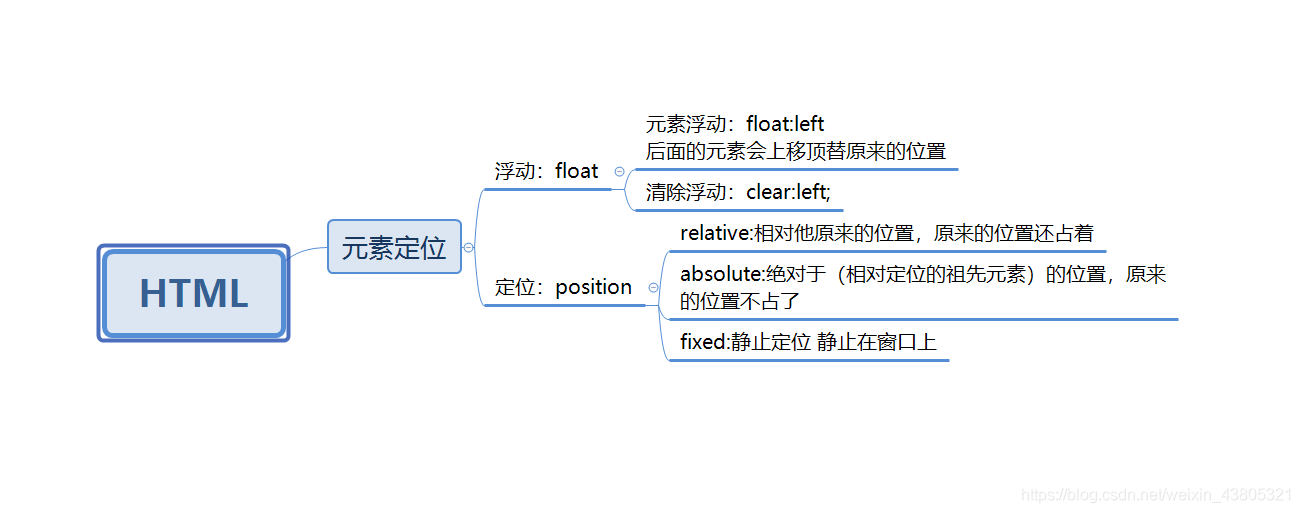
元素浮动
-
float 浮动
- left right
- 元素浮动,后面的元素会上移顶替原来的位置
- 清除浮动: clear: left, right, both;
-
position 定位
relative: 相对他原来的位置, 原来的位置还占着
absolute: 绝对于(相对定位的祖先元素)的位置,原来的位置不占了
fixed: 静止定位 静止在窗口上
今日单词
float: 浮动 -
clear: 清除
-
position: 位置、定位
-
top: 上、顶部
-
left: 左侧
-
right: 右侧、正确的
-
bottom: 底部(注意区别button: 按钮)
-
relative: 相对的
-
absolute: 绝对的
-
fixed: 静止的
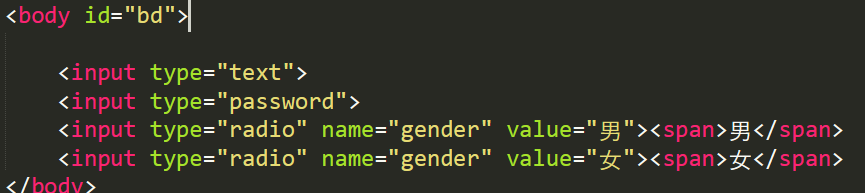
代码:

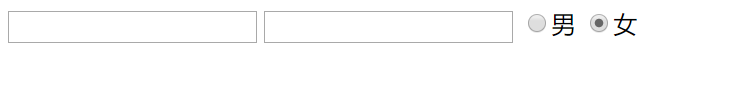
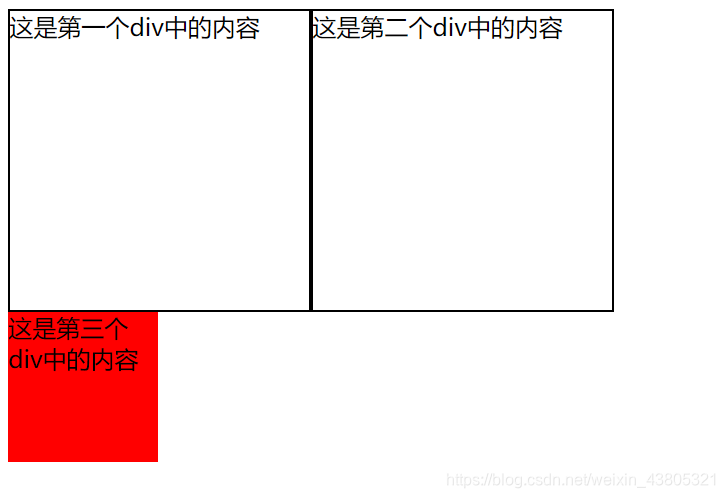
运算结果:

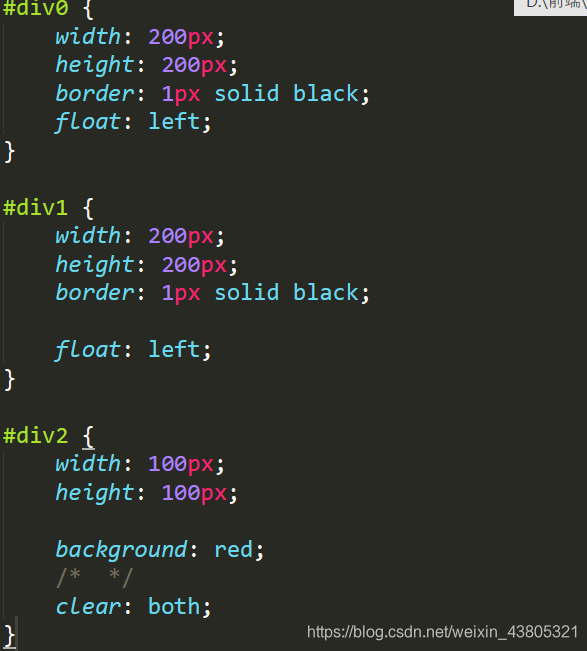
代码:


运行结果:

思维导图;