版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yufengaotian/article/details/84552778
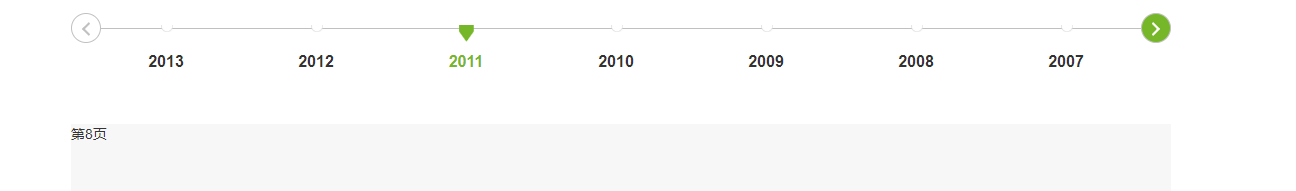
tab切换是网页布局中很常用的一个设计,如果我们的选项卡有很多个,一行显示不下,就需要把剩余的部分先隐藏,点击触发显示切换。如下图:

 具体代码实现如下:
具体代码实现如下:
默认显示第一个(下标是0),可视区域7个选项卡。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>荣誉历程</title>
<link rel="shortcut icon" href="img/favicon.ico">
<style>
.wrap{
width:1200px;
margin:0 auto;
}
.tab {
position: relative;
margin-top: 50px;
padding-top: 15px;
overflow: hidden;
}
.tab .layui-icon {
position: absolute;
top: -0px;
z-index: 10;
width: 30px;
height: 30px;
line-height: 30px;
background-color: #fff;
color: #C0C0C0;
border-radius: 50%;
text-align: center;
border: 1px solid #C0C0C0;
font-weight: 700;
cursor: pointer;
}
.tab .layui-icon:hover{
color: #FFFFFF;
background: #76B729;
}
.tab .layui-icon-left {
left: 0px;
}
.tab .layui-icon-right {
right: 0px;
}
.tab .tablist {
border-top: 1px solid #C0C0C0;
width: 4000px;
padding-left:20px;
position: relative;
left: 0;
top: 0;
}
.tab .tablist li {
display: inline-block;
float: left;
width: 150px;
padding-top: 25px;
text-align: center;
font-size: 16px;
font-weight: 600;
cursor: pointer;
background: url(../img/bg01.png) no-repeat 70px -5px;
background-size: 12px 12px;
z-index: 5;
margin-top: -4px;
}
.tab .tablist .on {
color: #76B729;
background: url(../img/bg02.png) no-repeat 68px -8px;
background-size: 15px 25px;
}
.tabContent {
margin-top: 50px;
}
.tbox {
display: none;
background: #F7F7F7;
height: 480px;
}
.active {
display: block;
}
</style>
</head>
<body>
<div class="mainBox">
<div class="wrap">
<div class="honor">
<!--标题时间-->
<h1 class="textCenter">荣誉历程</h1>
<!--顶部标签-->
<div class="tab">
<span class="layui-icon layui-icon-left"></span>
<span class="layui-icon layui-icon-right"></span>
<ul class="tablist clearfix">
<li class="tabItem on">2018</li>
<li class="tabItem">2017</li>
<li class="tabItem">2016</li>
<li class="tabItem">2015</li>
<li class="tabItem">2014</li>
<li class="tabItem">2013</li>
<li class="tabItem">2012</li>
<li class="tabItem">2011</li>
<li class="tabItem">2010</li>
<li class="tabItem">2009</li>
<li class="tabItem">2008</li>
<li class="tabItem">2007</li>
</ul>
</div>
<!--底部内容-->
<div class="tabContent">
<div class="tbox active">第1页</div>
<div class="tbox">第2页</div>
<div class="tbox">第3页</div>
<div class="tbox">第4页</div>
<div class="tbox">第5页</div>
<div class="tbox">第6页</div>
<div class="tbox">第7页</div>
<div class="tbox">第8页</div>
<div class="tbox">第9页</div>
<div class="tbox">第10页</div>
<div class="tbox">第11页</div>
<div class="tbox">第12页</div>
</div>
</div>
</div>
</div>
</body>
<script src="../lib/jquery-1.12.2.js"></script>
<script>
$(function(){
//当前选中下标,默认是第一个,视图区域只有7个可见模块
var defartIndex = 0;
// ul移动距离居左
var ulNum = 0;
// 看有多少模块
var tabItemArr = $(".tablist").find(".tabItem");
console.log(tabItemArr.length);
// 左边箭头
$(".layui-icon-right").click(function(){
if(defartIndex >= tabItemArr.length - 1){
alert("没有更多了!")
}else if(defartIndex >= tabItemArr.length - 7 && defartIndex< tabItemArr.length -1){
defartIndex++;
ulNum = ulNum -150;
// 当剩余最后7个的话
var fixLeft = -150*(tabItemArr.length - 7);
$(".tablist").animate({left:fixLeft},300);
//顶部添加样式
$(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on");
//底部添加样式
$(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active");
}else{
defartIndex++;
ulNum = ulNum -150;
//往左移动距离
$(".tablist").animate({left:ulNum},300);
//顶部添加样式
$(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on");
//底部添加样式
$(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active");
}
console.log("defartIndex="+defartIndex);
});
// 右边箭头
$(".layui-icon-left").click(function(){
if(defartIndex<1){
alert("没有最新得了")
}else if(defartIndex > tabItemArr.length - 6 && defartIndex <= tabItemArr.length -1){
defartIndex--;
ulNum = ulNum + 150;
// 当剩余最后7个的话
var fixLeft = -150*(tabItemArr.length - 7);
$(".tablist").animate({left:fixLeft},300);
//顶部添加样式
$(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on");
//底部添加样式
$(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active");
}else{
defartIndex--;
ulNum = ulNum + 150;
//往左移动距离
$(".tablist").animate({left:ulNum},300);
//顶部添加样式
$(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on");
//底部添加样式
$(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active");
}
console.log("defartIndex="+defartIndex);
});
});
</script>
</html>