QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming
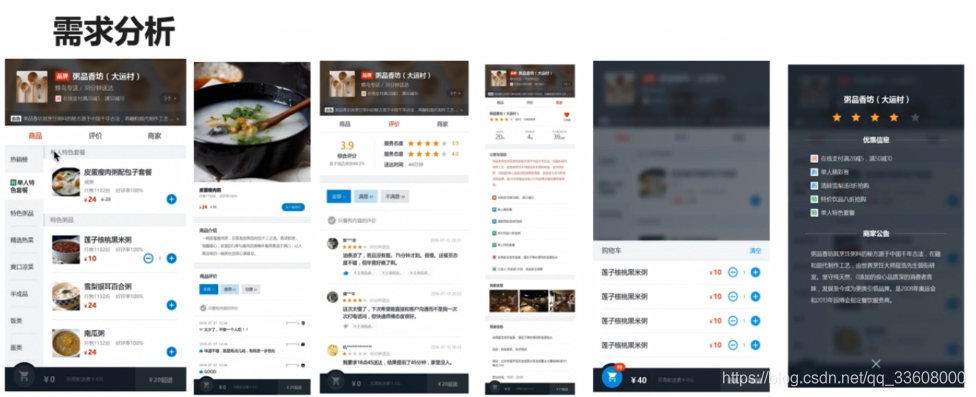
- 设计师 ----->设计稿件 ---->前端

- 头部 (展示 浮层)
- 内容区 (窗口 评价 商家详情页)
- 页面切换 html单页面
- 展示浮层(关闭)
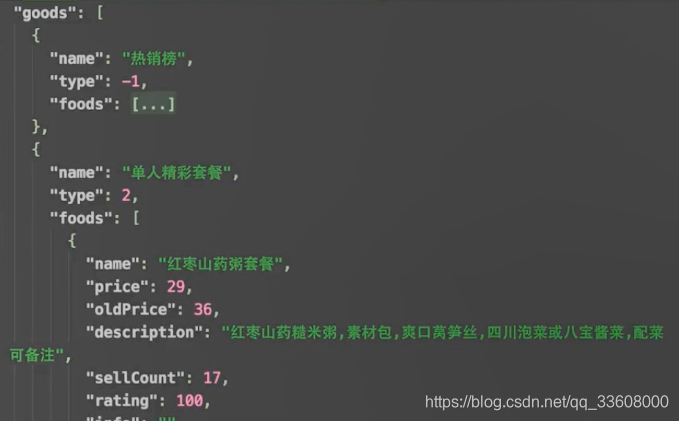
- 商品页 左右 分类 商品列表
- 滚动区块 分类高亮 联动
- 底部 购物车
- 添加商品 联动效果
- 商品详情浮层 自适应
- 勾选 评论区变化
资源准备

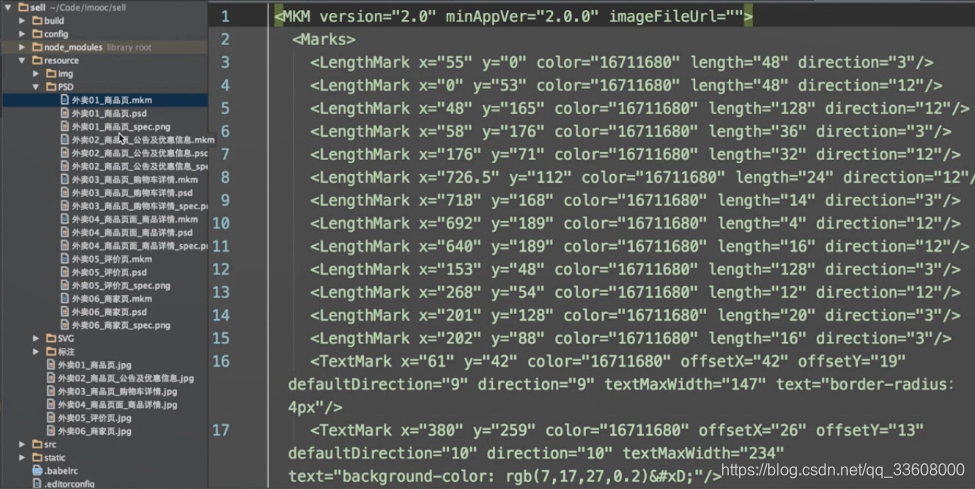
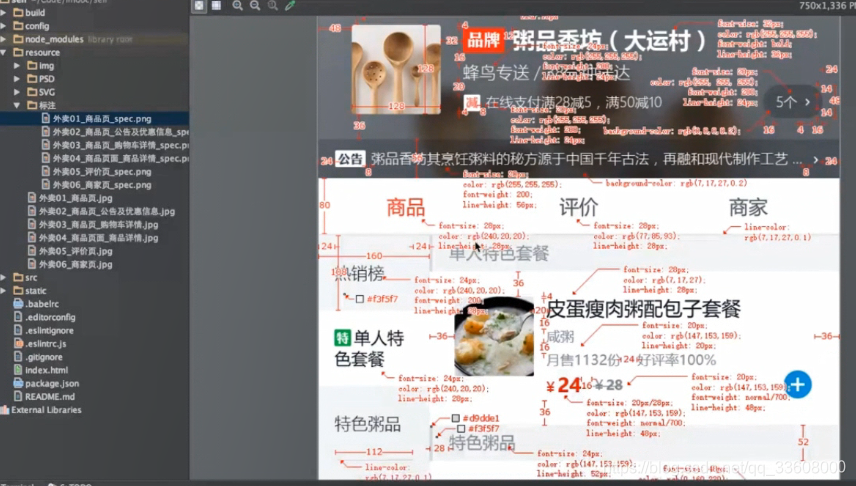
- mkm 页面字体 大小 颜色 尺寸 区块 标注



-
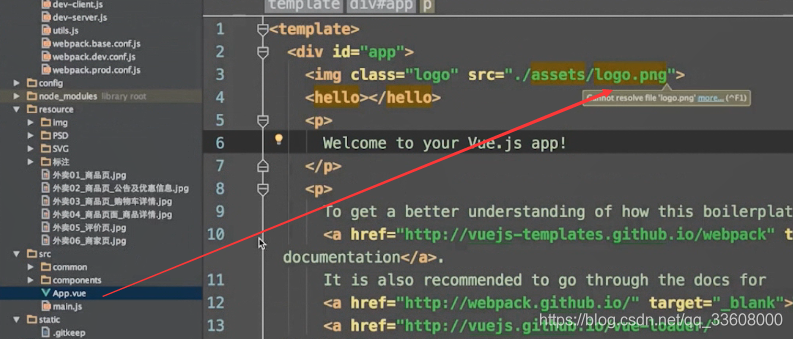
图片 尺寸 场景


-
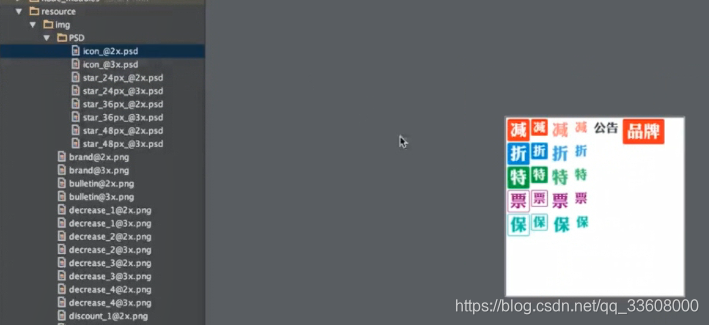
切成单图
- 2x 3x 移动端
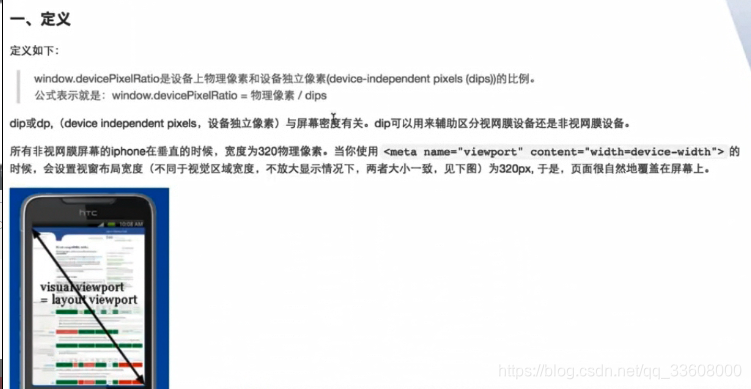
- DPR设备像素比 显示力度 逼真度

-
css 拼图 合成 减少数量 性能优化
-
webpack css打包 无png

-
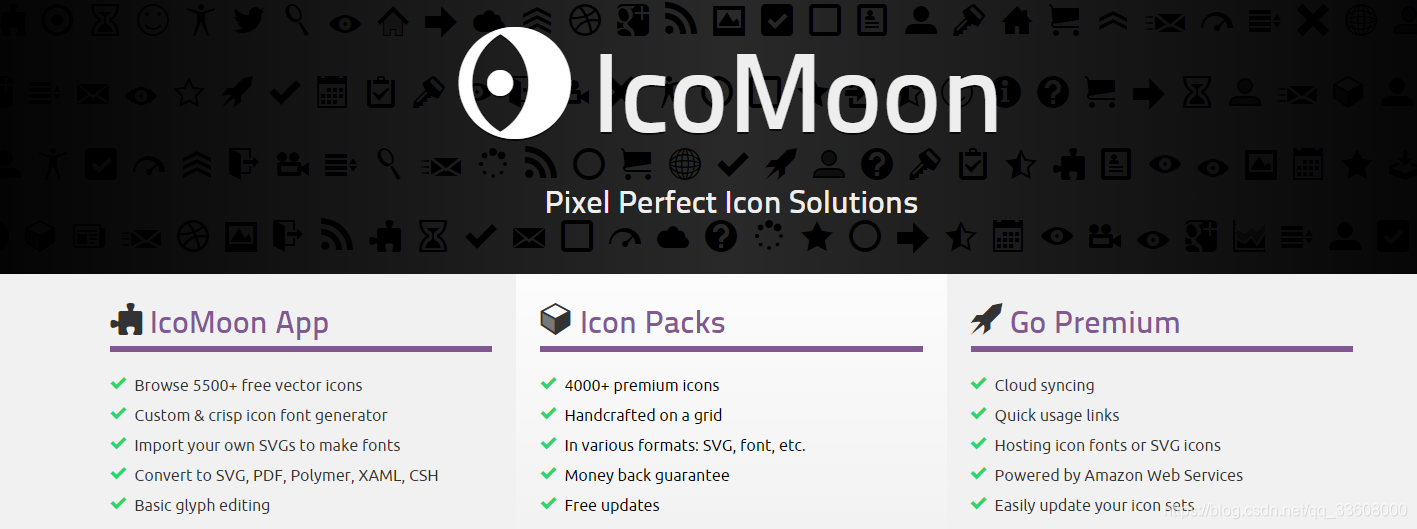
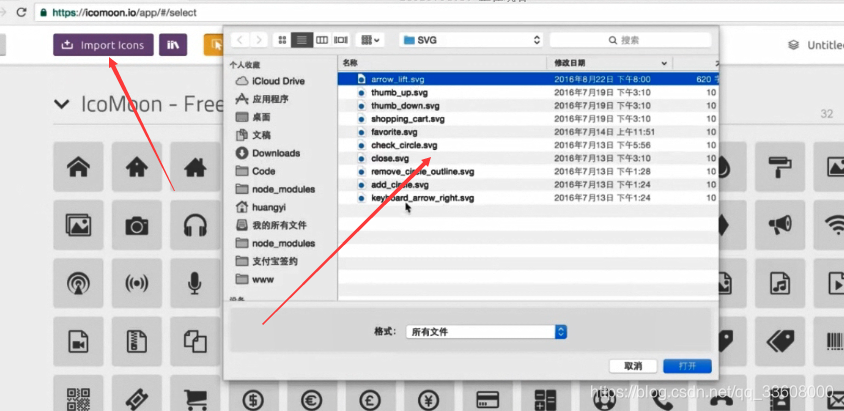
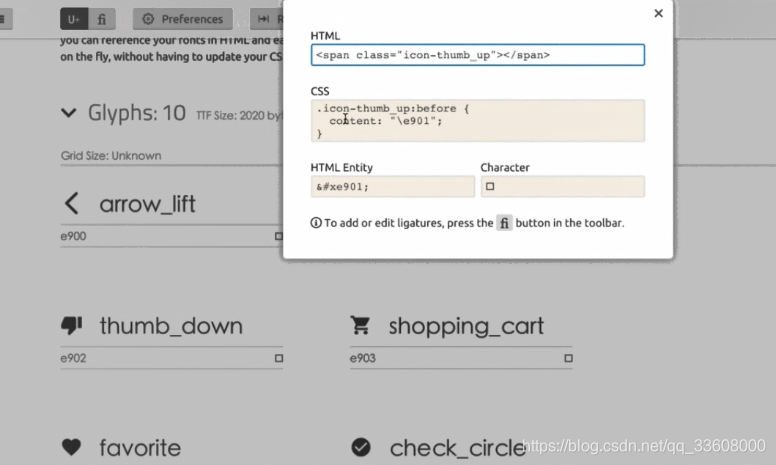
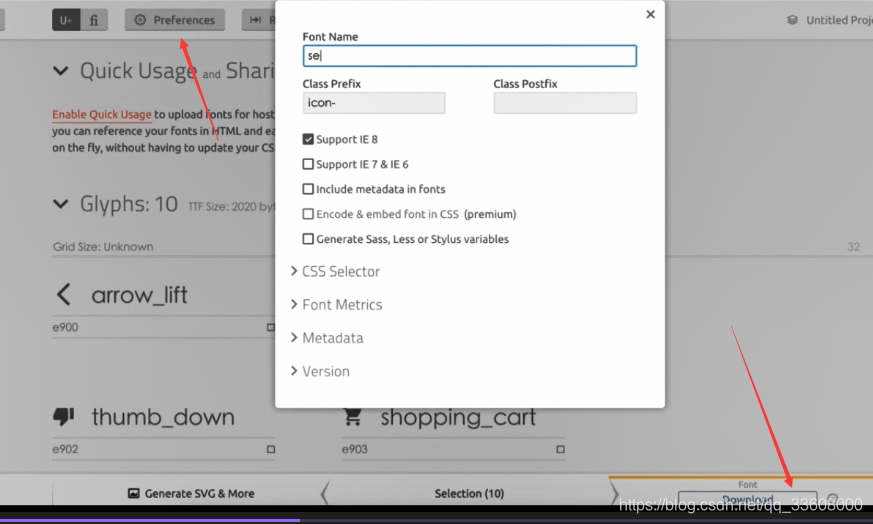
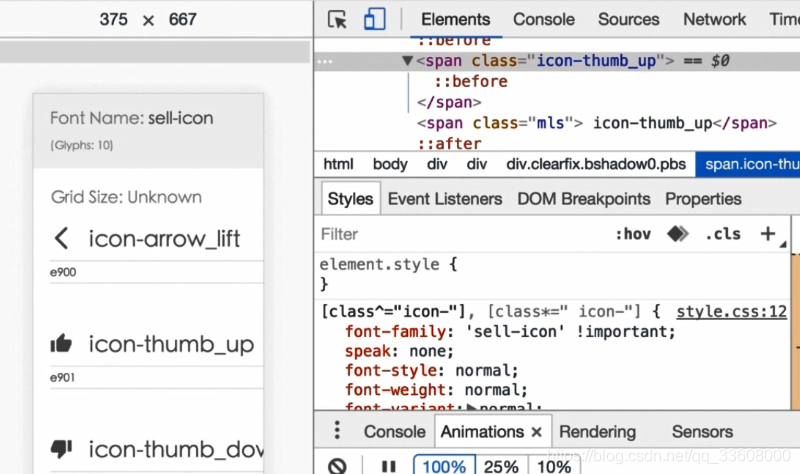
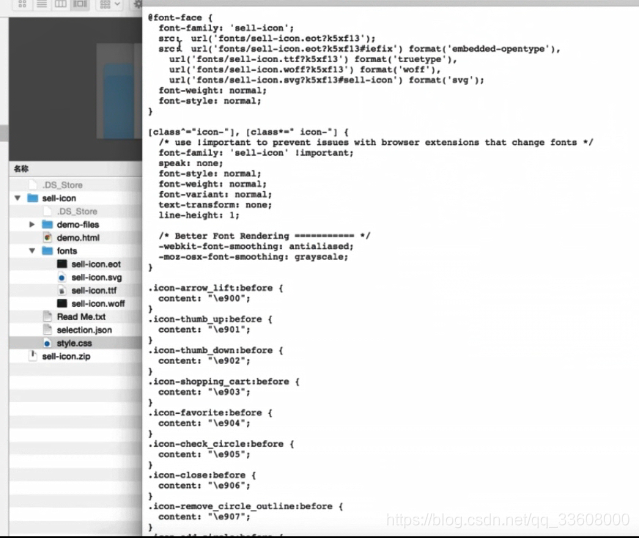
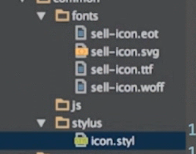
svg 色彩单一 -----> 图标字体文件

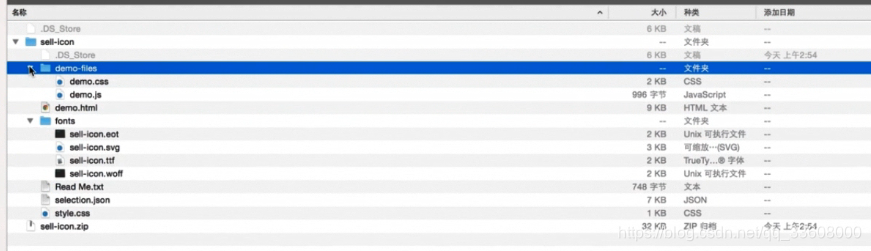
图标字体 制作







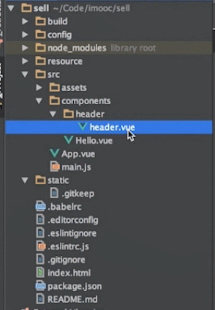
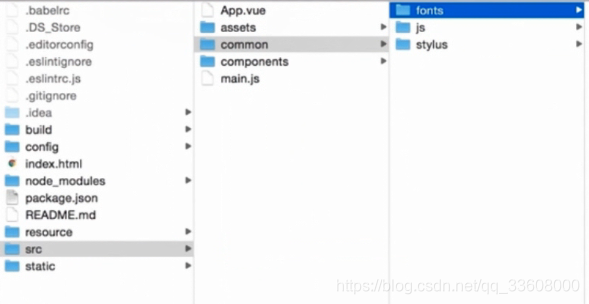
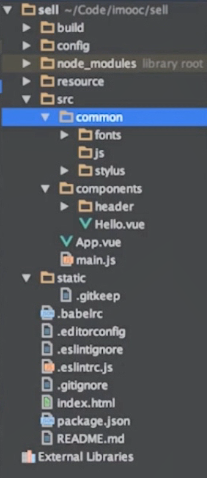
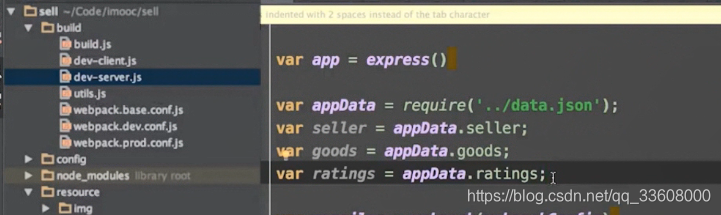
项目 目录 结构设计

Vue大组件
- 目录结构
- 组件 就近维护

- styles 类似于 css预处理器 less



- 把css文件 更改 styl语法
{} ; 去掉

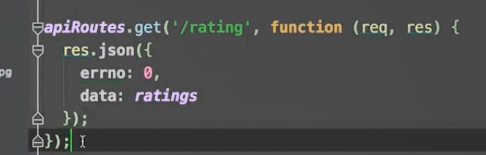
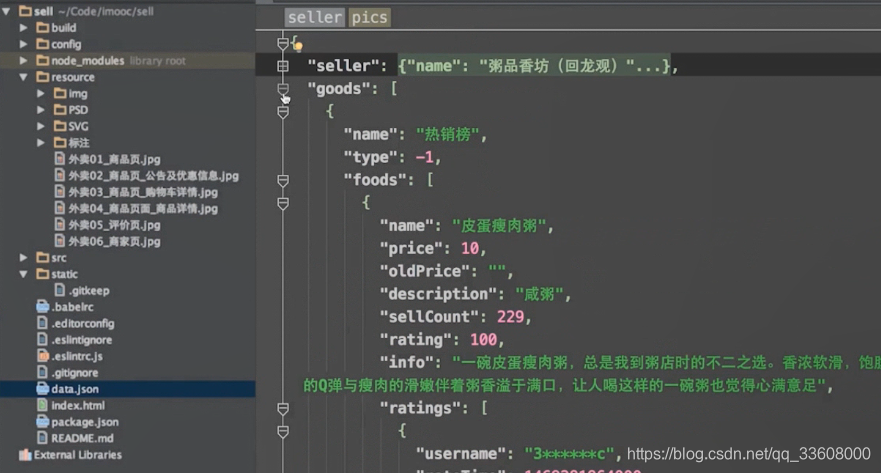
- 前后端 联调 分离
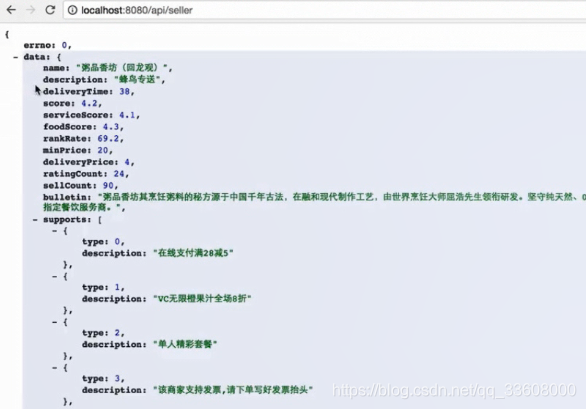
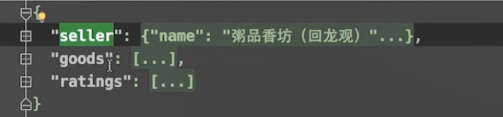
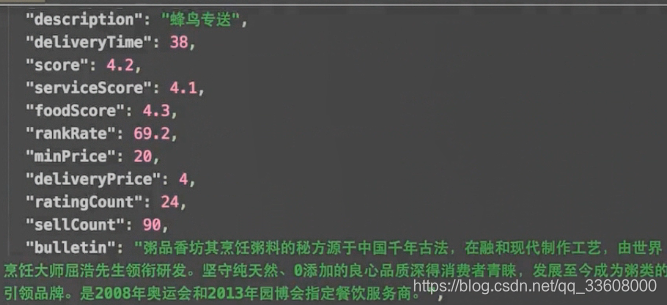
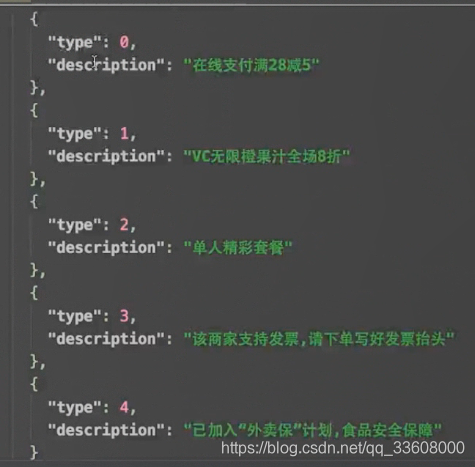
- 模拟数据


- 设计内容 根据 功能 数据表 添加数据
- 模拟 数据字段






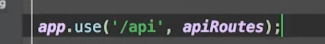
- 定义路由