应用背景:字体图标可以设置font-size, color, 因此,任意缩放不会失真,且当有页面颜色换肤需求时,针对不同皮肤颜色,不需要多次切图,只需在css里面设置color即可。同时,也减少了图片的请求,提高了访问速率。
1.第一种情况
使用所选用的ui框架里面的字体库。
2.第二种情况
根据UI提供的.svg文件,由前端开发自己生成字体图标并应用。如何生成字体图标呢?这里就需要借助iconmoon这个在线字体生成工具了,链接:https://icomoon.io/app/#/select
详细步骤如下所示:
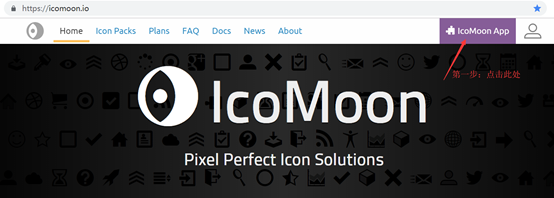
第一步:点击IconMoonApp

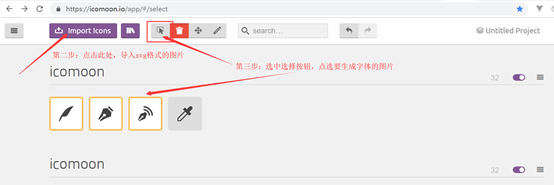
第二步:导入svg格式的图片

第三步:选中选择按钮,点选要生成字体的图片文件

扫描二维码关注公众号,回复:
4490633 查看本文章


第四步:点击Generate Font,生成字体

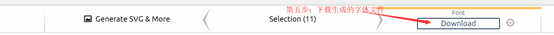
第五步:下载生成的字体文件

第六步:引入fonts文件夹和style.css两个文件到项目中

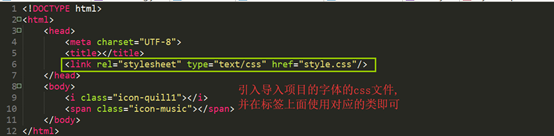
第七步:在需要使用字体的页面上引入style.css文件,并在标签上添加对应字体的类名

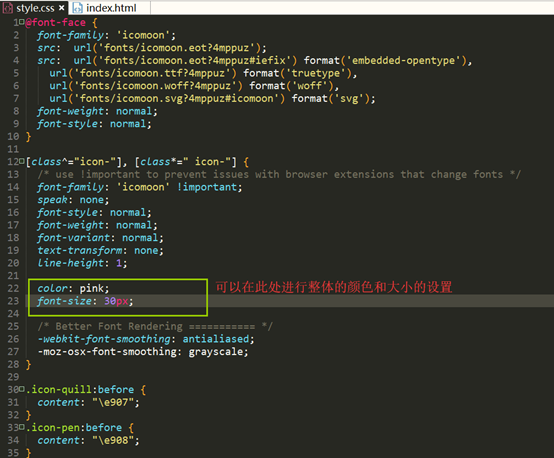
第八步:进行字体颜色和大小的设置

当然,这个网站上面的内容是很丰富的,也可以使用这上面提供的图片直接进行选择制作字体。