配 置 v u e − c l i 配置vue-cli 配置vue−cli
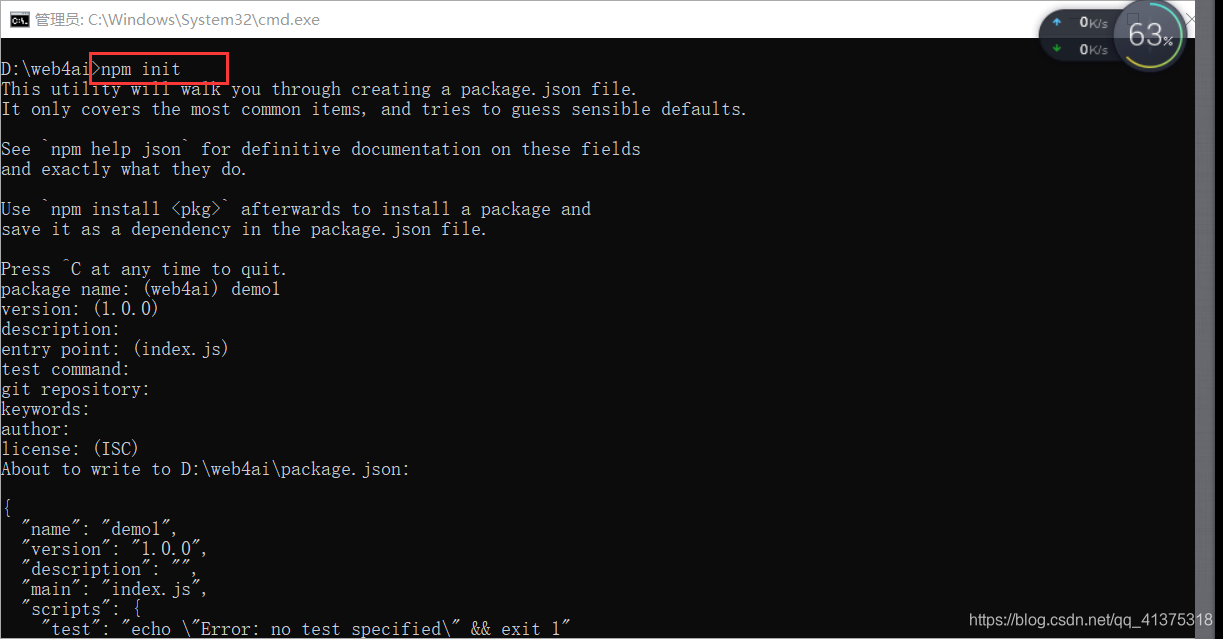
初始化环境
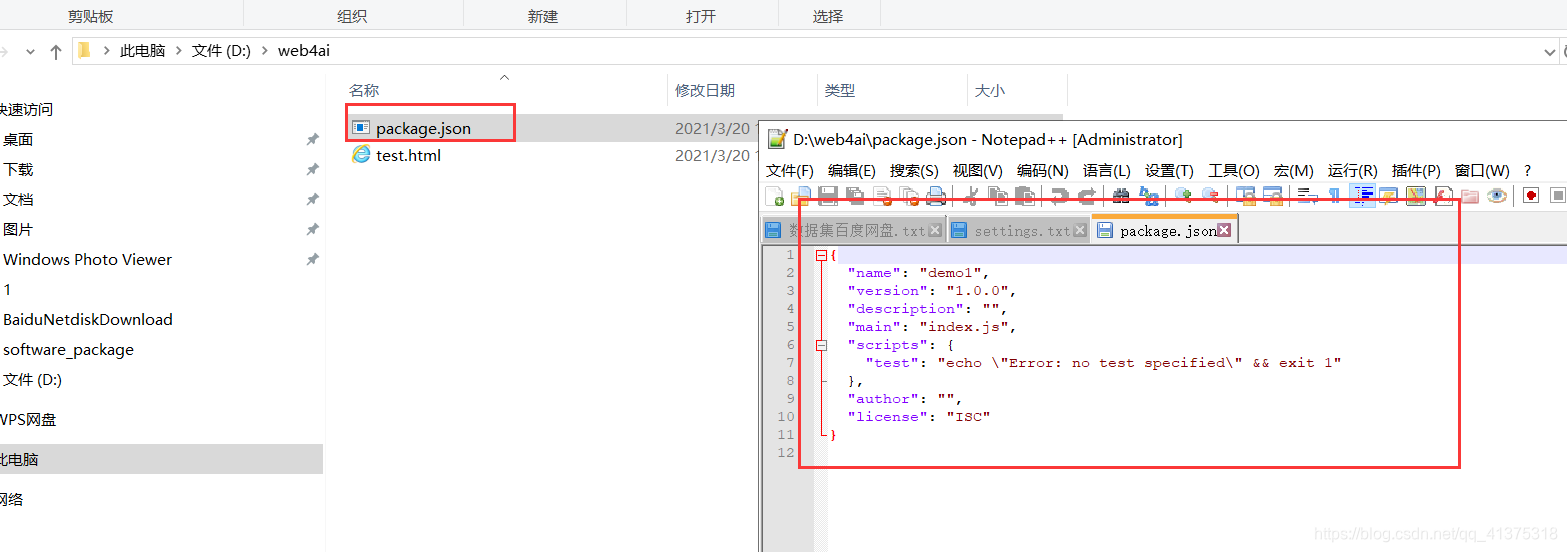
npm init


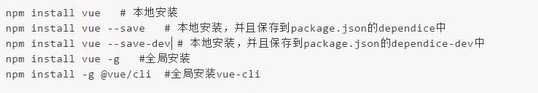
npm常识
全局卸载:npm uninstall xxx -g
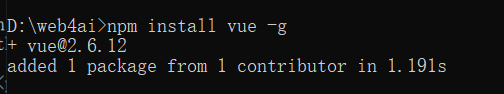
npm install vue -g

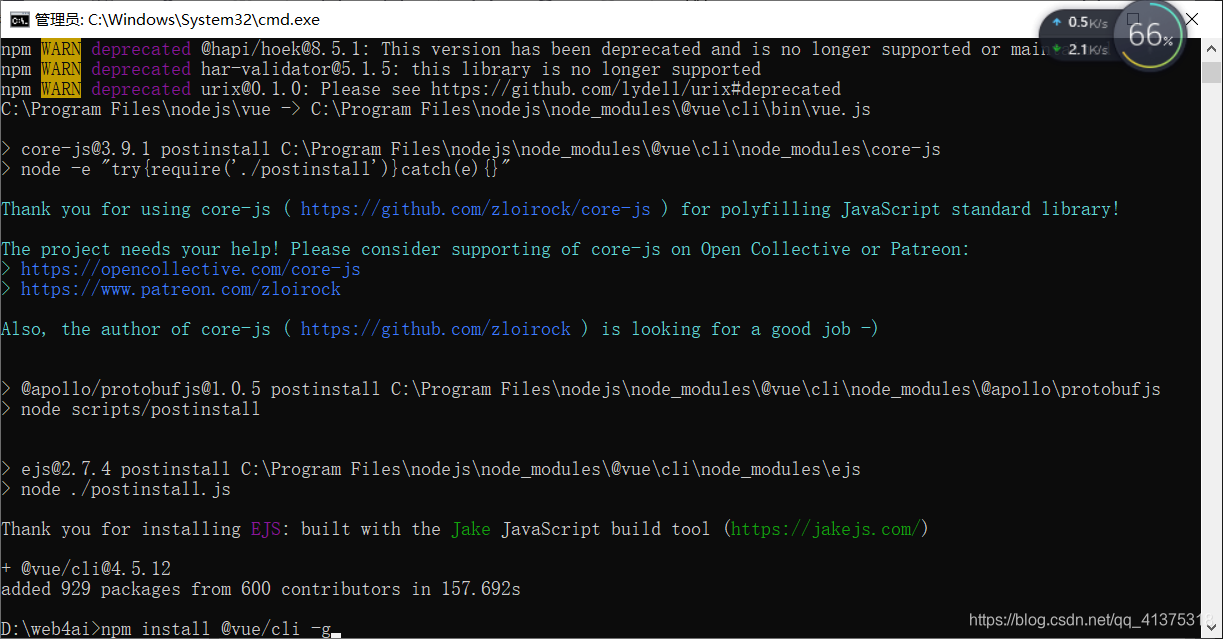
npm install @vue/cli -g

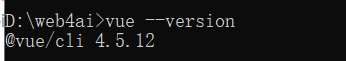
查看是否安装完成
vue --version

用命令行创建项目
vue create -r https://registry.npm.taobao.org test_project

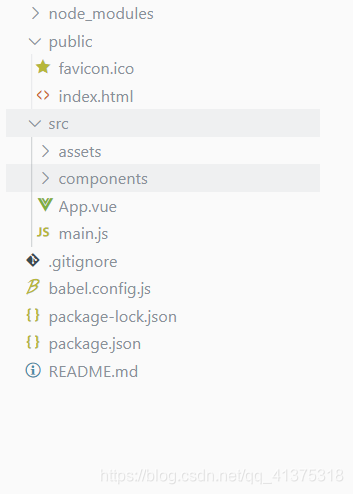
- node_modules :本地安装的包的文件夹。
- public :项目出口文件。
- src :项目源文件:
assets:资源文件,包括字体,图片等
components :组件文件。
App.vue :入口组件。
main.js :webpack在打包的时候的入口文件。 - babel.config.js :
es*转低级js语言的配置文件。 - package.json :项目包管理文件。
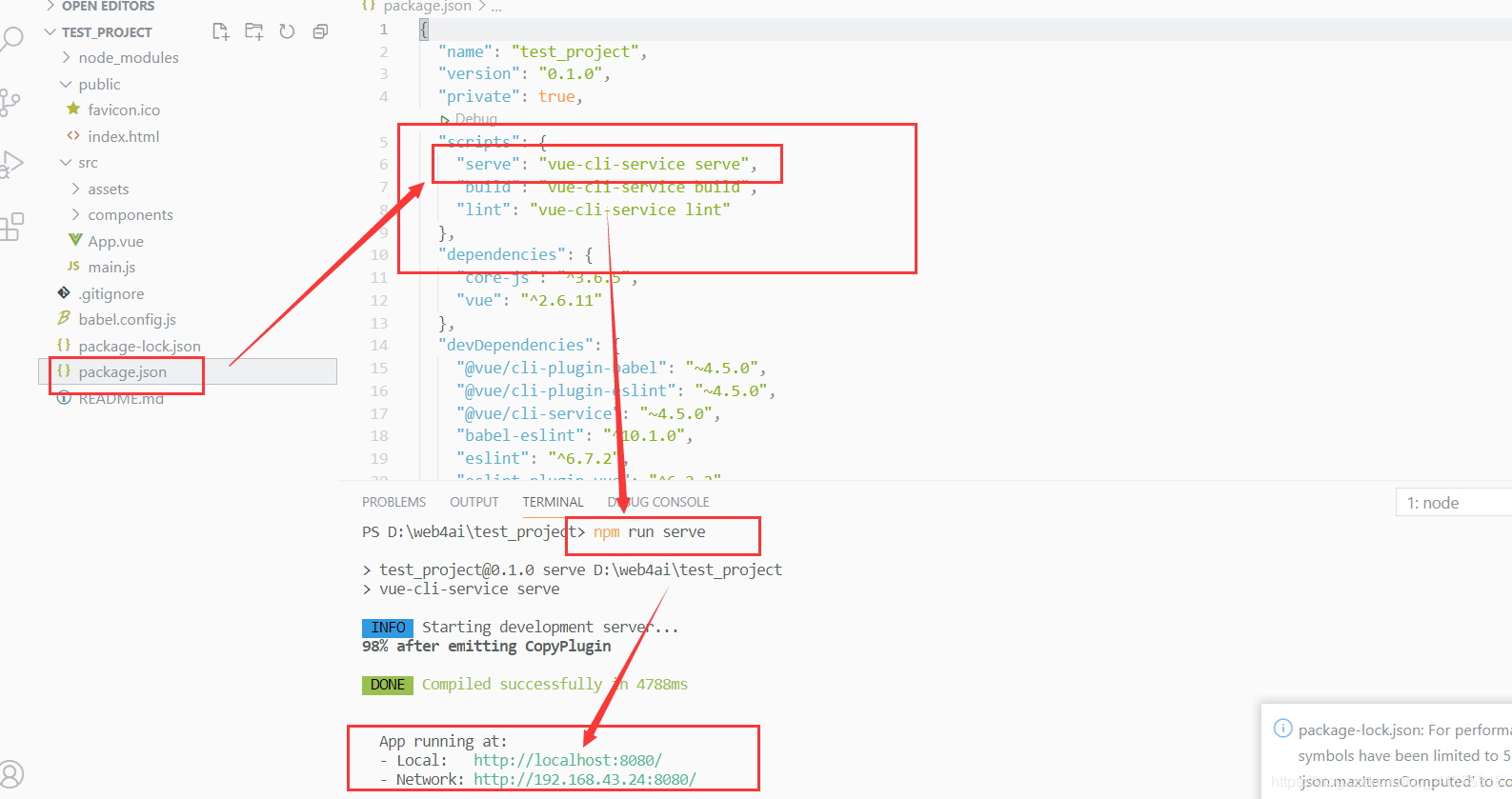
测试运行
进入项目路径下
npm run serve