1.LinaerLayout注意事项
注意,布局里面可以嵌套布局。
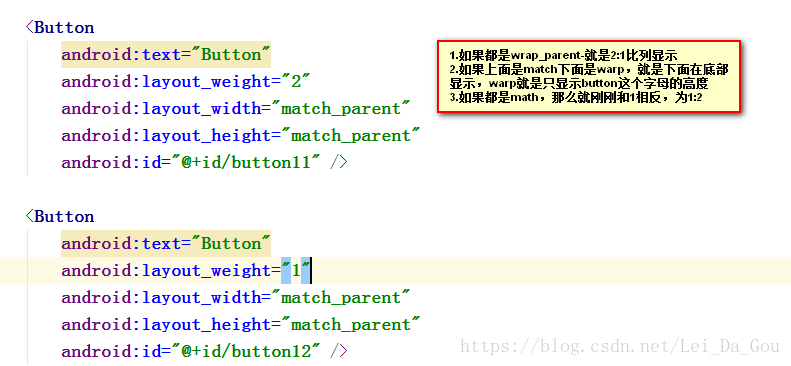
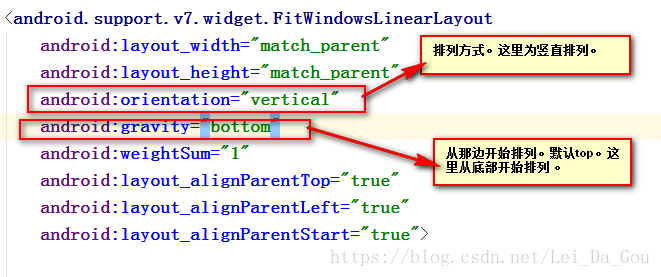
2.两个属性orientation,gravity终于弄明白了。
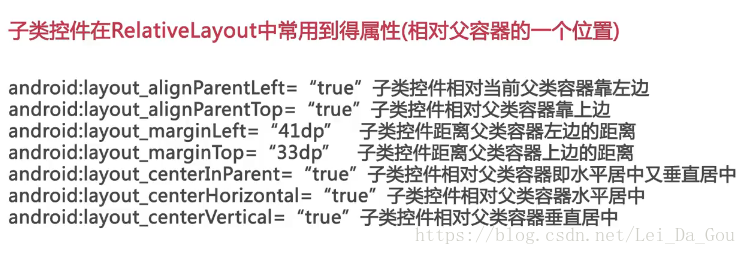
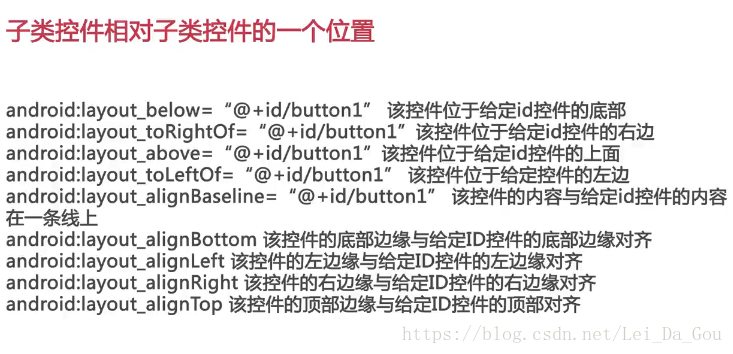
3.相对布局RelativeLayout

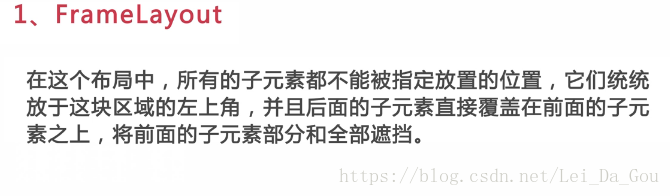
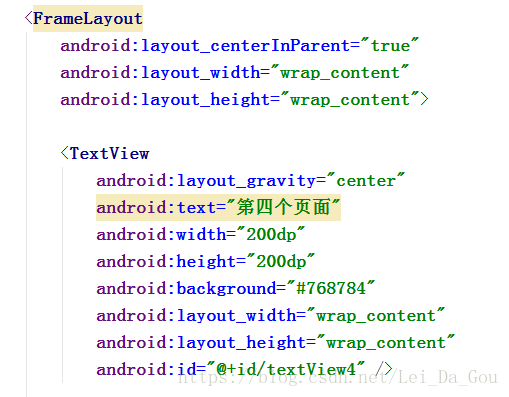
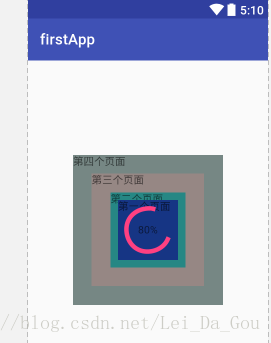
4.帧布局FrameLayout
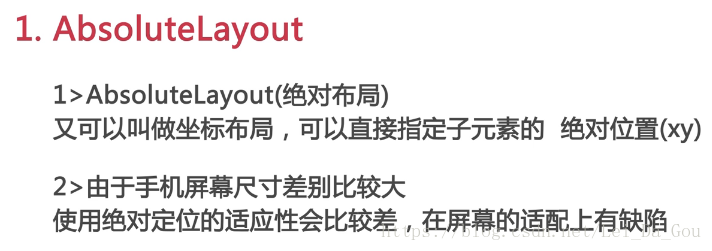
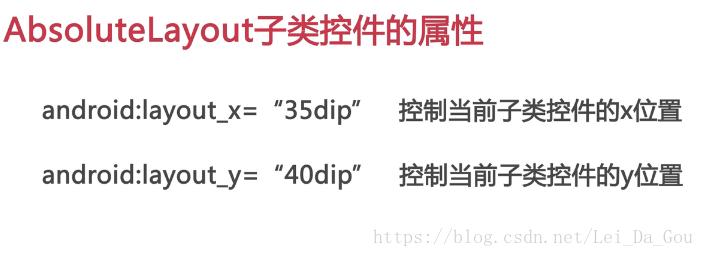
5.绝对布局(坐标布局) (讲师说开发中绝对永不到的???)
位置死的,屏幕没办法适配,并且我做测试的,该布局标签有中划线,说明已经是过时的了。
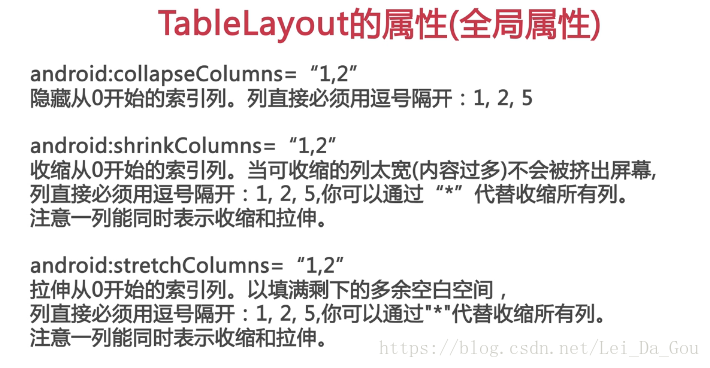
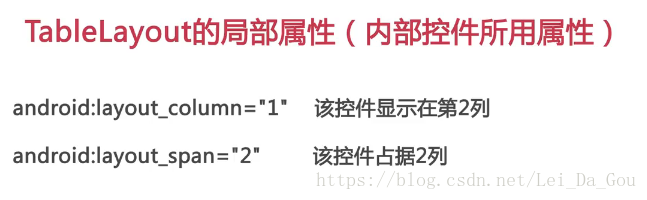
6.TableLayout表格布局
计算机实例代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.firstapp.MainActivity">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_span="4"
android:gravity="right|center_vertical"
android:background="#f0f0f0"
android:text="90"
android:layout_width="match_parent"
android:layout_height="40dp"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button30" />
<Button
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button29" />
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button28" />
<Button
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/a" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button40" />
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button39" />
<Button
android:text="6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button38" />
<Button
android:text="7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button37" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:text="clear"
android:layout_span="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button41" />
</TableRow>
</TableLayout>
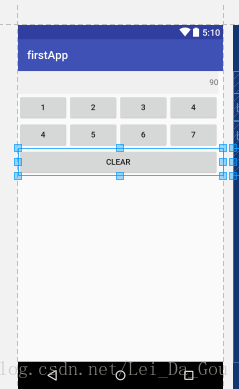
效果: