一、注册百度地图账号,成为开发者
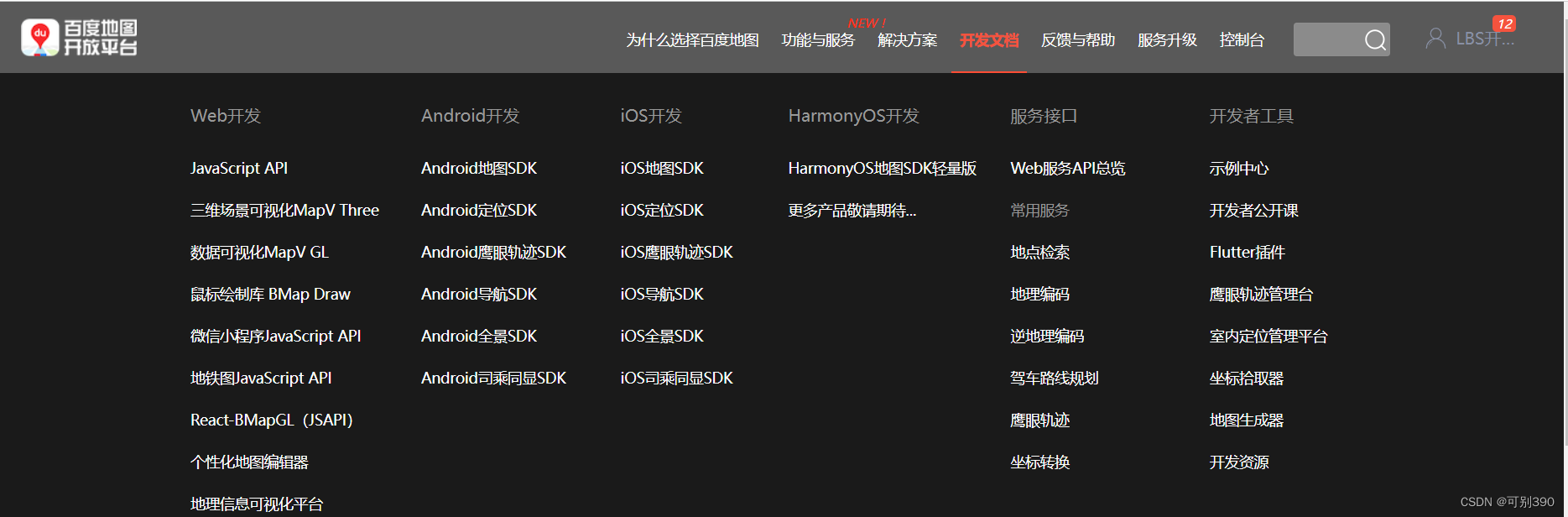
1、打开百度地图开放平台,点击开放文档中的JavaScript API

2、.通过百度账号注册成为百度地图开放平台开发者,选择开发者类型(个人/企业),完成开发者认证即可

二、申请密钥AK
JavaScript API只支持浏览端的AK进行接入与访问,请开发者在申请AK时注意选择正确的AK类型
1.进入百度地图开放平台官网控制台,点击**【应用管理】-【我的应用】

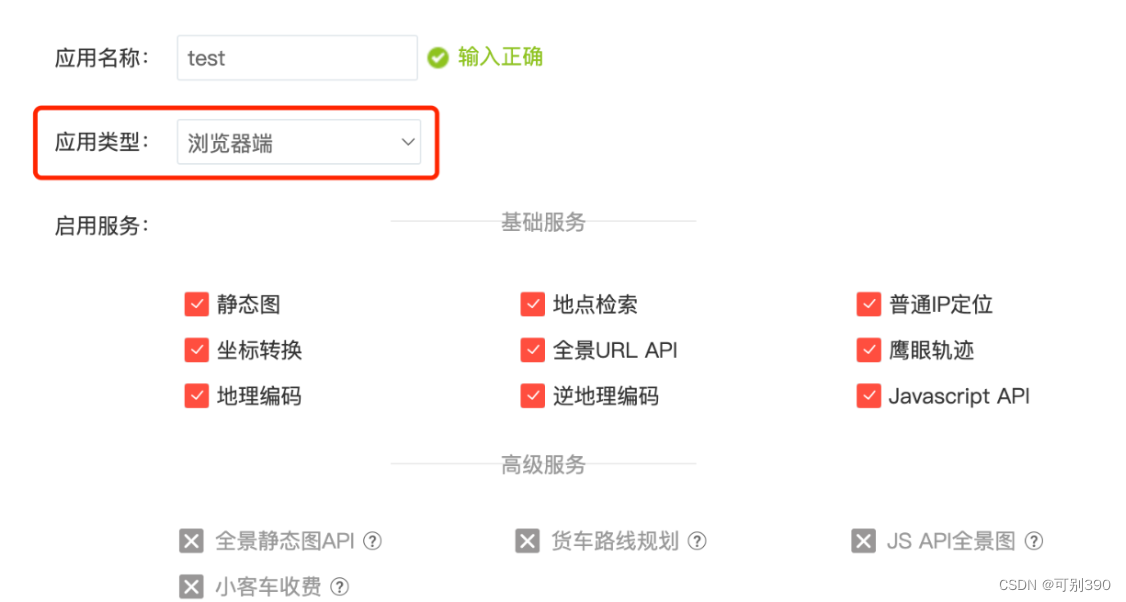
2、点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

3、为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了*.mysite.com*为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务

三、在vue3.0中使用百度地图API
注:本人使用的是vite构建的vue3,使用的是setup语法糖
1、首先在跟路径下index.html中引入

<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=你的AK"></script>
2、在组件中使用
<template>
<div class="homebox">
<div class="mapp" ref="baiduRef"></div>
<div class="content"></div>
</div>
</template>
<script setup>
import { onMounted, onUnmounted, ref, reactive, toRefs } from "vue";
const baiduRef = ref();
const map = ref();
const points = ref([
{ lng: 116.405725, lat: 39.935362 },
]);
const markers = ref([]);
function initMap() {
map.value = new BMap.Map(baiduRef.value); // 新建一个map地图实例
map.value.centerAndZoom(new BMap.Point(points.value[0].lng, points.value[0].lat), 10);
map.value.enableScrollWheelZoom(true); // 滚轮缩放
map.value.setMapStyleV2({
styleId: "1fb853a740649182c004c7f05e3f1ac7", // 样式id,设置样式的自定义
});
}
onMounted(() => {
initMap();
});
onUnmounted(() => {
map.value = null; // 销毁地图实例
});
</script>
<style scoped>
.homebox {
width: 100%;
height: 100%;
}
.mapp {
position: absolute;
width: 100%;
height: 100%;
top: 100px;
}
.content {
height: 100%;
display: flex;
}
</style>
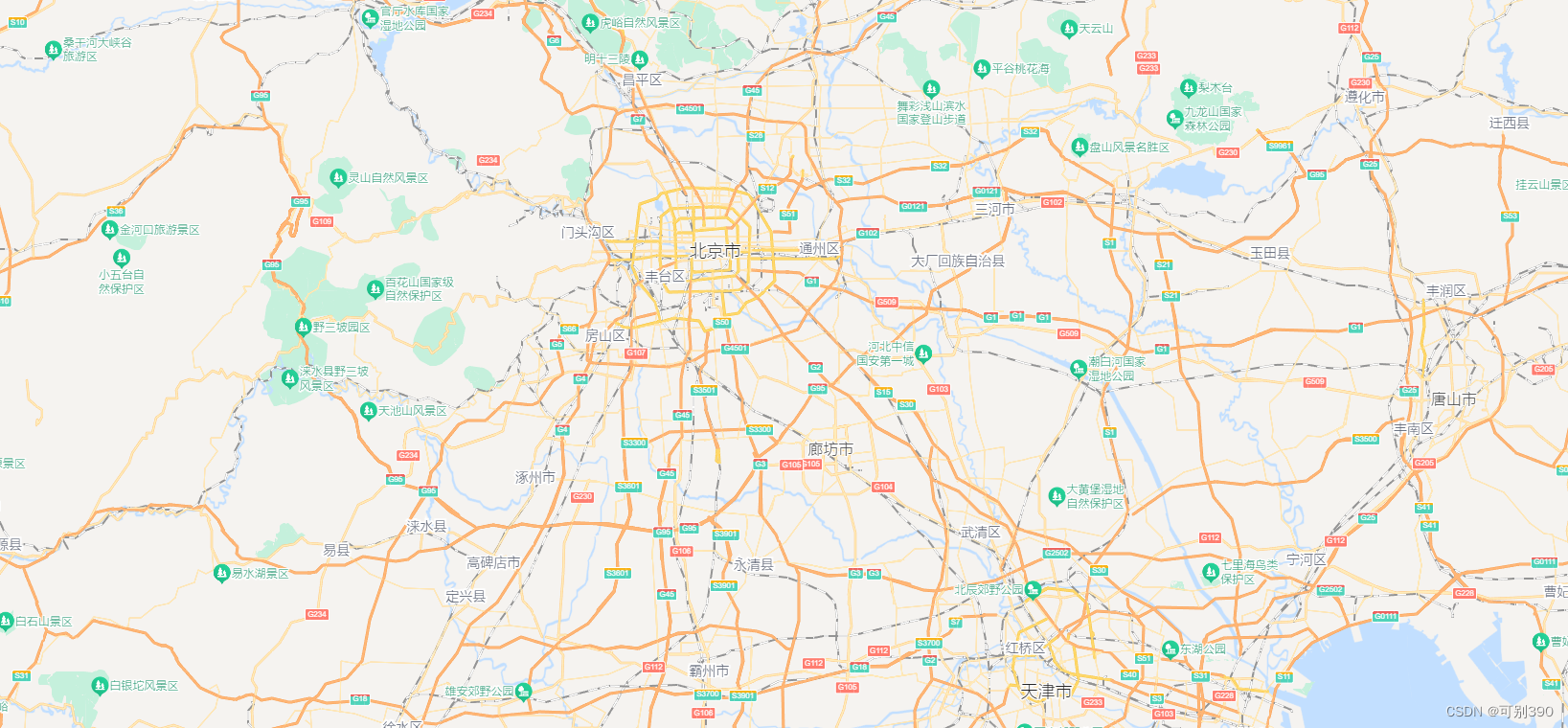
3、样式展示