three);
name = itemView.findViewById(R.id.name_three);
date = itemView.findViewById(R.id.date_three);
}
@Override
public void onBind(DataModel model) {
image.setBackgroundResource(model.getAvatarColor());
name.setText(model.getName());
date.setText(model.getContent());
}
}
它们对应的布局就不沾了为了界面简洁