在学习元素一系列宽度和高度之前,我们先来看一个平时开发中几乎不会遇到的问题,那就是html文档声明<!DOCTYPE html> 确实会对元素的宽高产生影响。几乎不会遇到,是因为我们在写html 文件时,编辑器会自动帮助我们生成html文件的模版。在vs code中, 按 !,再加enter或tab 键,就生成了,非常简单方便。而它最开始的一行就是<!DOCTYPE html>

而我在这里却遇到了没有写文档声明的html 文件,是因为我在学习h5 的history api 实现路由时,突然想到要学习width 和height 知识的,也不是完全突然,因为这两个知识点是在同步学习的。在学习时history api 时,我新建了一个空html文件,直接把别的人代码复制过来了,而代码中确实没有文档声明, 这是以后在查找问题是发现的。

这个html 文件很简单,路由吗,就是4个点击按钮,一个渲染区域。
<head> <style type="text/css"> .Panel { width: 200px; height: 100px; background: red; display: none; color: white; padding: 20px 20px; } .ChangeButton { margin: 10px 10px; float: left; } </style> </head> <body> <input type="button" id="Button1" class="ChangeButton" value="panel 1" /> <input type="button" id="Button2" class="ChangeButton" value="panel 2" /> <input type="button" id="Button3" class="ChangeButton" value="panel 3" /> <input type="button" id="Button4" class="ChangeButton" value="panel 4" /> <div id="PanelContainer" style="clear:both;"> <div class="Panel" id="Panel1">panel 1</div> <div class="Panel" id="Panel2">panel 2</div> <div class="Panel" id="Panel3">panel 3</div> <div class="Panel" id="Panel4">panel 4</div> </div> </body>
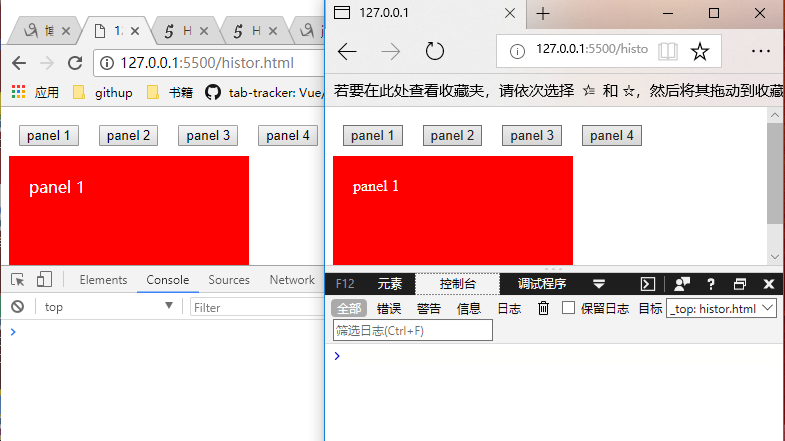
整个页面如下:

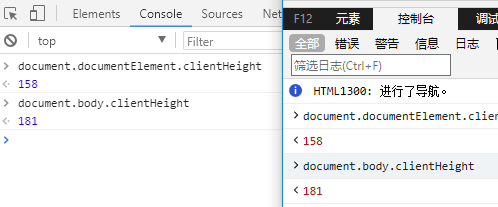
现在我就打开了浏览器控制台,把知道的知识先写一下。首先我想到的是可视区的宽高, 这里只写高度clientHeight. 为了测兼容性,我还打开了两个浏览器,chrome和edge, 把它们调得一模一样,高度对齐,控制台对齐
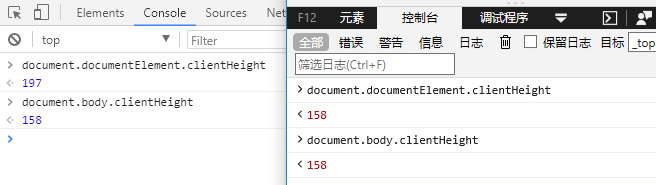
可能是控制台太高,页面出现了滚动条,也是这个无心的动作,让我对宽度和高度有了一个全新的认识。现在在浏览器控制台中写代码,
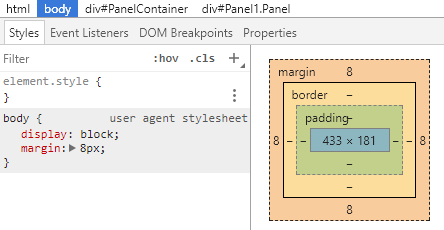
两个浏览器表现不一致,一下子懵了,因为我记得这个是没有兼容性问题啊,并且还发现显示的数据也不对。在控制台上打开element 面板,找到body, 右侧显示是181高度。
一时也不知道怎么处理了,惯性的方法, 只能不停刷新页面,调节控制台的高度,重新写代码,突然有一次,在edge浏览器的控制台报了一个warning, 请考虑添加有效的 HTML5 doctype:“<!DOCTYPE html>”。

我这时发现,我的html文档中是没有DOCTYPE。 其实这个warning 一直存在,只是我没有关注它,我直接把它清空了。这也是不好的习惯, 至于为什么没有,我上面已经说了,现在把它加上,

刷新浏览器,在控制台上重新书写代码,这次发现一致了。

真的是什么问题都能碰到,一直以为<!DOCTYE html> 没有什么作用, 现在终于知道了它还是有用的。