官网:http://layer.layui.com http://layer.layui.com/?alone
CDN:https://www.bootcdn.cn/layer
Api文档:http://layer.layui.com/api.html 新文档:https://www.layui.com/doc/modules/layer.html
使用eg:


效果图:

扫描二维码关注公众号,回复:
11240704 查看本文章


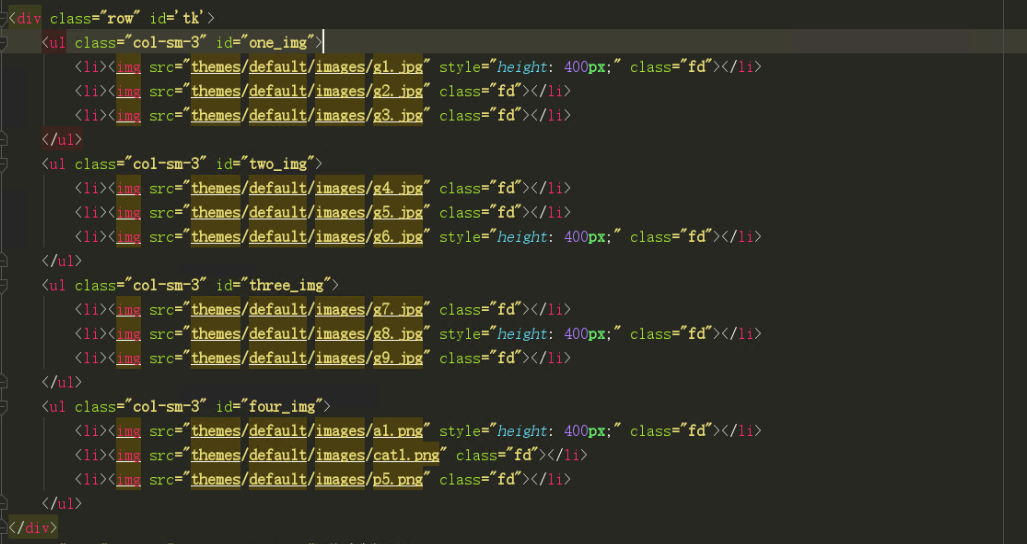
<div class="row" id='tk'>
<ul class="col-sm-3" id="one_img">
<li><img src="themes/default/images/g1.jpg" style="height: 400px;" class="fd"></li>
<li><img src="themes/default/images/g2.jpg" class="fd"></li>
<li><img src="themes/default/images/g3.jpg" class="fd"></li>
</ul>
<ul class="col-sm-3" id="two_img">
<li><img src="themes/default/images/g4.jpg" class="fd"></li>
<li><img src="themes/default/images/g5.jpg" class="fd"></li>
<li><img src="themes/default/images/g6.jpg" style="height: 400px;" class="fd"></li>
</ul>
<ul class="col-sm-3" id="three_img">
<li><img src="themes/default/images/g7.jpg" class="fd"></li>
<li><img src="themes/default/images/g8.jpg" style="height: 400px;" class="fd"></li>
<li><img src="themes/default/images/g9.jpg" class="fd"></li>
</ul>
<ul class="col-sm-3" id="four_img">
<li><img src="themes/default/images/a1.png" style="height: 400px;" class="fd"></li>
<li><img src="themes/default/images/cat1.png" class="fd"></li>
<li><img src="themes/default/images/p5.png" class="fd"></li>
</ul>
</div>
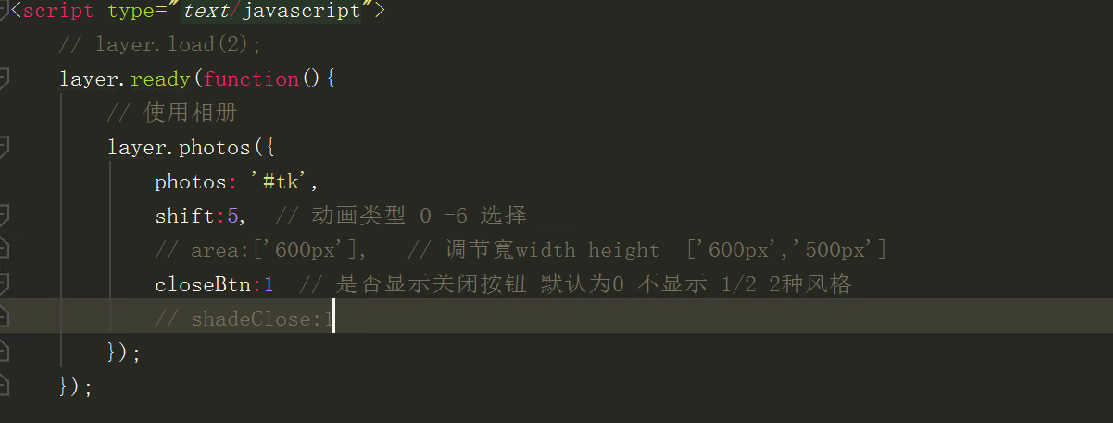
layer.ready(function(){
// 使用相册
layer.photos({
photos: '#tk',
shift:5, // 动画类型 0 -6 选择
area:['600px'] // 调节寬width height ['600px','500px']
closeBtn:1 // 是否显示关闭按钮 默认为0 不显示 1/2 2种风格
});
});