-
简介
Css为层叠样式表,并不是一门单独的语言,通常用于修改html网页的样式。
-
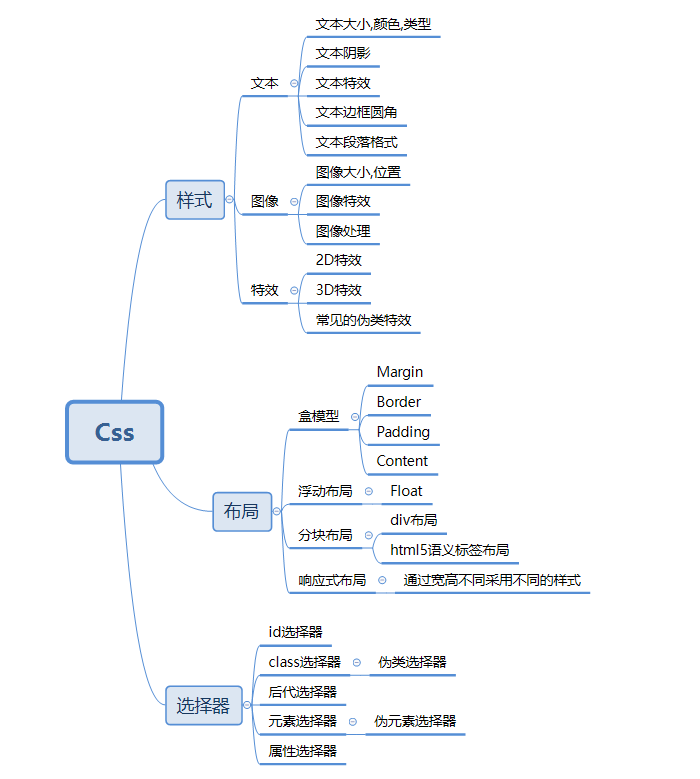
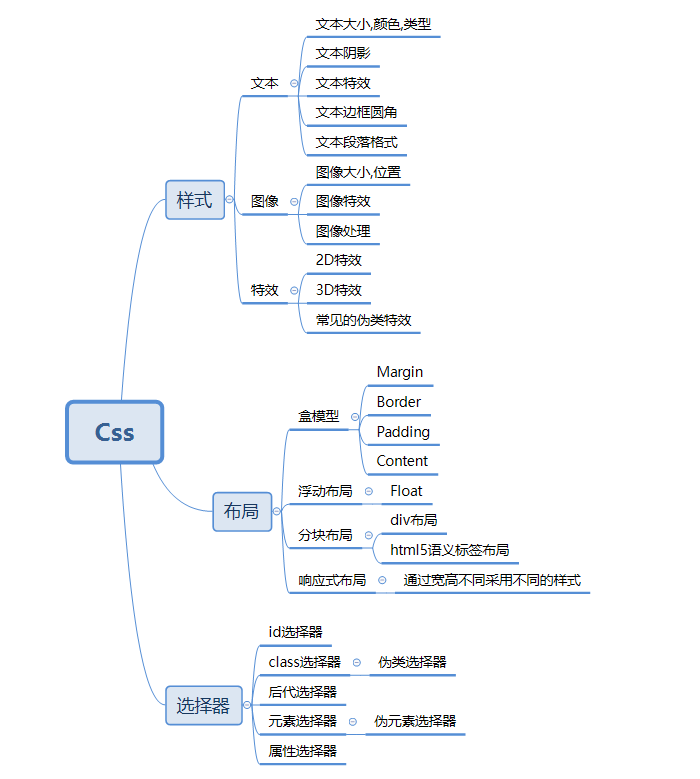
Css思维导图

//文本类
//文本大小(px或em)
font-size:16px;
//文本类型(文本类型名称)
font-family:Georgia;
//字体类型(是否为斜体,粗体之类的)
font-style:italic;
font-weight:bold;
//文本颜色
color:green;
//字体阴影(水平阴影,垂直阴影,模糊的距离,以及阴影的颜色)
text-shadow:5px 5px 5px write;
//图像类
//图像大小(px;em;%)
height:100px;
weight:200px;
//图像透明(透明度,越低越透明)
opacity:0.5;
//元素显示形式
display:none; //不显示
display:inline-block; //块元素并排显示
//背景图像的处理
//背景图像的加载(URL地址)
background-image:http://static.runoob.com/images/demo/demo4.jpg;
//背景图像是否重复铺满(默认重复)
background-repeat;no-repeat;
//背景图像大小(1.contain原图最大大小;2.cover铺满背景的最小缩略图;3.自定义宽高)
background-size:cover;
//图像位置(1.自定义,以左上角为0 0 右下角为 100% 100 %;2.center...)
background-position:50px -100px; //距左上角往右50像素,往上100个像素
background-position:center; //图像居中显示
//常用特效
//鼠标移上去div就由红色变绿了
.div{
background-color:red;
}
.div:hover{
background-color:green;
}
-
盒模型


-
浮动布局
float本意是用于实现文字环绕的效果,用于布局会带来很多bug,下面仅列出常用的方式,详细文档可以参考
效果图


//文字环绕
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS浮动float属性</title>
<style type="text/css">
img{float:left;}
p{font-size:16px;text-indent:28px;}
</style>
</head>
<body>
<img src="images/ailianshuo.jpg" alt=""/>
<p>水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻;莲之爱,同予者何人? 牡丹之爱,宜乎众矣。</p>
</body>
</html>
//闭合浮动
<div style="border:4px solid blue;overflow:hidden;">
<div style="width:200px;border:4px solid red;float:left;">
浮动元素1
</div>
<div style="width:200px;border:4px solid yellow;float:left;">
浮动元素2
</div>
</div>
<div style="border:4px solid gray;">我是页脚</div>
-
分块布局
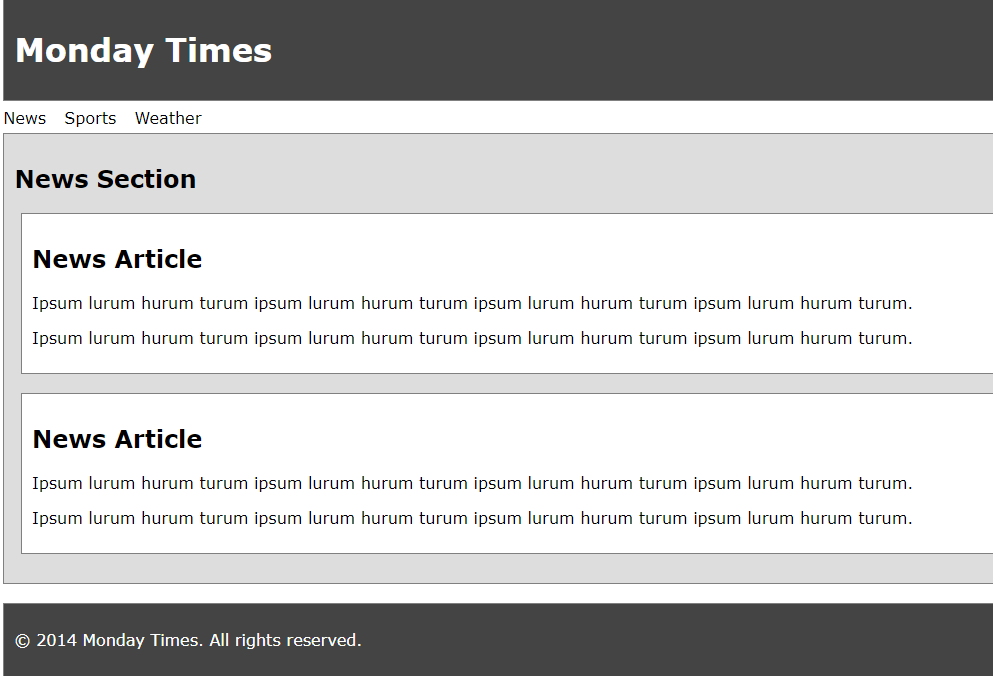
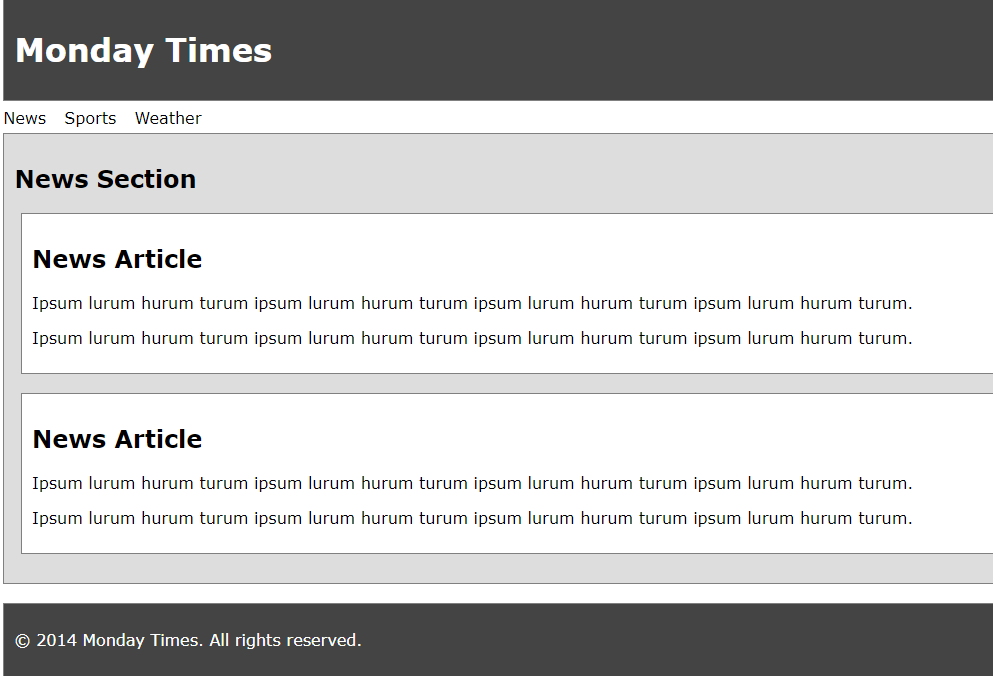
效果图

// Html4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {font-family:Verdana,sans-serif;font-size:0.8em;}
div#header,div#footer,div#content,div#post
{border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;}
div#header,div#footer {color:white;background-color:#444;margin-bottom:5px;}
div#content {background-color:#ddd;}
div#menu ul {margin:0;padding:0;}
div#menu ul li {display:inline; margin:5px;}
</style>
</head>
<body>
<div id="header">
<h1>Monday Times</h1>
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</div>
<div id="footer">
<p>© 2014 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
css样式
div#header,div#footer,div#content,div#post {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
div#header,div#footer {
color:white;background-color:#444;margin-bottom:5px;
}
div#content {
background-color:#ddd;
}
div#menu ul {
margin:0;padding:0;
}
div#menu ul li {
display:inline; margin:5px;
}
/******************我是分割线*************************/
//Html5
<!DOCTYPE html>
<html lang="en">
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
body {
font-family:Verdana,sans-serif;font-size:0.8em;
}
header,footer,section,article {
border:1px solid grey;
margin:5px;margin-bottom:15px;padding:8px;
background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
</style>
<body>
<header>
<h1>Monday Times</h1>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
</html>
//css样式
header,footer,section,article {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
//768px以下背景颜色为白色,768px以上背景颜色为黑色
.div{
background-color:black;
}
@media only screen and (max-width: 768px) {
.div {
background-color:white;
}
}
行类样式
id选择器
类选择器,属性选择器,伪类选择器
元素选择器,伪元素选择器
-
关于后代选择器一些问题
id选择器不能使用后代选择器
后代选择器的权值会进行叠加
靠后的选择器会覆盖前面的选择器