阅读目录
一、html
1、HTML标题
2、 HTML 段落
3、HTML 文本格式化标签
4、HTML 实体标签
5、超链接
6、HTML图像标记
7、HTML列表元素
二、CSS
1、css样式的三种使用方法
2、CSS 背景样式
3、CSS 边框
一、html
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
1、HTML标题
HTML 标题是通过h标签对进行定义的
<body>
<h1>这是 1 号标题</h1><!--只能设置一个h1标题-->
<h2>这是 2 号标题</h2>
<h3>这是 3 号标题</h3>
<h4>这是 4 号标题</h4>
<h5>这是 5 号标题</h5>
<h6>这是 6 号标题</h6>
</body
2、 HTML 段落
HTML 段落是通过p标签对进行定义的
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</body
3、HTML 文本格式化标签
| 标签名 | 含义 |
|---|---|
| b | 定义粗体文本 |
| i | 定义斜体字 |
| del | 定义删除字 |
| ins | 定义插入字 |
| sup | 定义上标字 |
| sub | 定义下标字 |
| abbr | 定义缩写 |
<body>
<p><b>每天都要加油,忌颓废</b></p>
<p><i>每天都要加油,忌颓废</i></p>
<p><del>每天都要加油,忌颓废</del></p>
<p><ins>每天都要加油,忌颓废</ins></p>
<p><b>每天都要加油,忌颓废</b></p>
<p>H<sub>2</sub>O</p>
<p>100<sup>2</sup></p><p>
</body>
效果:

4、HTML 实体标签
<body>
<p>每天都要加油,忌颓废</p>
<p>空格:hello world</p>
<p>&:hello&world</p>
<p><:hello<world</p>
<p>>:hello>world</p>
<p>":hello"world</p>
<p>版权符号:hello©world</p>
</body>

5、超链接
<a href=“新目标”title =“提示信息”target =“打开方式”>超链接内容
| 属性名 | 说明 |
|---|---|
| href | 用来定义链接跳转的目标对象(一般使用相对地址) |
| name | 用于创建目标端点(锚点) |
| target | 用来定义链接对象显示窗口(_blank、_self、_parent、 _top) |
| title | 用于设置链接提示信息 |
<body>
<!--链接到网站-->
<a href="http://www.baidu.com">百度一下</a><br>
<!--图片链接-->
<a href="http://www.baidu.com">
<img src="img/baidu.gif" height="38" width="117"/></a><br>
<!--链接到自己写的文档-->
<a href="html实体标签.html">链接到html实体标签.html</a>
</body>

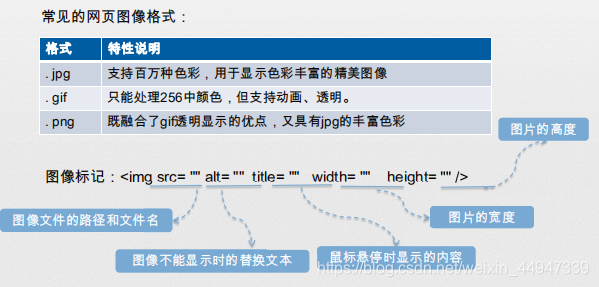
6、HTML图像标记

<body>
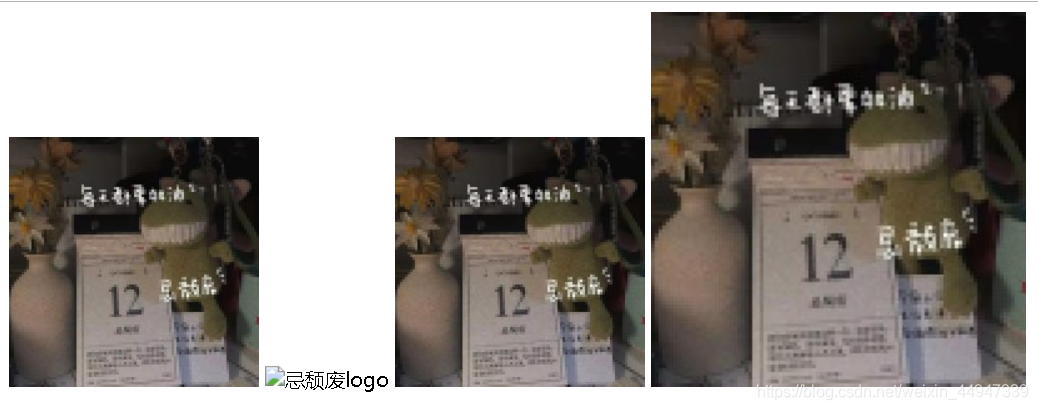
<img src="img/image.jpg"/>
<!--图片不存在时显示文字-->
<img src="images.jpg" alt="忌颓废logo"/>
<!--鼠标悬停时时显示的文字-->
<img src="img/image.jpg" title="忌颓废logo"/>
<!--设置图片大小-->
<img src="img/image.jpg" height="300" width="300"/>
</body>

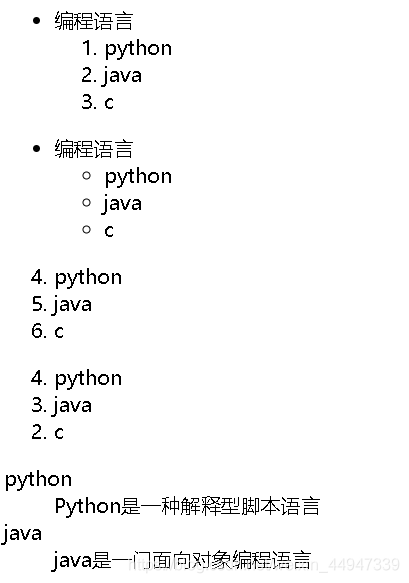
7、HTML列表元素
<body>
<!--列表的嵌套-->
<ul>
<li>编程语言
<ol><!--ol标签定义有序列表-->
<li>python</li>
<li>java</li>
<li>c</li>
</ol>
</li>
</ul>
<ul>
<li>编程语言
<ul><!--ul标记定义无序列表-->
<li>python</li>
<li>java</li>
<li>c</li>
</ul>
</li>
</ul>
<!--start属性:设置列表编号的起始值-->
<ol start="4">
<li>python</li>
<li>java</li>
<li>c</li>
</ol>
<!--reversed属性:是否对列表进行反向排序-->
<ol start="4" reversed>
<li>python</li>
<li>java</li>
<li>c</li>
</ol>
<!--dd标签说明dt标签,产生一定缩进效果-->
<dl>
<dt>python</dt>
<dd>Python是一种解释型脚本语言</dd>
<dt>java</dt>
<dd>java是一门面向对象编程语言</dd>
</dl>
</body>

二、CSS
CSS,层叠样式表(英文全称:Cascading Style Sheets)是一种 用来表现HTML等文件样式的计算机语言
1、css样式的三种使用方法
- 链接样式
- 嵌套样式-
- 行内样式
<head>
<!--链接样式-->
<link rel="stylesheet" href="style.css">
<!--嵌套样式-->
<style type="text/css">
.p1{color: blue}
#p2{color: green}
</style>
</head>
<body>
<!--行内样式-->
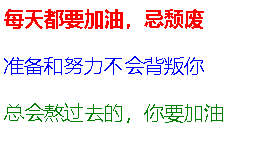
<p style="color:red;font-weight: bold">每天都要加油,忌颓废</p>
<p class="p1">准备和努力不会背叛你</p>
<p id="p2">总会熬过去的,你要加油</p>
</body>

2、CSS 背景样式
| 属性名 | |
|---|---|
| background-color | 为元素设置背景色 |
| background-image | 把图像设置为背景 |
| background-repeat | 设置背景图片的平铺方式 |
| background-attachment | 设置背景图像是否随页面滚动 |
| background-position | 设置背景图片的起始位置 |
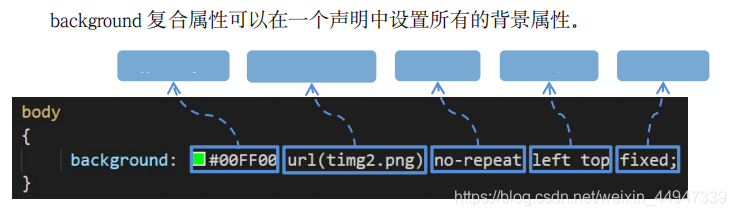
background 复合属性

<head>
<style type="text/css">
body{
/*background-color: blue;*/
background-image: url("zd.jpg");
background-repeat: no-repeat;
/*随页面滚动而滚动*/
/*background-attachment: scroll;*/
/*背景图片固定*/
background-attachment: fixed;
}
</style>
</head>
<body>
<p>原来长大是种慢性告别</p>
</body>

3、CSS 的边框
1、边框样式:border-style
边框样式,也就是 border-style,它是边框最重要的一个方面,这不仅仅是因为样式 控制着边框的显示风格,而是因为如果没有设定样式,将根本没有边框,或者说元素是默认 没有边框的。 CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,这其中也包括 none,就是无边框
| 样式 | |
|---|---|
| none | 无边框 |
| hidden | 隐藏边框 |
| dotted | 虚线边框1 |
| dashed | 虚线边框2 |
| solid | 实线边框 |
| double | 双边框 |
| groove | 凹槽边框 |
| ridge | 垄状边框 |
| inset | 嵌入边框 |
| outset | 外凸边框 |
<head>
<style type="text/css">
p{
border-style:solid ;
border-top-width: 5px;
border-right-width: 2px;
border-bottom-width: 5px;
border-left-width: 2px;
border-color: blue;
}
</style>
</head>
<body>
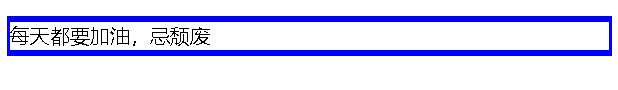
<p>每天都要加油,忌颓废</p>
</body>

2、边框宽度
我们可以通过 border-width 属性为边框指定宽度。为边框指定宽度有两种方法: 可以指定长度值,比如 2px 或 0.1em; 还有一种方法是使用下面 3 个关键字之一,它们分别是 thin 、medium 和 thick,其中 medium 是默认值 我们也可以单独设定边框的每一条边的宽度。


更新中……
