版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_21891743/article/details/83037166
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*属性选择器*/
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" >
<!--解决插值闪烁-->
<p v-cloak>{{ message }}</p>
</div>
<!--一般情况下面,要把这个放在页面下面加载防止页面加载慢,但是上面的{{message可能显示出来不好看,所有在上面的p标签加入v-cloak表示页面加载完成再显示}}-->
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
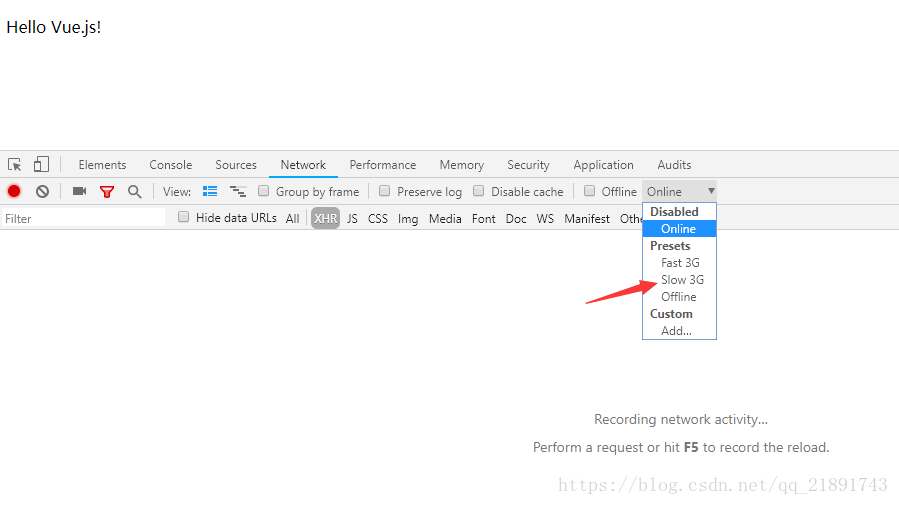
</html>如果需要查看缓慢加载的闪烁效果,可以调低chrome的网速