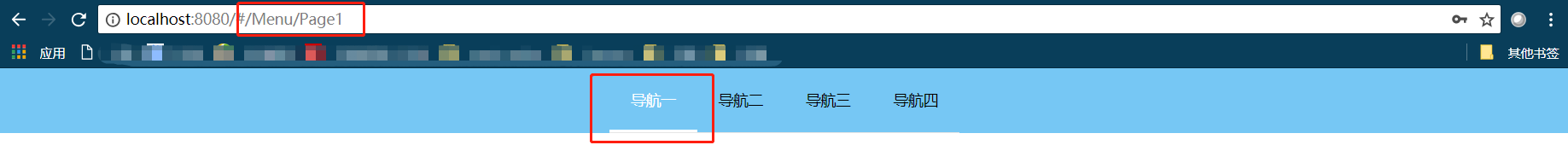
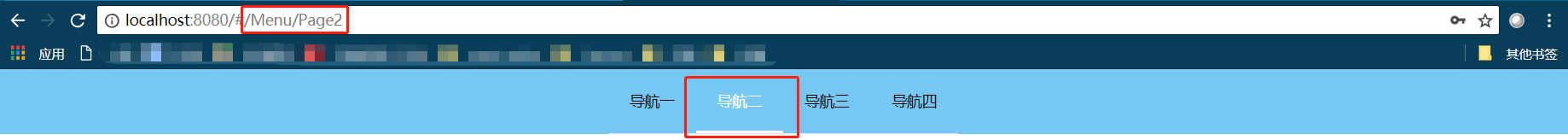
效果图:


使用:
1.<template>
<el-header style="height: 61px" >
<el-menu
mode = "horizontal"
background-color = "#76c7f4"
text-color = "#000000"
active-text-color = "#ffffff"
border-bottom = "none"
router // 启用 router 属性
:default-active = "path" // 当前激活的菜单绑定"path"
class = "el-menu-demo">
<template v-for="(item, index) in nav_menu_data">
<el-menu-item :index = "item.path" :key = "index">
{{item.title}}
</el-menu-item>
</template>
</el-menu>
</el-header>2.data
data () {
return {
path: '',
nav_menu_data: [{
title: '导航一',
path: '/Menu/Page1'
}, {
title: '导航二',
path: '/Menu/Page2'
}, {
title: '导航三',
path: '/Menu/Page3'
}, {
title: '导航四',
path: '/Menu/Page4'
}]
}
}3.created
created () {
this.onRouteChanged()
}4.methods
methods: {
onRouteChanged () {
let that = this
that.path = that.$route.path
}
}5.watch
watch: {
// 监测路由变化,只要变化了就调用获取路由参数方法将数据存储本组件即可
'$route': 'onRouteChanged'
}6.style
<style scoped>
.el-header {
background-color: #76c7f4;
display: flex;
align-items: center;
justify-content:center
}
</style>END