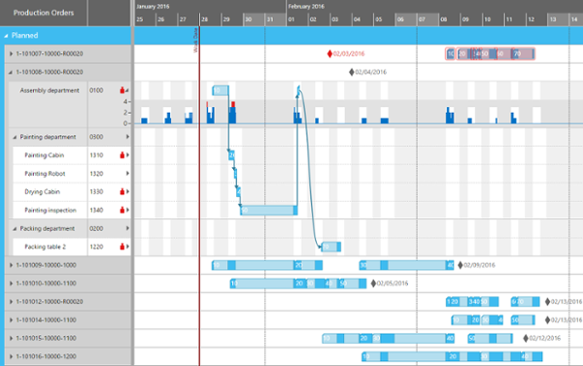
VARCHART XGantt是一款功能强大的甘特图控件。其模块化的设计让您可以创建满足您和您的客户所需求的应用程序。VARCHART XGantt可以快速、简单地集成到您的应用程序中,帮助您识别性能瓶颈、避免延迟以及高效利用资源,使复杂数据变得更加容易理解。

如果您使用Gantt Charts来进行资源控制,那么您通常会对当前情况有一个清晰和精确的概述感兴趣。特别是在某些事情似乎不怎么明了的情况下,您需要立即看到问题。介于此本文旨在讲述如何对外观使用颜色,供大家学习讨论。
Tips 1:创建漂亮甘特图的有用工具
首先,你需要提高他的审美能力,这将有助于提高用户对甘特图的接受能力。
可能你会觉得“我不是平面设计师,只是没有把东西做得漂亮的艺术天赋。我不在乎漂亮,甘特图只要奏效就行。”但是客户不会这么想,他们不在乎你不在乎,他们只是想要一些有吸引力的东西。
好消息是,有一些工具可以让制作甘特图变得轻松。这些工具可以帮助您找到一组协调的颜色。
- Color Scheme Designer
- Adobe Kuler
这两种工具都可以让你通过使用不同的色彩学规则找到配色方案。我们建议使用生成的颜色集来着色所有主要的图元素——特别是表头和表体、时间表和条。
Tips 2:对比是王
对比度是最重要的,你需要使用对比色。因为对比度可以确保您的用户能够阅读您希望他们阅读的内容。

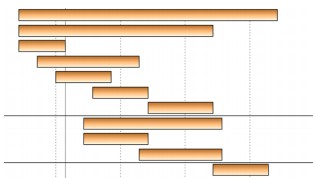
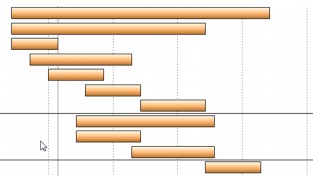
【低对比度】

【高对比度】
Tips 3:使用像辣椒一样颜色的渐变
如果图表中的许多对象都是由渐变着色的,那么就会导致不清晰的外观,并分散对图表主要方面的注意力。此外,您的用户会受到移动设备上正在发生的事情的影响:当前的趋势是平铺的按钮和图标。因此,建议只在非常讲究的地方使用颜色梯度。
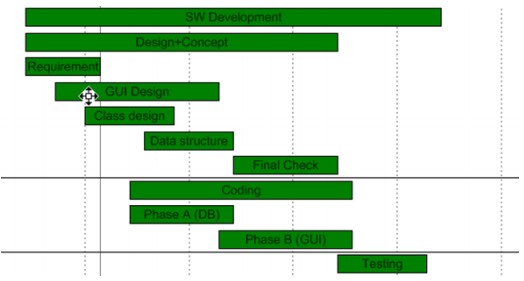
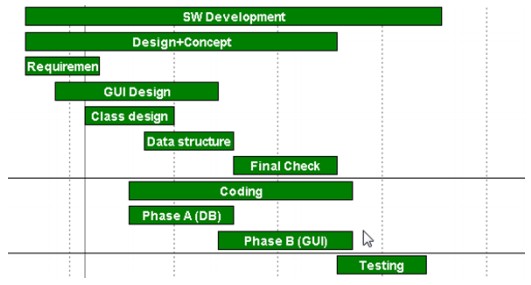
如果渐变从亮过渡到暗,再从暗过渡到亮,就会产生凹面的效果。相反,使用从暗到亮再到暗的渐变会产生一个凸面。大多数情况下,凸面看起来是合适的。

【凹面】

【凸面】
同时需要注意不自然的表现。比如从顶部照明(想想阳光或您办公室的照明),这是一种日常的用户体验。因此,从暗到亮的垂直梯度可能在某种程度上是错误的。在任何情况下,不要混合这两种变体。

【BOTTOM-LIGHTED】

【TOP-LIGHTED】
Tips 4:行背景引导用户的眼睛
只有少数甘特图缺乏数据,在甘特图中显示的数据越多,条形图部分就越难与用户关联。解决这个问题的一个好方法是引入交替的行背景色。

【交替行背景色】
另外,您还可以定义只有所选节点的行是动态着色的。这是甘特图控件的一个标准特性。

【带有选定节点的行会自动高亮显示】
更多VARCHART XGantt系列教程将在后续更新,敬请关注~
了解更多VARCHART XGantt信息请点击这里。