定义字体的各个属性,可以让页面板式变得更好看。
字体样式包括字体类型、大小、颜色基本效果,另外还包括一些特殊的样式,如字体粗细、下划线、斜体、大小写样式等。
一、定义字体类型
font-family 属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
语法:
1、font-family``:name;
name:表示字体名称,可以使用多种字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
** 常用技巧:**
1. 现在网页中普遍使用14px+。
2. 尽量使用偶数的数字字号。ie6 等老式浏览器支持奇数会有 bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如 font-family: “Times New Roman”;。
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
font:综合设置字体样式 (重点)
font 是一个符合属性,该属性能够设置多种字体属性。
语法:
font``: font-style | font-variant | font-weight | font-size/line-height | font-family
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 注意:其中不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则font属性将不起作用。
扩展:Unicode 字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一:可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
方案二:在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: “\5FAE\8F6F\96C5\9ED1”,表示设置字体为“微软雅黑”。
常用 Unicode 字体编码
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
二、定义字体大小
font-size 属性用于定义字体大小。
语法:
font-size``: 字号值;
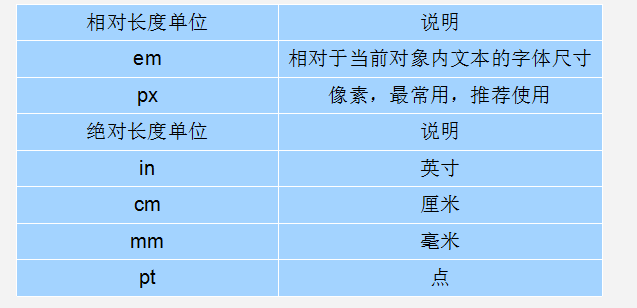
字体的单位可以是绝对单位,所定义的字体大小是固定的,大小显示不会受外界因素影响。如:in(英寸),cm(厘米),mm(毫米)等单位。(不常用)
也可以使用相对单位,所定义的大小不是固定的,会根据外界环境不断变化。常用的有 px(像素),em 等单位。(常用)

三、定义字体颜色
color 属性来定义字体颜色。
语法:
color``:color值;
- 参数 color 表示颜色值;
颜色半透明 (CSS3) : 可以采取半透明的格式.
语法:
color``: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 ``0``~``1``之间 ``color``: rgba(``0``,``0``,``0``,``0.3``)
扩展:颜色表示法:
- 使用预定义的颜色的值,如 red、green、blue 等颜色;
- 十六进制,如 #FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式;
- RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%),如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
CSS3 在此同时还支持另外 3 种颜色表示法:
- RGBA:在原来 RGB 颜色的基础上增加了 Alpha 通道,可以定义文本的透明的颜色。如:color:rgba(255,0,0.5) ; 就可以定义半透明的红色;
- HSL:该颜色表示法是使用色相(H)、饱和度(S)和亮度(L)来表示颜色的一种方法。如:color:hsl(0,100%,100%); 就表示红色;
- HSLA:在原来 HSL 颜色的基础上增加了 Alpha 通道。如:color:hsla(0,100%,100%,.5); 就表示半透明的红色。
四、定义字体粗细
font-weight 属性定义字体粗细。
语法:
font-weight``: ``normal | ``bold | ``bolder | ``lighter | ``100 | ``200 | ``300 | ``400 | ``500 | ``600 | ``700 | ``800 | ``900
- normal 表示默认值,即正常的字体,相当于取值为 400;
- bold 表示粗体,相当于 700;
- 字体的粗细,是对字体粗细的一种量化方式,值越大就表示越粗,值越小就越细。
- 一般来说,更喜欢用数字来表示字体的粗细,取值范围(100~900)
五、定义字体风格
font-style 属性定义字体风格。
语法:
font-style``: ``normal | ``italic | ``oblique
- normal 表示默认值,即正常的字体;
- italic 表示斜体,是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观
- oblique 表示倾斜的字体,是正常竖直文本的一个倾斜版本。
Tips:通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
六、定义下划线
text-decoration 属性来定义字体下划线效果。
语法:
text-decoration``: ``none | ``underline | ``blink | ``overline | ``line-through
- normal 表示默认值,即无装饰字体;
- underline 表示下划线效果;
- blink 表示闪烁效果;
- overline 表示上划线效果;
- line-through 表示贯穿线效果。
七、定义字体大小写
font-variant 属性来定义字体大小效果。
语法:
font-variant``:``normal | ``small-caps
- normal 表示默认值,即正常的字体;
- small-caps 表示小型的大写字母字体;
- 该属性仅支持英文
**扩展:**CSS 还定义了一个 text-transform 属性,该属性也能够定义字体大小写效果。
语法:
text-transform``:``none | ``capitalize | ``uppercase | ``lowercase
- normal 表示默认值,无转化发生;
- capitalize 表示将每个单词的第一个字母转换成大写,其余无转换发生;
- upppercase 表示把所有字母都转化成大写;
- lowercase 表示把所有字母都转化成小写。
我目前是在职前端开发,如果你现在也想学习前端开发技术,在入门学习前端的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我所在的前端学习交流裙:421374697。里面聚集了一些正在自学前端的初学者,转行者,初阶者,我这里也有我做前端技术这段时间整理的一些前端面试题,前端开发源码教程,PDF文档书籍教程,需要的话都可以找裙猪获取。