<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li ><a href="#profile" data-toggle="tab">Profile</a></li>
<li ><a href="#messages" data-toggle="tab">Messages</a></li>
<li ><a href="#settings" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
<div class="tab-pane" id="profile">...</div>
<div class="tab-pane" id="messages">...</div>
<div class="tab-pane" id="settings">...</div>
</div>
**
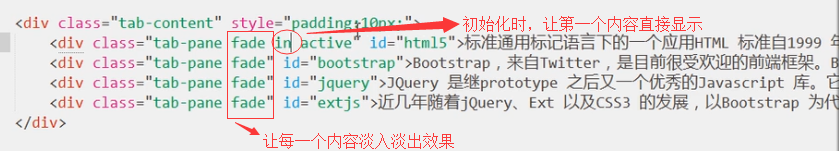
让每一个内容都有淡入淡出效果,给内容框家fade类,给第一个内容框添加in类,让初始化时,第一个内容框显示
**