ASP.NET MVC 4 的基础分页的CSS样式:
body { font-family: Calibri,Georgia,"Times New Roman"; margin: 0; } DIV#header { background-color: #444; border-bottom: 2px solid #111; color: white; } DIV#header DIV.title { font-size: 2em; padding: .6em; } Div#content { border-left: 2px solid gray; margin-left: 9em; padding: 1em; } Div#categories { float: left; width: 8em; padding: .3em; } DIV.item { border-top: 1px dotted gray; padding-top: .7em; margin-bottom: .7em; } DIV.item:first-child { border-top: none; padding-top: 0; } DIV.item H3 { font-size: 1.3em; margin: 0 0 .25em 0; } DIV.item H4 { font-size: 1.1em; margin: .4em 0 0 0; } DIV.pager { text-align: right; border-top: 2px solid silver; padding: .5em, 0 0 0; margin-top: 1em; } DIV.pager A { font-size: 1.1em; color: #666; text-decoration: none; padding: 0 .4em 0 .4em; } DIV.pager A.hover { background-color: silver; } DIV.pager A.selected { background-color: #353535; color: white; }
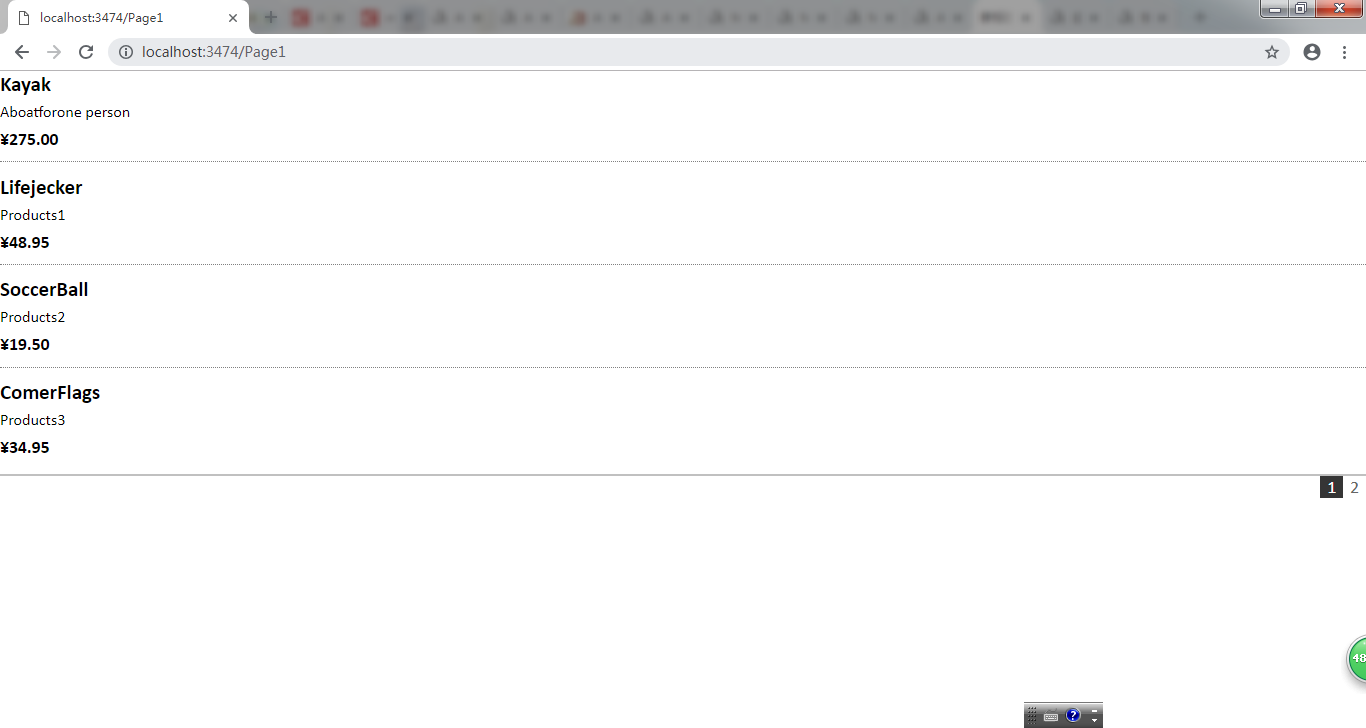
效果如下: