分析
1、设置data-current属性用于:点击当前项时,通过点击事件swichNav中处理e.dataset.current取到点击的目标值。
2、swiper组件的current组件用于控制当前显示哪一页
3、swiper组件绑定change事件switchTab,通过e.detail.current拿到当前页
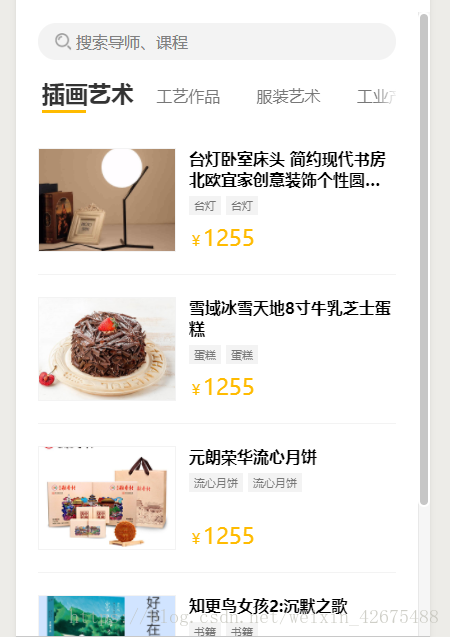
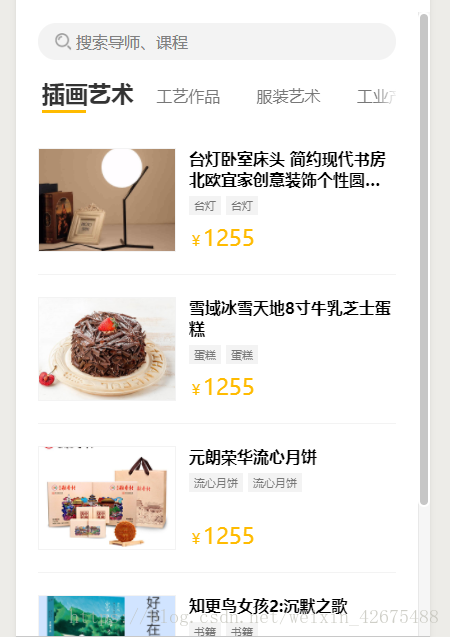
wxml:
<view class="record-box">
<view class="nav">
<scroll-view scroll-x="true" class="navbar-box" srcoll-left="{{navScrollLeft}}"
srcoll-width-animation="{{true}}">
<block wx:for="{{recordMain}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx">
<view class="nav-item {{currentTab == idx ? 'text' : ''}}" data-current="{{idx}}"
bindtap="switchNav">
<label>{{navItem.text}}</label>
</view>
</block>
</scroll-view>
</view>
</view>
---------------------------------------------------------------------------------------------
<view class="record-ft">
<swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab">
<swiper-item wx:for="{{[0,1,2,3]}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx"
class="tab-cnetent">
<block wx:for="{{tabContent}}" wx:for-item="tabItem" wx:key=" ">
<view class="padding-box" bindtap="navigateUrl" data-url="/pages/index/index">
<view class="weui-list-box weui-main">
<view class="weui-list-bd">
<view class="img-box">
<image src="{{tabItem}}" class="img" mode="widthFix"></image>
</view>
</view>
<view class="weui-list-ft">
<view class="weui-title">
<view class="text-flow clamp-xs font-sm">{{tabItem.title}}</view>
<view class="text">
<laber>{{tabItem.text}}</laber>
<laber>{{tabItem.text}}</laber>
</view>
</view>
<view class="weui-cost">
<view>¥<laber>{{tanItem.cost}}</laber></view>
</view>
</view>
</view>
</view>
</block>
</swiper-item>
</swiper>
</view>
JS
Page ({
const app = getApp()
data: {
recordMian: [
{
title: "插画艺术"
},
{
title: "工艺作品"
},
{
title: "服装艺术"
},
{
title: "三维建模"
},
],
tabContent: [
{
title: "台灯卧室床头 简约现代书房 北欧宜家创意装饰个性圆球台灯床头灯",
text: "台灯",
cost: "1255",
imgUrl: "http://img.weiye.me/zcimgdir/album/file_59b8f7b66ba7f.jpg",
},
{
title: "雪域冰雪天地8寸牛乳芝士蛋糕",
text: "蛋糕",
cost: "15",
imgUrl: "http://img.weiye.me/zcimgdir/album/file_59b8f7b66ba7f.jpg",
},
],
currentTab: 0,
navScrollLeft: 0
},
// 事件处理函数
onLoad: function() {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
}
}else {
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
wx.getSystemInfo({
success: (res) => {
this.setData({
pixelRatio: res.pixelRatio,
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
},
// 滑动事件
// 点击标题切换当前页时改变样式
switchNav(event) {
var cur = event.currentTarget.dataset.current
if (this.data.currentTab == cur) {
return false
} else {
this.setData({
currentTab: cur
})
}
},
// 滚动切换标签样式
switchTab(event) {
var cur = evnet.detail.current
var singeNavWidth = this.data.windowWidth / 5
this.setData({
currentTab: cur,
navScrollLeft: (cur - 2) * singleNavWidth
})
}
})