一、WebStorm支持Vue
1、安装vue插件
(1)File --> Settings --> Plugins ,点击Browse repositories,在浏览存储库中搜索:

(2)搜索vue,点击 Install 进行安装,安装之后点击 Restart WebStorm 重启:


2、 添加vue模板
(1)File --> Settings --> Editor --> File and Code Templates,选择 VUE File ,右测编辑默认模板内容:

如果 Files 下没有vue file选项,需自己手动添加:

点击“OK”即可。
二、WebStorm支持es6
不支持es6如下,会有很多标记的红线,简单的配置一下即可:

(1)File --> Settings --> Language & Frameworks–> JavaScript,选择 ECMAScript 6:

点击“OK”即可。
(2)由于es6支持情况,所以还需要将编写的es6转化问es5,使用es6更多的是方便编写。
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在浏览器或其他环境执行。这意味着,你可以用ES6的方式编写程序,又不用担心现有环境是否支持。
而且你还希望每次修改代码时能自动转码,所以还要用到webstorm的file watcher(当然还有其他解决方案)
首先要安装babel,同样也是使用npm安装
npm install babel -g

安装成功之后开始配置,File --> Settings --> Tools --> File Watcher,添加配置Babel:

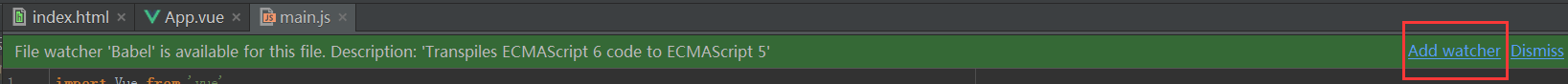
“OK”应用即可。也可如下直接点击 Add watcher 进行配置:

三、vue支持less
(1)安装 less 和 less-loader ,在项目目录下运行如下命令:
npm install less less-loader --save-dev
(2)安装成功后,打开webpack.base.conf.js ,在 module.rules 后面添加一段:
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}

(3) style 标签中 加上 lang=“less” 属性即可:
<style scoped lang="less">
</style>
三、vue支持iconfont图标库
(1)方法一:外链
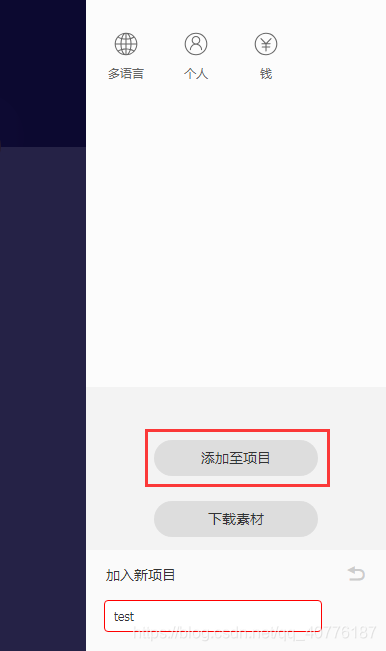
在 iconFont 官网 选择自己需要的图标 --> 添加购物车

为了方便可以给项目起一个名字。找到对应的项目,选择Font class

点击“查看在线链接” --> “暂无代码,点此生成” --> “复制链接”

在我们的vue项目中,找到index.html文件,引入css样式,放上你的链接地址:
<link rel="stylesheet" href="//at.alicdn.com/t/font_968920_gx91la4h4w.css">
接下来就可以在任何组件使用图标:
<i class="iconfont icon-qian"></i>
<i class="iconfont icon-geren"></i>
<i class="iconfont icon-duoyuyan"></i>

就这么简单!
(2)方法二:本地文件
为了提高用户体验,防止用户在没网的情况下显示空白,建议使用本地文件。
接着上面的步骤,不在index.html文件引入样式,首先下载至本地:

在vue项目中创建字体文件夹(如:iconfont),把我们下载好的文件 iconfont.css 和 iconfont.ttf放到该文件夹下,检查iconfont.css src引入的字体路径是否正确。
在main.js中引入iconfont.css样式
import './assets/iconfont/iconfont.css' //文件路径
具体的使用和方法一一样:
<i class="iconfont icon-qian"></i>
<i class="iconfont icon-geren"></i>
<i class="iconfont icon-duoyuyan"></i>