一、grid常用代码
| 代码 | 效果 |
|---|---|
| display: grid; | 网格形式 |
| justify-content: center; | 以下子元素竖直方向居中对齐 |
| justify-content: space-between; | 以下子元素水平两端对齐 |
| grid-template-columns: 300px 50px | 以下子元素水平排布每个占px像素大小 |
| grid-template-columns: 1fr 1fr; | 以下子元素水平排布浮动分开 |
| align-items: center; | 以下子元素垂直居中显示 |
| grid-column-gap: 37px; | 以下子元素之前的距离 |
二、在页面布局中如何利用grid排版


重点注意
1.在栅格布局中,要慎用类选择器特别是在有子组件的父级中,以免造成样式污染。
2.在布局中一定要注意这级的布局这级布完。不要在grid的布局子元素中放子组件,会发生栅格比例失衡
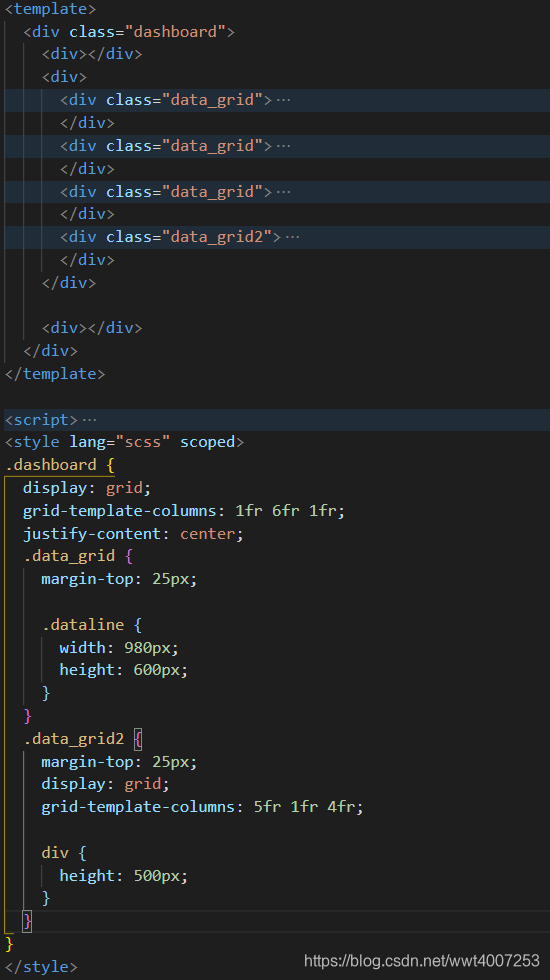
正确写法:

错误写法:

千万别把把el-card写到子组件里
二、在页面中如何制作居中的数据卡片
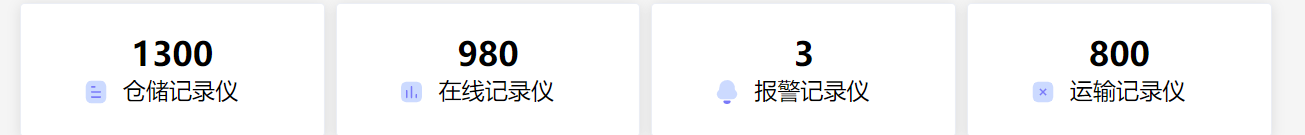
在日常开发中经常要制作可视化卡片,作为主要数据的直观展现。
但是数据与svg和标头在不用到像素的情况下如何使用grid和div嵌套出自动居中的卡片呢?

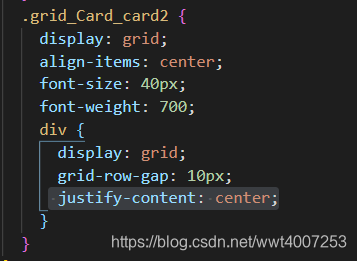
在父级卡片上套上 display: grid; align-items: center;(子元素位于容器的y轴中央)
然后再在父级卡片下使用类命名法(div),将父级卡片下的所有div套上grid和justify-content:center(子元素位于容器的x轴中央)