简介
在前面一篇文章里面,我们使用AvalonDock实现了类似于VS的选项卡(或者浏览器的选项卡)效果。但是我们是通过xaml代码实现。
现在我们尝试通过C#代码实现选项卡的动态添加。
完整系列
● 第一部分
● 第二部分
● 第三部分
在Git中下载工程源码
修改Xaml代码
在前面一篇文章的Xaml代码里面,添加如下代码:
<Grid.RowDefinitions>
<RowDefinition Height="25"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Menu Name="Menu1" Grid.Row="0">
<MenuItem Name="item_AddNew" Header="添加新选项卡" Click="item_AddNew_Click"></MenuItem>
</Menu>在Xaml代码中,为LayoutDocumentPane添加Name属性。
<avalon:LayoutDocumentPane x:Name="layOutPane" DockWidth="300">在我们的设计中,我们通过点击“添加新选项卡”的菜单,来完成动态添加选项卡的工作。因此,动态添加的C#代码需要书写在item_AddNew_Click中。
书写C#代码,实现动态添加
打开MainWindow.xaml.cs文件,在代码头部添加如下引用:
using Xceed.Wpf.AvalonDock;
using Xceed.Wpf.AvalonDock.Layout;然后书写菜单的点击事件。
int clickCount = 0;
private void item_AddNew_Click(object sender, RoutedEventArgs e)
{
clickCount++;
LayoutAnchorable layOutAnc = new LayoutAnchorable() { Title = "新选项卡"+clickCount };
layOutAnc.Content = new TextBox() { Text="这是第"+clickCount+"个新选项卡"};
layOutPane.Children.Add(layOutAnc);
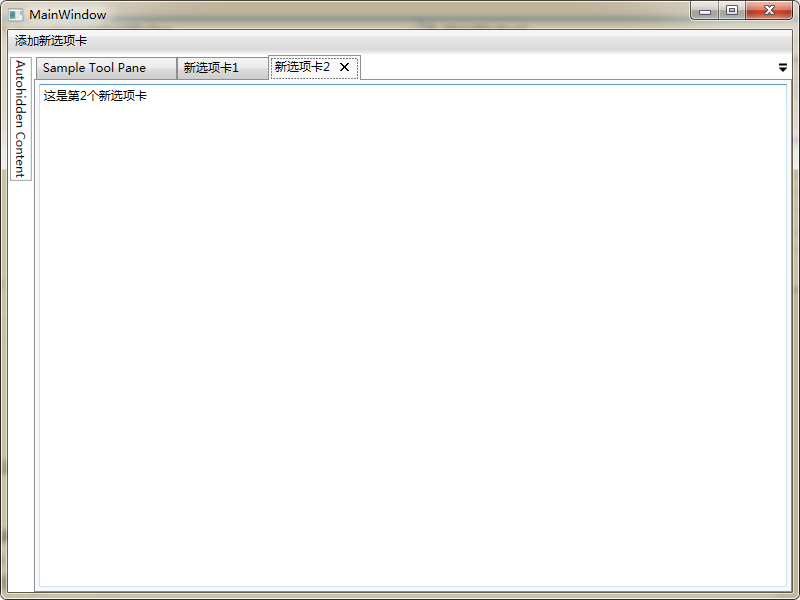
} 运行程序,效果如下:

我们实现了选项卡的动态添加。