在main.js里添加
import mui from './assets/js/mui.js'如果不添加下面会显示mui is not defined 报错
Vue.prototype.mui = mui添加成功后就可以使用mui 了? 结果发现在vue里会使用严格模式,而mui不支持严格模式上使用,就会报错 Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
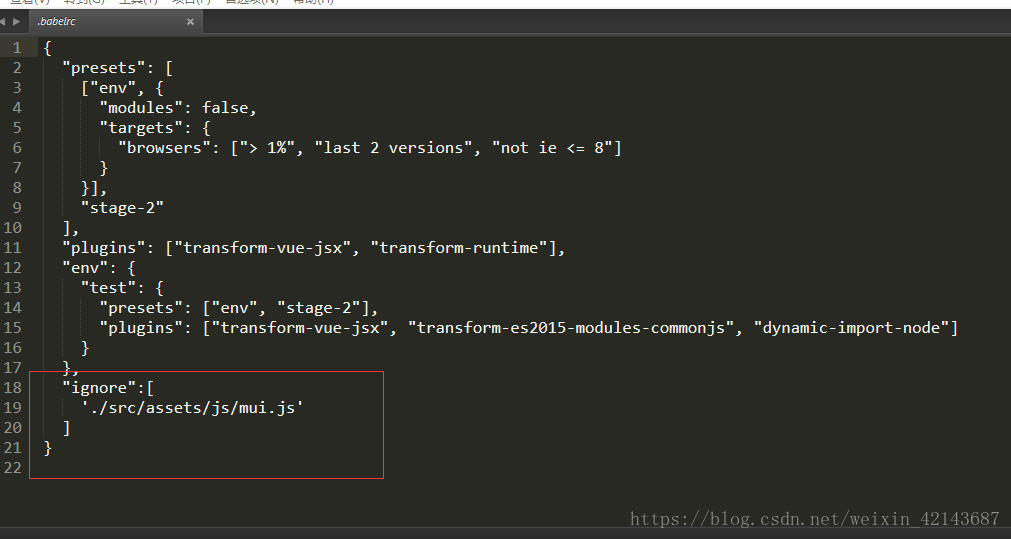
这样就要在vue_cli 里排除这个mui.js 在根目录的.babelrc里添加:
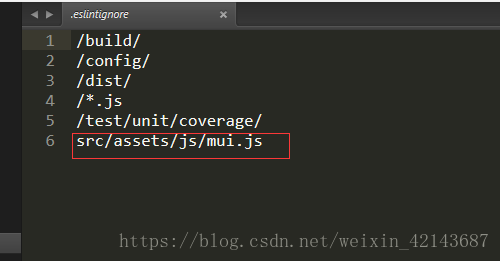
"ignore":[ './src/assets/js/mui.js'],在.eslintignre 添加
src/assets/js/mui.js