在JavaScript中可以通过BOM查询html文档中的元素,也就是所谓的在html中获取对象然后对它添加一个函数。
常用的方法有以下几种:
①document.getElementById() 通过元素ID在全局查找元素
②document.getElementsByTagName() 通过元素标签名字在全局查找元素
element.getElementsByTagName() 通过元素标签在指定元素内部查找元素
③document.getElementsByClassName() 通过元素标签的className在全局查找元素
element.getElementsByClassName() 通过元素标签的className在指定元素内部查找元素
但是很多实际情况下,用这三种方法不是很方便,很多时候需要多次调用,就晓得有点麻烦,代码量也有点大,所以这个时候我们就需要将查询函数封装成一个函数。这里我们可以参照css包含选择器的特性,给函数传递一串字符串。比如如下所示:
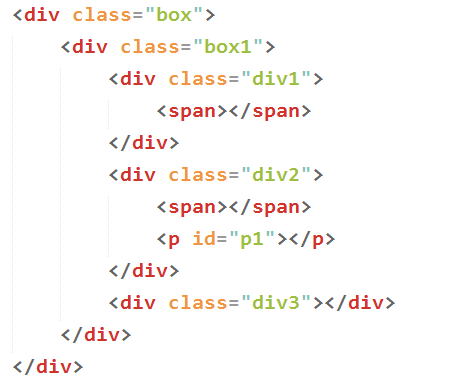
html结构:
传递的参数如下:
var atrr = $(".box .box1 .div1 span");
然后就是封装函数了。
首先我们需要获取最外层的一个html标签,然后再在这个标签内部去查找我们需要的元素。
var result = document.getElementsByTagName("html");
上面的代码中我们获取了html中最外层的标签<html>标签
然后将接收到的字符串按照空格分隔为一个数组,数组的每个元素为一个className、ID或者标签名。然后接下来就是遍历了。
当数组元素为className时,我们就需要调用element.getElementsByClassName() 来获取元素
当数组元素为标签名时,我们就需要调用element.getElementsByTagName() 来获取元素
当数组元素为ID时,我们就需要调用document.getElementById() 来获取元素
最后当遍历完成的时候,我们也就查找到了我们需要的内容。代码如下:
function $(selector){
var strs = selector.split(" ");//通过空格切割传递的字符串
var result = document.getElementsByTagName("html");//获取最外层的dom元素
for(var i = 0,len = strs.length;i<len;i++){//根据传过来的字符串,一层一层的遍历查找dom
if(strs[i].charAt(0)==="#"){//如果是id,返回的是dom元素
result = document.getElementById(strs[i].slice(1));
}else if(strs[i].charAt(0)==="."){//如果是class,则返回的是一个伪数组(集合),需要加一个下标,才能获得dom
result = byClass(strs[i].slice(1),result[0]);
}else{//如果是tagName
if(i===0)//代表传递的字符串只有一个tagName,
result = result[0].getElementsByTagName(strs[i]);
else
if(strs[i-1].charAt(0)==="#")//代表上一个是id,返回的是dom,可以直接调用
result = result.getElementsByTagName(strs[i]);
else//代表上一个是class或者tagName,返回的是集合,需要加下标
result = result[0].getElementsByTagName(strs[i]);
}
}
return result;
}
这样封装好了之后,我们使用起来就相当的方便了。