Vue.js高仿饿了吗外卖APP核心知识
使用Vue.js作为项目的技术栈!这是目前最火的MVVM框架(之一),轻量、简洁、高效、数据驱动、组件化的优点,被大家称为“简单却不失优雅,小巧而不乏大匠”!
开发此项目需要的前置知识:
HTML CSS JavaScript 还需要es6(目前很重要)
认识一下MVVM框架

MVVM框架的提出:
1.针对具有复杂交互逻辑的前端应用
2.提供基础的架构抽象
3.通过Ajax数据持久化,保证前端用户体验
<好处多多……>
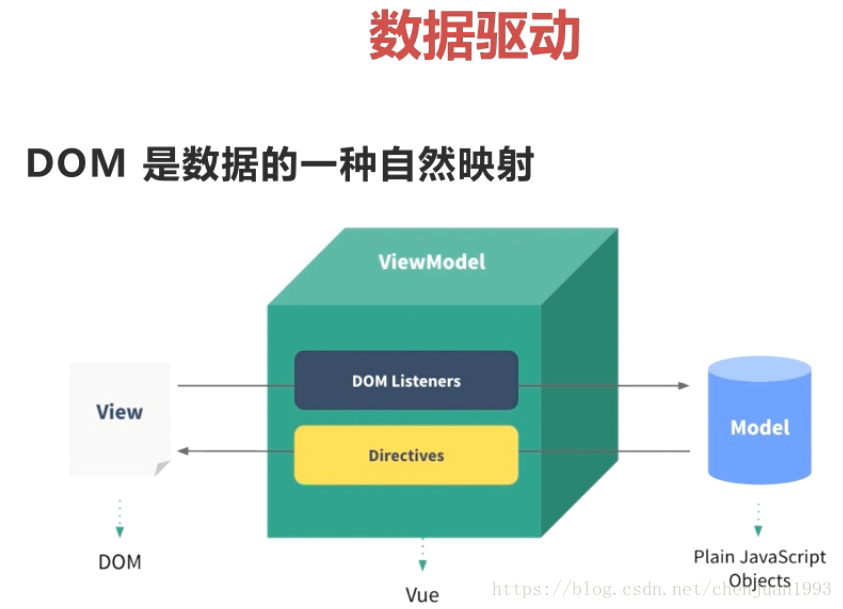
Vue.js包含两部分:数据驱动 + 组件化

数据响应原理:
数据(model)改变驱动视图(view)自动更新
组件设计原则
页面上每个独立的可视/可交互区域视为一个组件
每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护
页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面
项目技术架构
- vue-cli(脚手架工具)
- vue
- vue-resource
- vue-router(路由)
- vue-infinite-scorll
- stylus
- webpack(打包工具)
介绍Vue-cli:
Vue-cli是Vue的脚手架工具。(即:帮助我们写好Vue.js基础代码的工具)
在此要先重点提一下webpack打包工具:
一些很好的前端框架(像angularjs,React,Vue)可以帮我们如何合理的组织代码,保持代码的可维护性和扩展性。这在开发阶段是很有用的,可是要把应用发布到线上的时候,需要把代码进行合并压缩,以减小代码体积,和文件数量,人为的对代码进行丑化。于是就有了grunt,gulp,webpack等前端工程化打包工具。
下面开始进入主题,主要讲项目:
第一章:项目实战-准备工作

一共需要这六张图上的功能(主页面区、细节区、评论区、商家详情页、购物车区、商家介绍)
图标字体的制作
icon- 开头的图标(如图所示)

如果我们需要的图没有那么我们就需要自己制作:
首先进入网页https://icomoon.io/
然后点击右上角的“IcoMoon APP”按钮 , 进入新页面我们就可以看到上图中给出的那些免费图标,

而这里我们选择导入自己的SVG图来生成ico-的图标,点击新页面左上角的“Inport ICONS”:

选择自己将要导入的SVG图标,上传。然后点击你上传的图片(黄色框),点击下面Generate Font就可以生成我们所需要的小图标了,这里的每一个图标都有各自的HTML和CSS代码标识,点击download下载即可


具体细节就看下载下来的文件中readme即可!
mock数据(模拟后台数据)
现在基本上都是前后端分离,前端是前端工程师,后端属于后端工程师,但是前后端交互是个必不可少的环节,一般用Ajax进行交互。还需要一些实验数据来支撑,就需要模拟数据。(此处所用数据是从别人网站上抓包来的数据)
这里真的把我坑的好惨啊
主要是现在使用的Vue是2.0以上的版本,然后视频是2016年的教学视频,版本是0.7.13。vue开发请求本地数据的配置,早期的vue-cli在bulid目录下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里面配置,最新的脚手架里面已经去掉了这两个文件,改用webpack.dev.conf.js代替。所以在webpack.dev.conf.js里面配置;
在const portfinder = require(‘portfinder’)下面加入:
const express = require('express')
const app = express()
var appData = require('../data.json')
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)另外,在devServer下面加入
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})
}),
app.get('/api/goods', (req, res) => {
res.json({
errno: 0,
data: goods
})
}),
app.get('/api/ratings', (req, res) => {
res.json({
errno: 0,
data: ratings
})
})
},其他的一些配置问题,就自己百度,主要是插件版本问题,造成了很多困扰。一定要耐心、耐心、耐心……
第二章:项目实战-页面骨架开发
1.插件拆分问题
这里使用CSS3中的Flex布局来实现“商品”、“评价”、“商家”三列布局,Flex(弹性布局盒模型)方便,快捷,效果好。
最终生成的页面效果如图:

2、vue-router
这里我们需要学会使用vue-router开发单页应用。
还是那个问题:由于版本问题,各种设置可能会搞到你崩溃,不要着急找‘度娘’,肯定能解决,各方面的设置,从style的设置,ESLint+es6出现的各种标准问题,后续的class active 激活状态,以及选择器等等……
3、1像素border的实现
这里我只是用最基础的css设置实现了:
border-bottom: 1px solid rgba(7,17,27,0.1);但是看上去不太像1像素,视频中用伪类实现的方法,并实现兼容性缩放,我没有实现。
第三章:实战项目 - header组件开发
第四章:实战项目 - goods商品列表页开发
第五章:实战项目 - food商品详情页实现
第六章:实战项目 - ratings评价列表页实现
第七章:实战项目 - seller商家详情页实现
后续边学习边更新……


