OpenSeadragon是一个可以显示多层图片(可放大缩小)的Web库,基于JavaScript,支持桌面和手机。
由于我项目需要,却没有找到任何中文教程,因此在官网上一边学习,一边总结于此。
官网是https://openseadragon.github.io/,在官网首页可以看到Demo,一个可以将图片放大缩小拖动的视图框。
以下是第一个例子:
1.库文件下载
首先进入官网,点击右上角的下载图标下载ZIP或者TAR格式的库文件压缩包,解压到工程文件夹中。
在工程中我们只需要用到openseadragon.min.js库和存有各种按钮图片的imags文件夹即可。
2.图片准备
OpenSeadragon支持很多图片协议和格式,通常这些图片都是由很多图片的切片组成的,例如一张很大的图,需要剪裁成很多小图,按照一定的命名和存储规则存放。
官方也提供了很多制作这些图片库格式的软件http://openseadragon.github.io/examples/creating-zooming-images/ ,列举在这里,我们选择Deep Zoom Composer即可,去微软官网http://www.microsoft.com/en-us/download/details.aspx?id=24819下载安装即可。(备注参考:在Java中生成切片原理是:通过Python将图片拆分为很多小图,底层使用的是C)
安装完成后打开软件,新建一个工程,找一张大图片拖入软件框中,如图所示:

点击Export,Output Type选择imags,随便起个名字例如aaa,Export options选择Export as a collection,点击Export即可在相应路径生成文件。
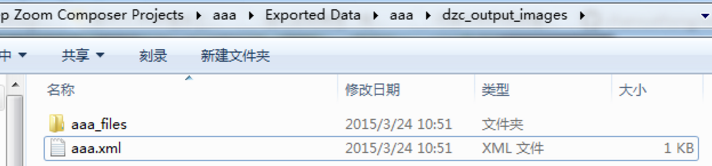
在相应文件夹下找到dzc_output_images文件夹,里面的aaa_files文件夹就是我们要的图片存储格式,

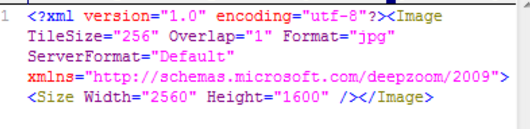
而aaa.xml就记录着图片的长宽等信息,这是之后编程要用的。

3.代码
做好以上工作之后就可以上代码了,为了方便,我们将aaa_files和之前下载的openseadragon.min.js和images文件夹放在工程目录下,并且新建一个html文件Demo0_html写代码。

编辑并且运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo0</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<div id="openSeadragon1" style="width:800px; height:600px;"></div>
</body>
<script type="text/javascript">
OpenSeadragon({
id: "openSeadragon1",
prefixUrl: "./images/",
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: "./aaa_files/",
Overlap: "1",
TileSize: "256",
Format : "jpg",
Size:{
Height: "1600",
Width: "2560"
}
}
}
});
</script>
</html>得到效果如图:

可以自由拖动图片,放大缩小。
从上面的例子我们不难分析出: id决定了这张图片在有相同id的div显示,prefixUrl是装有各种按钮名称的文件夹images地址,这个文件夹是官方下载包里提供的。
tileSources说明了所要显示源图片的信息,其中xmlns是指令集,Url是之前制作的存放要求格式的图片文件夹的路径,overlap是相邻图片直接重叠的像素值,
TileSize是每张切片的大小,经测试,每张图片都是正方形,TileSize是其边长,Format是切片类型,Size则是图片的总长宽。
这些数据在生产图片库的同时在aaa.xml文件里有(假如制作图片库的时候给文件起名aaa的话)。
来源于: