仅作为记录,大佬请跳过。
文章目录
前言
openseadragon是一个工具,里面有很多函数,用于放缩旋转图像导航;
在vs code中打开.html文件,输入<script src='openseadragon.min.js'></script>,即可引用里面的函数;
预览完整程序:

环境完全搭建
博主是从小白一步一步搭建的环境,直至运行成功的,先仅作为记录。
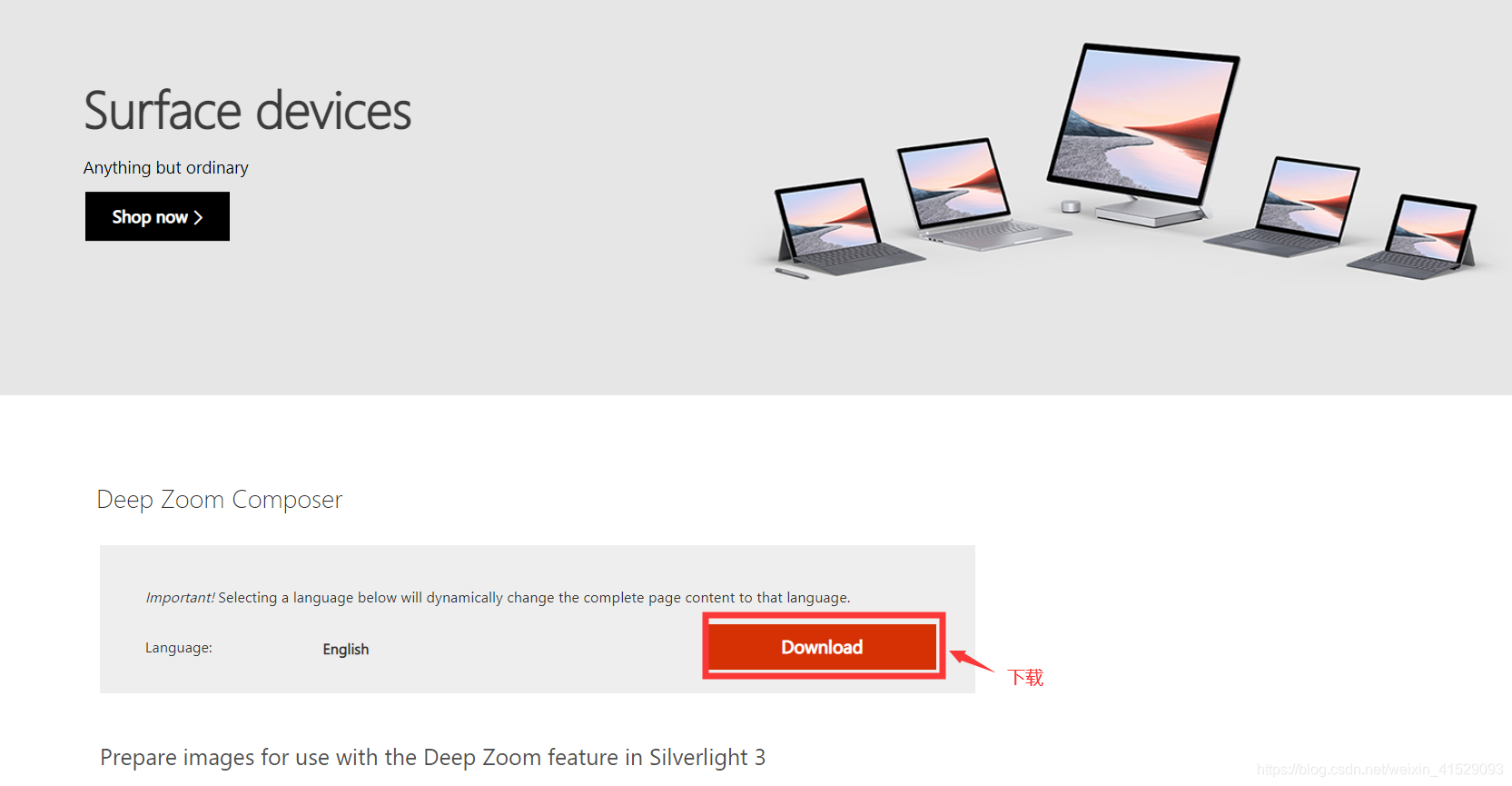
下载安装微软的deep zoom composer,用于制作可放缩的图片
官网传送门:https://www.microsoft.com/en-us/download/details.aspx?id=24819

下载完成后,得到.msi文件,双击即可安装

官网下载openseadragon
官网传送门:http://openseadragon.github.io/

不用安装,只需将里面的images文件夹和openseadragon.min.js文件,复制粘贴到新建的.html文件所在的同一文件夹里即可:


官网下载安装vs code
免费,具体安装参考博主文章使用vs code创建第一个入门html【实测成功】
demo实例
一个完整的实例,从图片制作到完整代码到运行
首先使用deep zoom composer转换图像
原图像博主采用:

打开deep zoom composer软件,根据下面的大佬博主文章进行操作传送门

得到所需要的转化图,在Exported Data文件夹里:

写html代码
直接上完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>openseadragon_demoo</title>
<script src='openseadragon.min.js'></script>
</head>
<body>
<div id="openseadragon1" style="width: 800px; height: 600px;"></div>
</body>
<script type="text/javascript">
OpenSeadragon({
id:'openseadragon1',
prefixUrl: './images/',
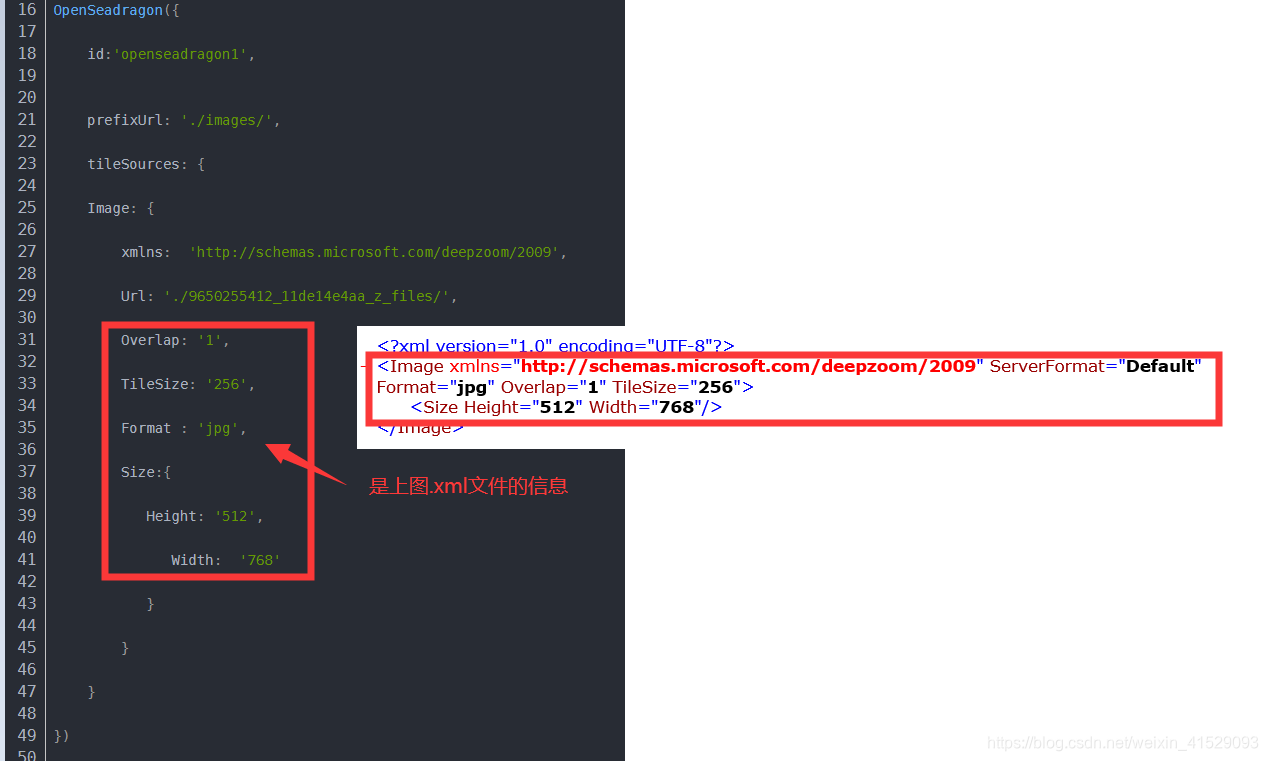
tileSources: {
Image: {
xmlns: 'http://schemas.microsoft.com/deepzoom/2009',
Url: './9650255412_11de14e4aa_z_files/',
Overlap: '1',
TileSize: '256',
Format : 'jpg',
Size:{
Height: '512',
Width: '768'
}
}
}
})
</script>
</html>
其中:

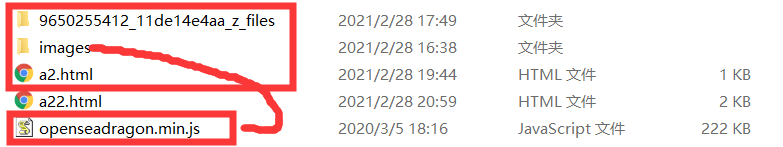
所在的文件夹里的内容:

运行
使用快捷键alt和b,即可在浏览器中打开(前提是vs code里已安装open in brower插件,可参考博主文章使用vs code创建第一个入门html【实测成功】):

加入几行代码,可实现导航和旋转的功能

扩展后的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>openseadragon_demoo</title>
<script src='openseadragon.min.js'></script>
</head>
<body>
<div id="openseadragon1" style="width: 800px; height: 600px;"></div>
</body>
<script type="text/javascript">
OpenSeadragon({
id:'openseadragon1',
prefixUrl: './images/',
tileSources: {
Image: {
xmlns: 'http://schemas.microsoft.com/deepzoom/2009',
Url: './9650255412_11de14e4aa_z_files/',
Overlap: '1',
TileSize: '256',
Format : 'jpg',
Size:{
Height: '512',
Width: '768'
}
}
},
showNavigator:true,
// Initial rotation angle
degrees: 90,
// Show rotation buttons
showRotationControl: true,
// Enable touch rotation on tactile devices
gestureSettingsTouch: {
pinchRotate: true
}
})
</script>
</html>
展示:

所有参考
OpenSeadragon 显示多图自带放大缩小功能的JS插件(支持桌面和手机)
openseadragon实战系列文档翻译(有你想要的干货)
openseadragon官网参考:
TCGA一个国外的阅读病理图片的网页: