这个就类似于QQ等软件填写个人信息处的生日后年龄就会自动被计算出。
思路:
监听下拉框内容的改变
1、设置年龄的输入框不可编辑,我为了让其以后能往后台传输数据,其属性设置为:readonly unselectable="on",该设置表示input 元素,不可编辑,不可复制,不可选择,不能接收焦点,设置后文字的颜色也会变成灰色,但是后台可以接收到传值。
![]()
2、获取当前日期的年月日

3、获取日期下拉框内容,将其转化为数值型

4、通过计算得出相应年龄并显示在文本框中。

相关界面演示:
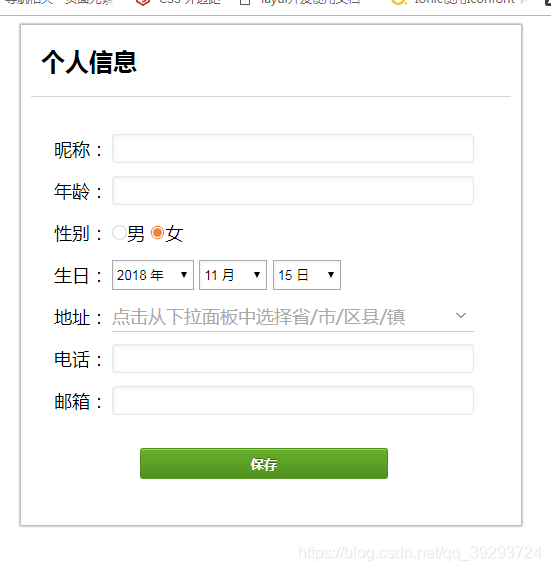
初始界面:日期显示的是当前日期

选择相应日期,年龄就会自动显示在文本框内:

选择大于当前日期的时间,浏览器会提示错误,点击确定后年龄输入框内容为空:



以下为核心代码:
<script type="text/javascript">
$(function () {
$(".select").change(function(){
var date=new Date();
var nowYear = date.getFullYear();
var nowMonth = date.getMonth()+1;
var nowDay = date.getDate();
nowYear = parseInt(nowYear);
nowMonth = parseInt(nowMonth);
nowDay = parseInt(nowDay);
var birthYear = $("#YYYY" ).find("option:selected").text();
var birthMonth = $("#MM").find("option:selected").text();
var birthDay = $("#DD").find("option:selected").text();
birthYear = parseInt(birthYear);
birthMonth = parseInt(birthMonth);
birthDay = parseInt(birthDay);
if(nowYear==birthYear){
if((nowMonth>birthMonth)||(nowMonth==birthMonth)&&(nowDay>=birthDay)){
$("#age").val("0");
}else{
alert("生日选择有误,请重新选择");
$("#age").val("");
}
}else{
var ageYearSub = nowYear - birthYear;
if(ageYearSub>0){
if(nowMonth==birthMonth){
var ageDaySub = nowDay-birthDay;
if(ageDaySub<0){
var age = ageYearSub-1;
$("#age").val(age);
}else{
$("#age").val(ageYearSub);
}
}else{
var ageMonthSub = nowMonth-birthMonth;
if(ageMonthSub<0){
var age2 = ageYearSub-1;
$("#age").val(age2);
}else{
$("#age").val(ageYearSub);
}
}
}
}
});
});