一般情况下设置字体样式“font-family”都是电脑自带的字体,如果想要用一些个性字体就要从网上下载使用了:
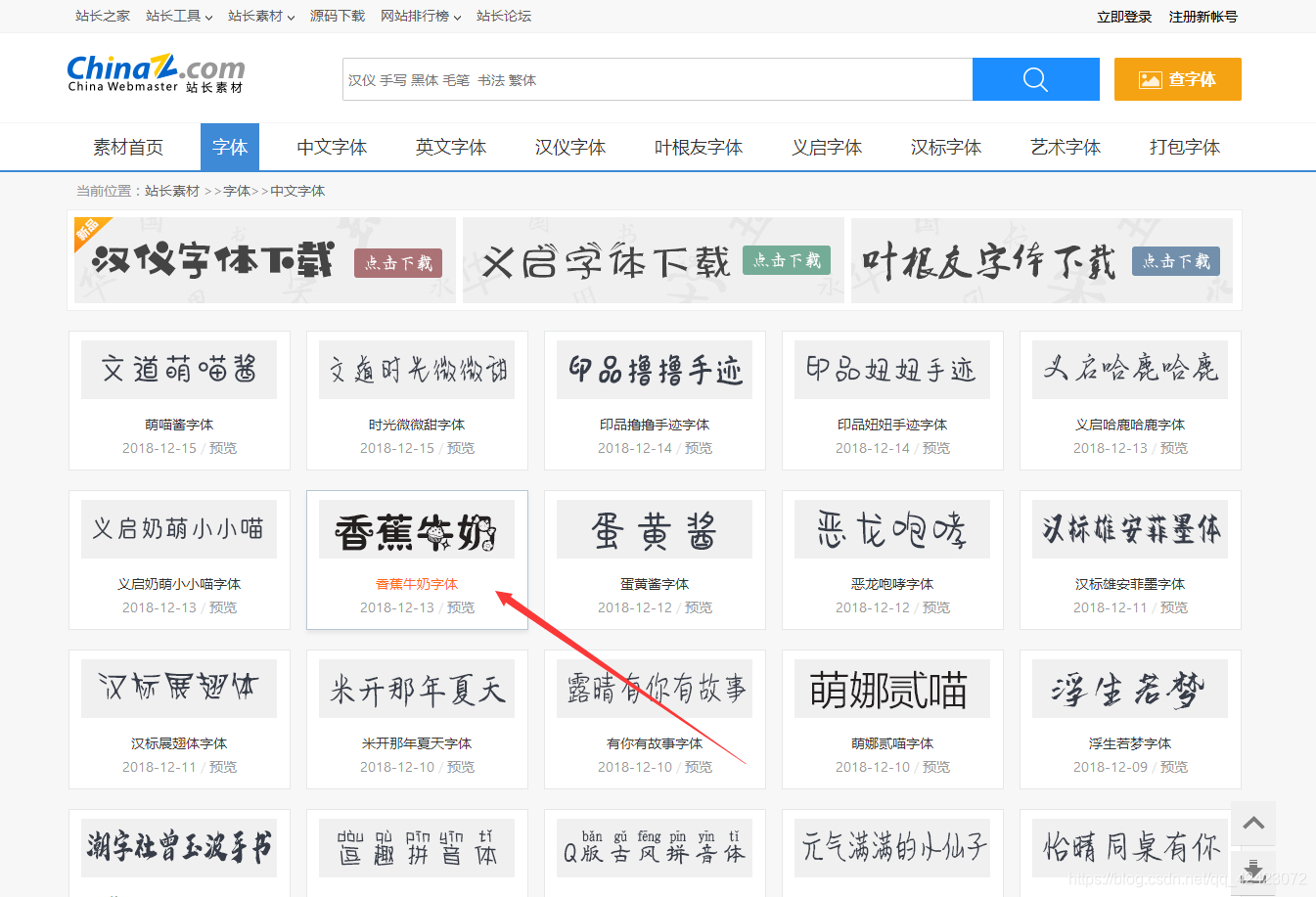
下载字体地址:http://font.chinaz.com/zhongwenziti_2.html (有很多这样的网站,在此我就找了一个)

选择自己喜欢的样式,下载到本地(这里有的字体是收费的),解压文件:

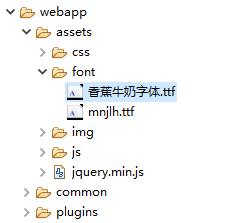
把后缀为"ttf"的文件复制到项目里:

基本工作已完成,下面就是使用了:
在页面的样式里添加:
@font-face {
font-family:'myFont'; /*这个相当于给字体起个名字,比如“微软雅黑”*/
src:url('assets/font/香蕉牛奶字体.ttf') /*指定字体的路径*/
}最后引用字体"myFont":
<div style="font-family:myFont;font-size:50px;">这是我下载的字体,就喜欢整些花里胡哨的!!!</div>页面效果如下:

OK!