一、下拉框 + 输入框
select下拉框 结合 input框
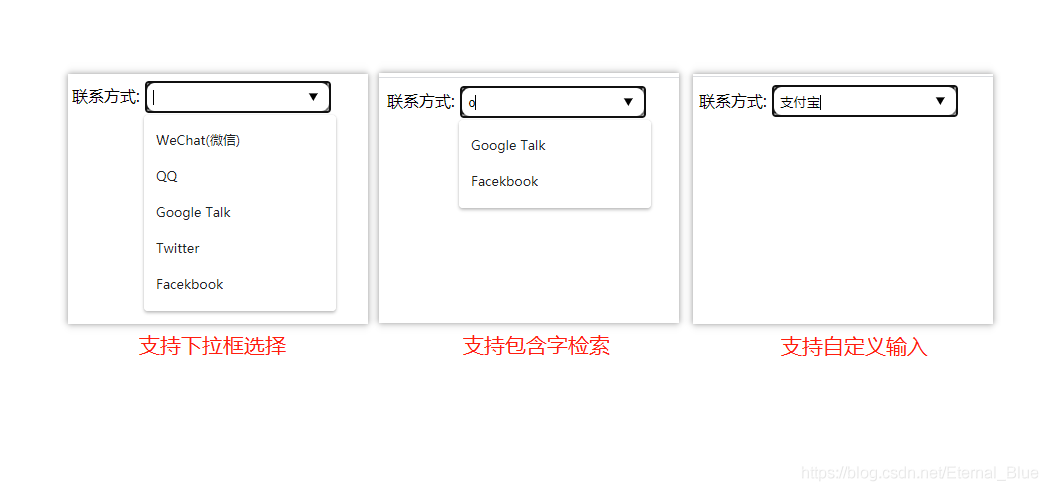
支持下拉框选择,支持包含内容检索,支持手动输入

<html>
<head>
<title>可编辑下拉框</title>
<meta charset="UTF-8" />
</head>
<body>
<div class="appNameSelect">
<a>联系方式:</a>
<input id="appName" type="text" list="appNamelist" style="padding:0.5em;border-radius:10px;">
<datalist id="appNamelist">
<option>WeChat(微信)</option>
<option>QQ</option>
<option>Google Talk</option>
<option>Twitter</option>
<option>Facekbook</option>
</datalist>
</div>
</body>
</html>