1:全局安装vue 脚手架
npm install -g vue-cli
2:选择 webpack , 记得选安装vue-router
vue init webpack sell
3:如果出现indent错误,在.eslintrc.js文件里面加入 'indent ' :0
3:
扫描二维码关注公众号,回复:
4534823 查看本文章


4:自定义模块
在App.vue中, 导入跟注册
<template> <v-header></v-header>
</template>
<script>
import vHeader from './components/header/header'
export default {
components: {
vHeader,
}
}
</script>

源码:
vue.app
<template>
<div id="app">
<v-header></v-header>
<div class="tab">
<router-link to="/goods">商品</router-link>
<router-link to="/seller">商家</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
import vHeader from './components/header/header'
export default {
components: {
vHeader,
}
}
</script>
<style>
</style>
header.vue :注意其所在图片的位置
<template>
<header>
我是头部
</header>
</template>
<script type="text/ecmascript-6">
</script>http://www.pcgame567.com/html/boxby.html
<style>
</style>
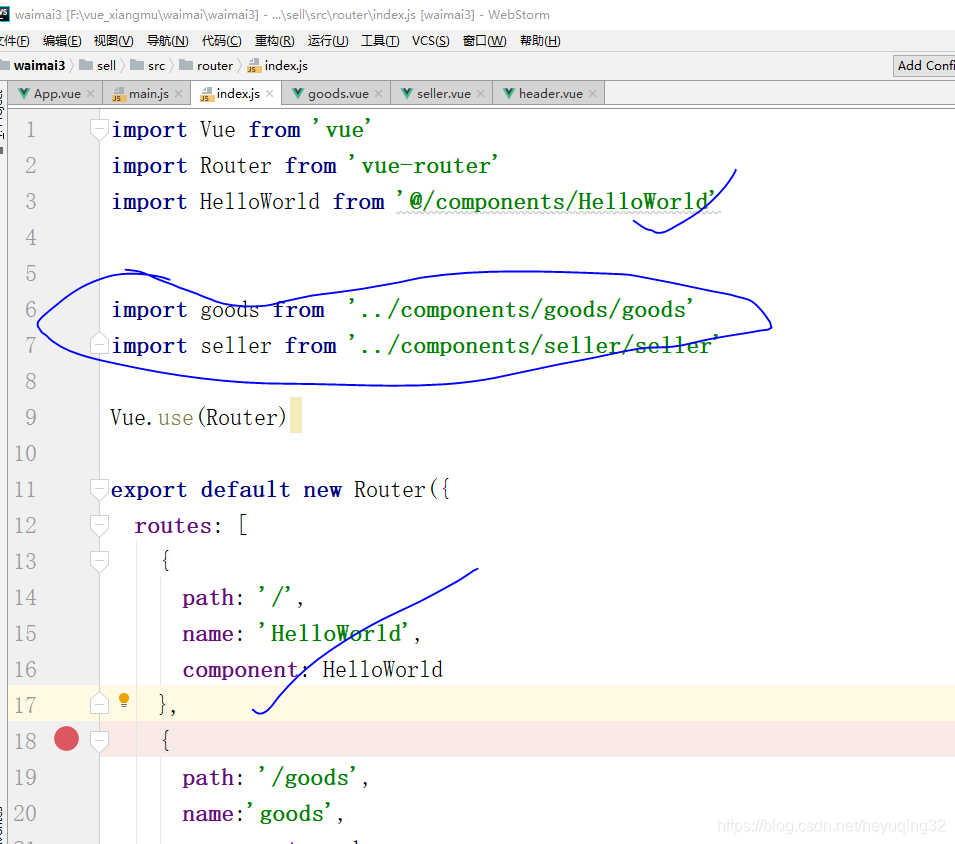
5:vue-router的用法: 在src / router / index.js


源码
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import goods from '../components/goods/goods'
import seller from '../components/seller/seller'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/goods',
name:'goods',
component:goods
},
{
path: '/seller',
name:'seller',
component:seller
}
]
})
效果图