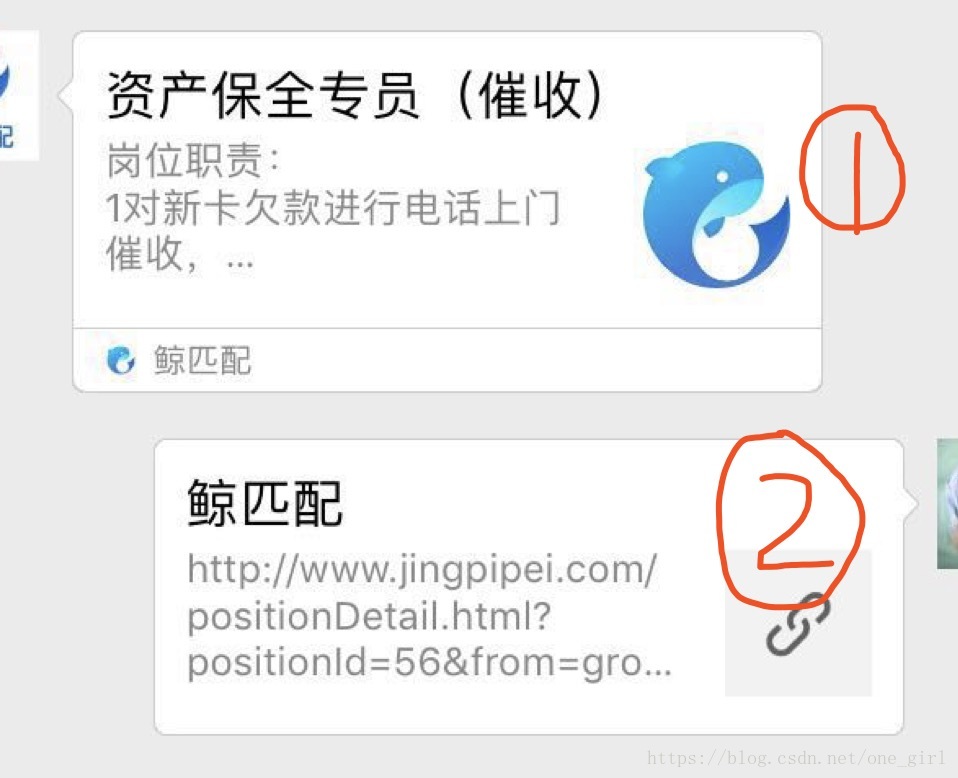
经常会从APP分享某个网页到微信,然后会在微信里打开再分享出去后

结果就是从APP分享过来的是1的样子,在微信里打开再分享出来就是2的样子
现在想让2的链接和标题、图标都是1的样子,那么需要在h5分享页面做些设置
设置如下:
微信公众平台的设置可以参考微信公众平台文档
html页面的设置如下:
var data = {
title: '分享页面的标题',
description: '分享页面的描述'
}
var href = window.location.href
//这个是后台提供的API
var URLShare = 'http://api.xxx.com/member/weixin/signWeixin'
var formDataShare = {
url: href.split('#')[0]
}
var imgUrl = 'http://xxx.com/images/83ad1a50119a4587859e606eb28a8f75.png' //要显示的图标在服务器的地址
getRequest(true, URLShare, formDataShare).then(function (response) {
if (response.code === 0) {
var dataShare = response.data
wx.config({
debug: true, //开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。正式上线的话要设置为false,就不会有alert弹出了
appId: 'wx1b55b3cbfa6c3879',//公众号的唯一标识。获取地方(微信公众平台-开发-基本配置-公众号开发信息)
timestamp: dataShare.timestamp, //生成签名的时间戳。我这里是调用了后台的借口 把timestamp、nonceStr、signature都给做了返回
nonceStr: dataShare.nonceStr,//生成签名的随机串。
signature: dataShare.signature,//签名。
jsApiList: [ //需要使用的JS接口列表(使用的分享借口列表)。
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareQZone'
]
})
wx.ready(function(){
wx.checkJsApi({
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
],
success: function(res) {
}
})
wx.onMenuShareTimeline({
title: data.title, // 分享标题
link: href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
success: function () {
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
})
wx.onMenuShareAppMessage({
title: data.title, // 分享标题
desc: data.description, // 分享描述
link: href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
},
cancel: function () {
}
})
wx.onMenuShareQQ({
title: data.title, // 分享标题
desc: data.description, // 分享描述
link: href, // 分享链接
imgUrl: imgUrl, // 分享图标
success: function () {
},
cancel: function () {
}
})
wx.onMenuShareQZone({
title: data.title, // 分享标题
desc: data.description, // 分享描述
link: href, // 分享链接
imgUrl: imgUrl, // 分享图标
success: function () {
},
cancel: function () {
}
})
})
}
})