在main.js里添加
import mui from './assets/js/mui.js'如果不添加下面会显示mui is not defined 报错
Vue.prototype.mui = mui添加成功后就可以使用mui 了? 结果发现在vue里会使用严格模式,而mui不支持严格模式上使用,就会报错 Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
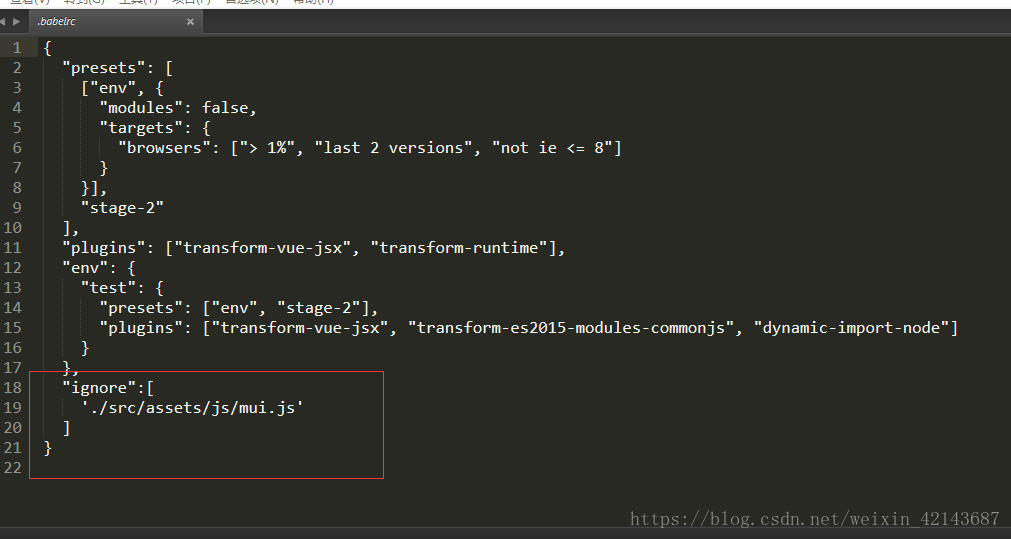
这样就要在vue_cli 里排除这个mui.js 在根目录的.babelrc里添加:
"ignore":[ './src/assets/js/mui.js'],在.eslintignre 添加
src/assets/js/mui.js
最后调用的时候,如下例子,我调用了滑动控件:
<template>
<!-- 顶部滑动条 -->
<div id="slider" class="mui-slider">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active" href="#item1mobile" data-wid="tab-top-subpage-1.html">
推荐
</a>
<a class="mui-control-item" href="#item2mobile" data-wid="tab-top-subpage-2.html">
热点
</a>
<a class="mui-control-item" href="#item3mobile" data-wid="tab-top-subpage-3.html">
北京
</a>
<a class="mui-control-item" href="#item4mobile" data-wid="tab-top-subpage-4.html">
社会
</a>
<a class="mui-control-item" href="#item5mobile" data-wid="tab-top-subpage-5.html">
娱乐
</a>
<a class="mui-control-item" href="#item5mobile" data-wid="tab-top-subpage-5.html">
科技
</a>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
mounted() { //引入的是在main.js所以需要加上this
this.mui(".mui-scroll-wrapper").scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
}
};
</script>
<style>
</style>