java写微信分享自定义内容功能遇到的一个bug
需求:用户通过关注公众号 打开邀请好友页面(前提必须先登录) 点击手机右上角竖形的图标 发送自定义内容 给朋友,qq好友,发送微信朋友圈,QQ空间等
具体的文档可以参考微信官方文档
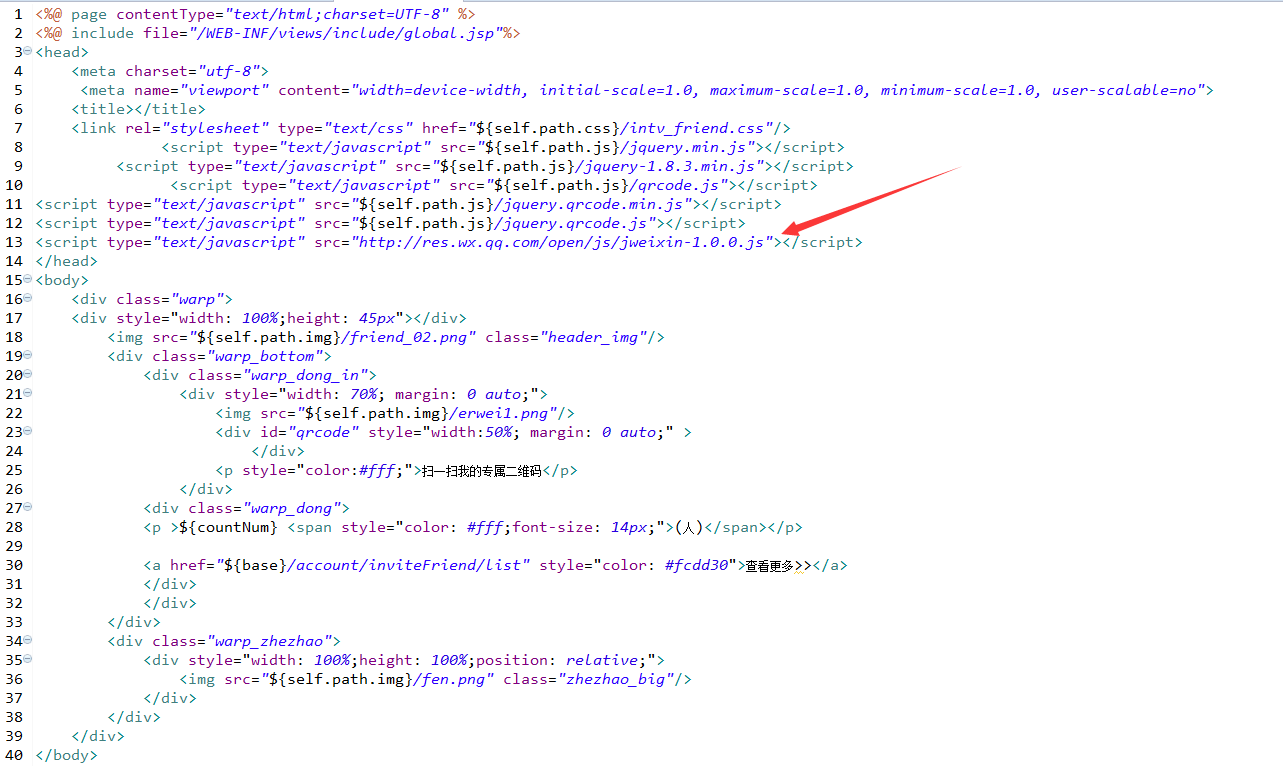
邀请好友页面:
一定要引入<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>这个js
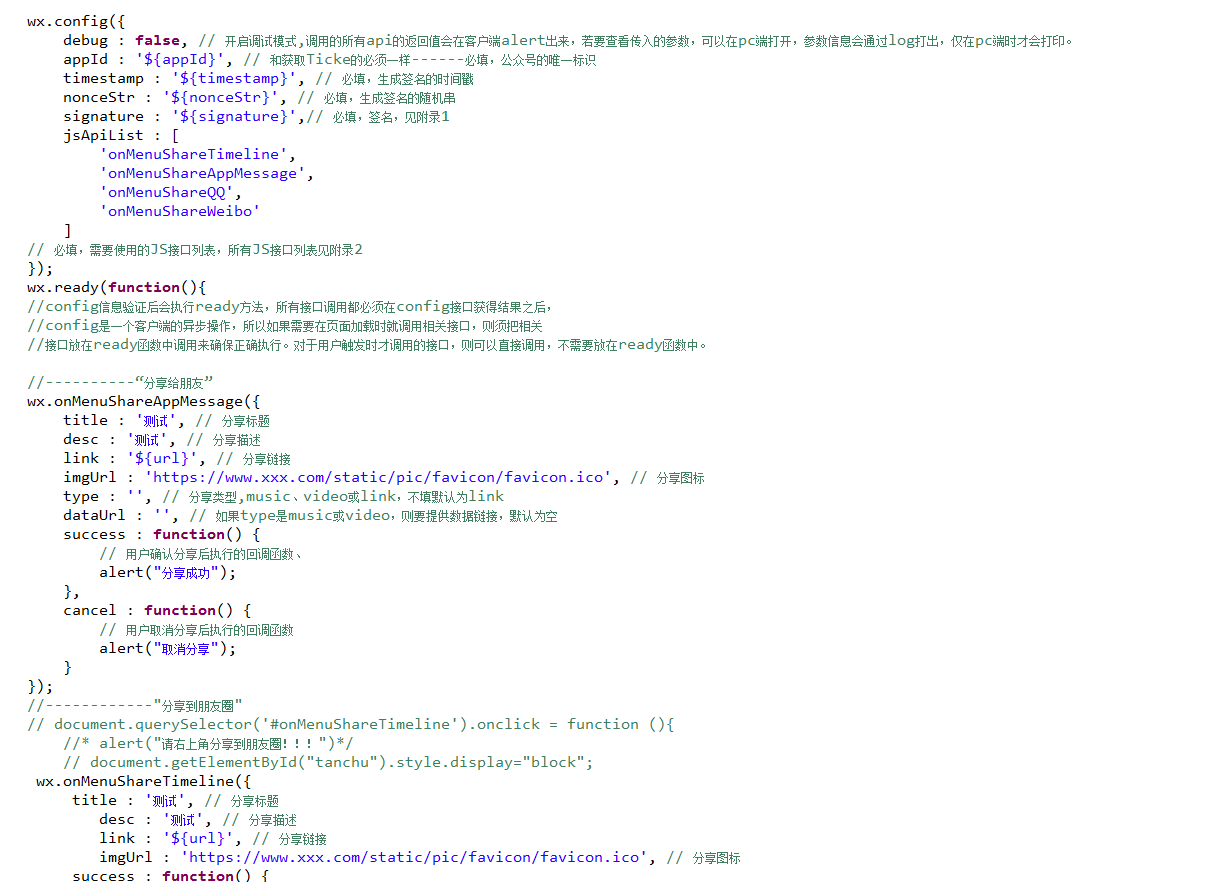
js内容:
剩下的完整版会上传
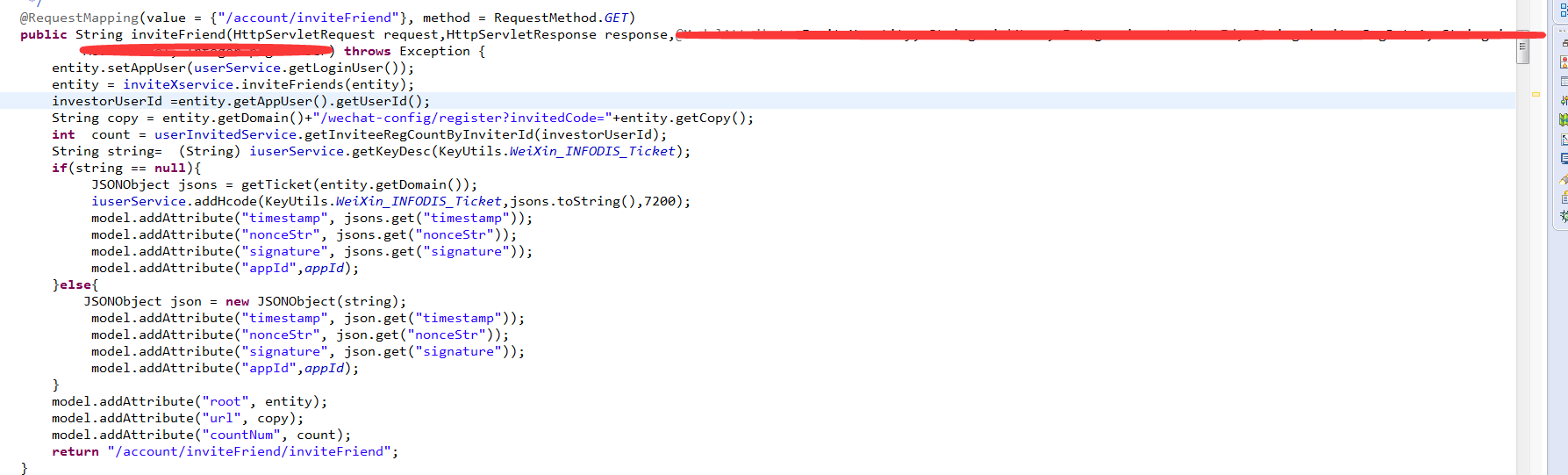
一进这个页面调用的后台接口:
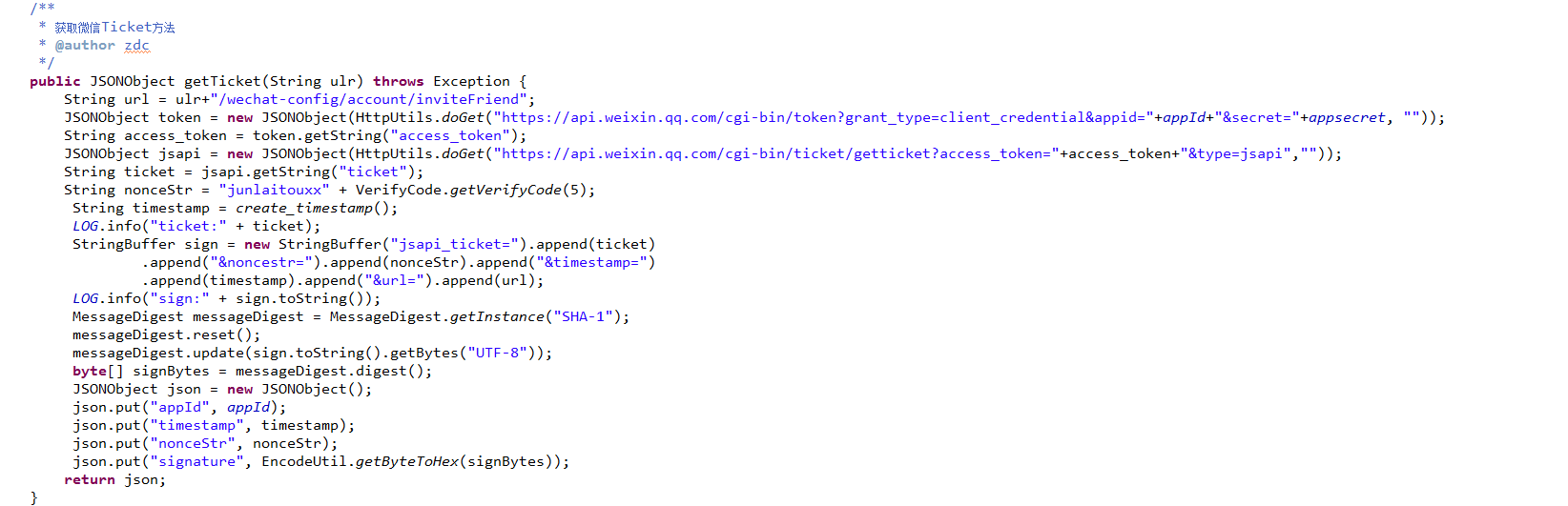
获取页面需要用到ticket过程
把获取到的appId timestamp nonceStr singnature 四个参数传递到页面
把上面js 里面debug : false 改成debug : true
访问页面后 如果有错误信息会弹框提示的
如果出现invalid signature 这个错误 :首先去根据你的参数和你拿到jsapi_ticket 用测试工具测试一下跟你获取的signature参数是不是一样的
微信提供的测试地址 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
如果使用测试工具后发现获取的signature 和自己生成的参数一样的话就要看下你的appId和你获取jsapi_ticket 使用的是不是一个appID
如果不确定 在js里面建议先把appId写死 确保没问题
那么问题来了,如果这些都没问题的话 就要看你的代码获取的url和 你页面当前url是否一致
在页面上可以alert(location.href.split('#')[0])得到当前url ,然后后台可以先写死alert出来的这个url
注意如果你的地址后面带参数#类似的看下官方文档,只需要获取截止到#以前的数据
我的地址是http://xxx.baidu.com/img/test 在后台获取的时候就是http://xxx.baidu.com/img/test这个地址 不要再后面加参数或者/
要了解更多的信息 可以参考微信官方文档 ~~