版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/jqc874789596/article/details/84646221
前言
Layer一个让你想到即可做到的Web弹窗/层的解决方案,layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
使用方法
先给出官方文档地址(给出了大量的示例和参考代码):http://layer.layui.com/
轻松上手3步曲~~~
1.下载插件
2.放置插件
3.引用插件
代码+演示
layer.alert();
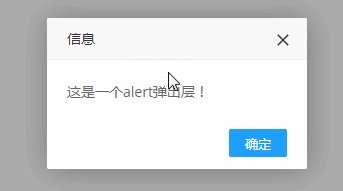
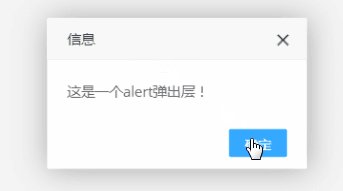
layer.alert("这是一个alert弹出层!");
以上是一个很简单的alert窗口,但我们可以对它的显示界面进行自定义,比如这个窗口的标题,默认显示的是“信息”,如果我想修改它,可以这样做。
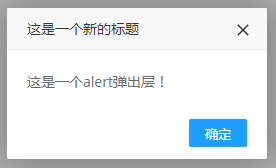
layer.alert("这是一个alert弹出层!",{title:'这是一个新的标题'});
如果还不满意,觉得界面不够美观,我们可以为内容加个表情标识。(0-6的可选效果自行体验)
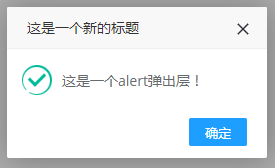
layer.alert("这是一个alert弹出层!",{title:'这是一个新的标题',icon:1});
layer.msg();
layer.msg("这是一个msg弹出层!");
这个弹出层较前面的弹出层更为简约,没有确定按钮也没有取消按钮(实际上是可以自定义添加的,下面会演示),弹出层到达默认显示时间自动销毁,如果不想让它销毁一直显示在页面上,我们可以这么做。
layer.msg("这是一个msg弹出层!",{time:0});time属性代表当前弹出层的销毁时间,0代表永不销毁,如上这样,这个弹出层会一直显示(除非你刷新或关闭页面),该属性单位为毫秒。
除了可以自定义销毁时间,那我能不能给他加个按钮,主动让这个弹出层去销毁呢,答案是可以的。
layer.msg("这是一个msg弹出层!",{time:0,btn:['我知道了']});
我是否可以不通过按钮去关闭它,给它的弹出层的右上角加个关闭?答案,也是可以的。
layer.msg("这是一个msg弹出层!",{time:0,closeBtn:true});
layer.confirm();
layer.confirm("我是程序员?",{btn:['当然是','我不是']});
显然这样做没什么意义,那我们是否可以增加点击按钮后的函数呢,当然可以!
layer.confirm("我是程序员?", {
btn : [ '当然是', '我不是' ]
}, function() {
layer.msg('您选择了当然是');
}, function() {
layer.msg('您选择了不是');
});
layer.prompt();
layer.prompt({title:'请输入您的年龄'},function(txt,index){
layer.close(index);
if(txt == 18){
layer.msg('您真的像花一样!');
return;
}
layer.msg('原来你不是18岁!');
});
请注意回调函数的使用,不再赘述。
layer.tips();
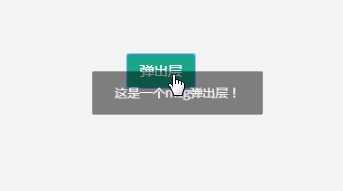
layer.tips('您发现了新大陆','.btn-primary');
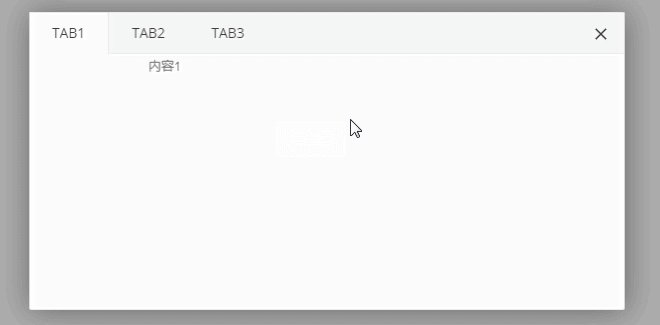
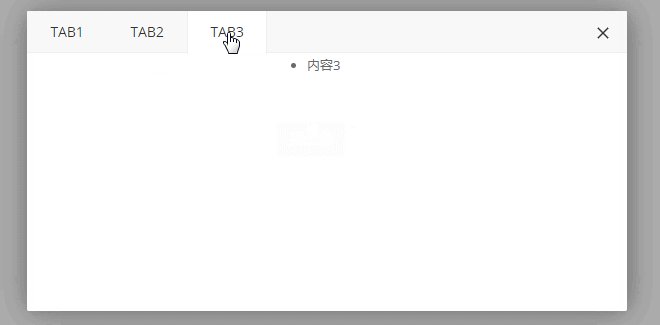
layer.tab();
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
结束
篇幅有限,还有很多有意思的属性参数没有介绍,大家自己摸索,参照官方文档就行。