深入浅出JavaScript之this
JavaScript中的this比较灵活,根据在不同环境下,或者同一个函数在不同方式调用下,this都有可能是不同的。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
全局的this(浏览器)
全局作用域的this一般指向全局对象,在浏览器中这对象就是window,在node中这对象就是global。
一般函数的this(浏览器)
一般的函数声明或者函数表达式,直接调用函数的话,this依然指向全局对象,在浏览器中这对象就是window,在node中这对象就是global。
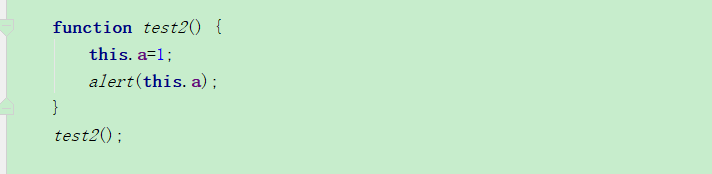
再举一个例子,看完就非常透彻了

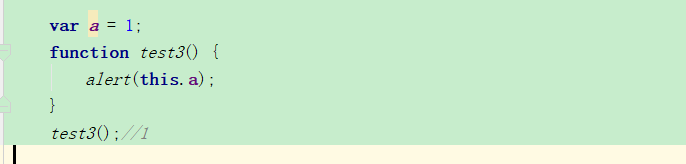
为了证明this就是全局对象,对代码做一些改变:

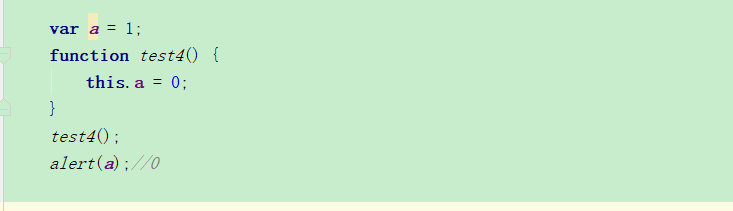
运行结果还是1。再变一下:

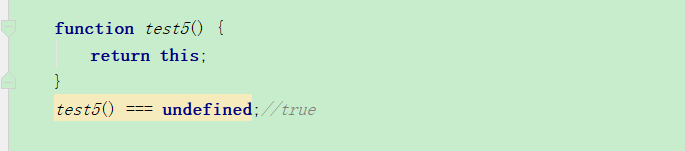
但是在严格模式下,一般函数调用的时候this指向undefined,这也是node为什么要用严格模式的一个原因。

作为对象方法的函数的this
this作为对象方法来使用是比较常见的。
下面这个例子,我们创建了一个对象字面量w,w里面有个属性ff,它的值是一个函数对象,把函数作为对象属性的值这种方式我们常常叫作对象的方法。作为对象的方法调用的时候,这时候this指向对象w

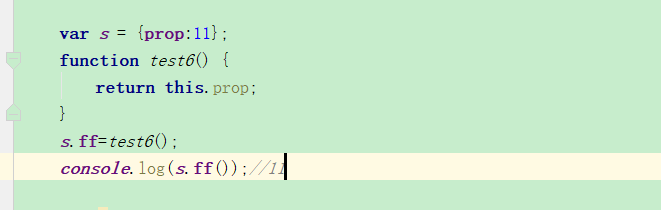
我们不一定要定义成函数字面量这样子的对象,像下面这种情况,我们只定义了一个对象s,如果直接调用independent()函数的话,this会指向window,但是我们通过赋值的方式,临时创建一个属性ff,并指向函数对象的时候,我们仍然拿到了11。

所以并不是看函数是怎么创建的,而是只要将函数作为对象的方法去调用,this就会指向这个对象。
对象原型链上的this
下面这个例子中:我们先创建了一个对象a,里面有一个属性ff,函数作为对象属性的值,我们通过Object.create(o)创建了一个对象p,p是一个空对象,它的原型会指向a,然后使用p.a = 1; p.b = 4创建对象p上的属性,那么我们调用原型上的方法时,this.a,this.b依然能取到对象p上的a和b。这里需要注意的是p的原型才是a,我们调用p.f(),调用的是原型链a上的属性f,原型链上的this可以拿到当前的对象p。

get/set方法与this
get/set方法中的this一般会指向get/set方法所在对象里面

构造函数中的this
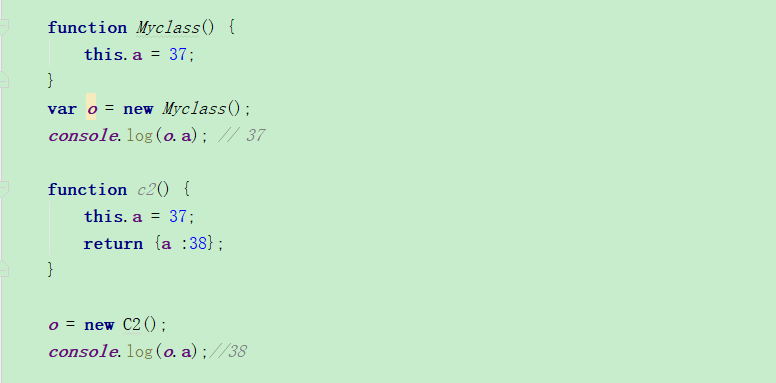
用new把MyClass作为构造函数调用的话,this会指向空的对象,并且这个对象的原型会指向MyClass.prototype(可以看这篇文章对原型链的总结),但是调用的时候做了this.a = 37的赋值,所以最后this会作为返回值(没写return语句,或者return的是基本类型的话,会将this作为返回值),第二个例子return语句返回了对象,那么就会将a = 38作为返回值

call/apply方法与this
除了不同的调用方式外,函数对象有些方法能修改函数执行的this,比如call/apply。
call和apply基本上没差别,只不过call传参的方式是扁平的,而apply是把一个数组传进去。如下面这个例子
什么时候用call和apply呢?比如我们想调用Object.prototype.toString,但是我们想指定某个this的时候,那我们就可以就用Object.prototype.toString.call(this)这样子的方式来调用些无法直接调用的方法。如下面这个例子:

bind方法与this
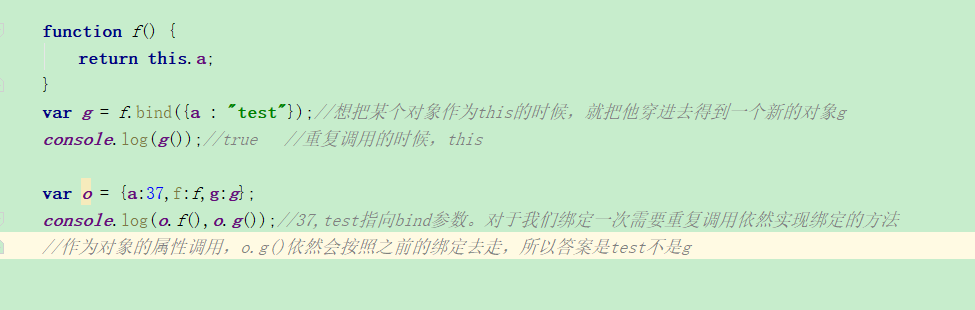
bind方法是es5开始提供的,所以ie9+才支持

总结
做项目的时候会发现这些基础概念有多么的重要,如果不把它们逐个落实了,真的是一不小心就会掉进坑里。