文章目录
第一节:CSS权重
什么是CSS权重?
有什候我们设置了某些样式,设置得似乎很成功,但是浏览器并没有显示我们想要的相式结果。这很大可能是设置的样式权重的问题。
权重决定了css规则怎样被浏览器解析直到生效。当很多的规则被应用到某一个元素上时,权重是一个决定哪种规则生效,或者是优先级的过程。每个选择器都有自己的权重。你的每条css规则,都包含一个权重级别。 这个级别是由不同的选择器加权计算的,通过权重,不同的样式最终会作用到网页中 。
例如:如果两个选择器同时作用到一个元素上,权重高者生效。
权重等级

权重是有等级划分的,如图,权重有4个等级,定义如下:
内联样式—— 为第一等级。如: style=””,权值为1000。
ID选择器—— 为第二等级。如:#content,权值为100。
类,伪类和属性选择器—— 为第三等级。如.content,权值为10。
标签选择器和伪元素选择器—— 为第四等级。如div p,权值为1。
最后把这些值加起来,就是当前元素的权重了。(ps:有些例外的,如子选择器叠加分数,这里就不说明了)
如果权重一样的情况下,则按照它在CSS样式表里声明的顺序,后声明的优先,例如:
例:权重相同情况,优先使用后声明样式,既h1会优先使用color:red的样式
<style>
h1 {color: blue}
h1 {color: red}
</style>
PS:
第二节:文本操作
字体 font
font-size—— 设置字体大小
font-weight—— 设置字体的粗细
【属性值】
100~900
normal —— 标准的粗细,相当于400
bold —— 粗体,相当于700
font-family—— 设置为本地安装好的字体 (C:\Windows\Fonts)
【属性值】
Arial —— 当地字体名
Magneto,Arial,‘宋体’,Georgia, —— 多个字体名
font-style—— 定义字体的风格
【属性值】
normal —— 文本正常显示
italic —— 文本斜体显示(使用文字的斜体)
oblique —— 文本倾斜显示(强行让没有斜体属性的文字倾斜)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本 text</title>
<style type="text/css">
.rao1{font-size: 30px;} /*设置字体大小*/
#balaoye{font-weight: bold;} /*设置字体的粗细*/
.rao2{font-family: '楷体'} /*设置为本地安装好的字体*/
#cui{font-style: oblique;} /*定义字体的风格*/
</style>
</head>
<body>
<div>
<h3>绕口令1</h3>
<p>八了百了标了兵了奔了北了坡,炮了兵了并了排了北了边了跑,<br/>
炮了兵了怕了把了标了兵了碰,标了兵了怕了碰了炮了兵了炮</p>
<h3 class="rao1">绕口令2</h3>
<p id="balaoye">巴老爷有八十八棵芭蕉树,来了八十八个把式要在巴老爷八十八棵芭蕉树下住。<br/>
八十八个把式烧了八十八棵芭蕉树,巴老爷在八十八棵树边哭。</p>
<h3 class="rao2">绕口令3</h3>
<p id="cui">山前有个催粗腿,山后有个催腿粗,<br/>
俩人山前来比腿,不知是催粗腿比催腿粗的腿粗,<br/>
还是催腿粗比催腿粗的腿粗</p>
</div>
</body>
</html>
浏览器结果:

文本 text
text-align—— 水平对齐
text-indent—— 首行缩进
【属性值】
em —— 相对于所在容器的大小,1em=1个相对字体大小
text-decoration—— 文本装饰
【属性值】
none —— 无装饰
underline —— 下划线装饰
text-transform—— 字符转换
【属性值】
none —— 默认不转换
uppercase —— 所有字符转大写
lowercase —— 所有字符转小写
capitalize —— 所有单词首字母大写
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本 text</title>
<style type="text/css">
.article{
width: 1000px;margin: 0 auto; /*盒子宽度1000,左右距离自动居中*/
}
.article h1{
text-align: center; /*文字居中*/
}
.article p{
text-indent: 2em; /*首行以当前段落字体大小缩进2字体*/
}
.article p span{
text-decoration: underline; /*文本以下划线装饰*/
}
.article span{
text-transform: capitalize; /*所有单词首字母大写*/
}
.article p img{
display: block; /*图片变块元素,居中*/
margin: 0 auto;
width: 500px;
}
</style>
</head>
<body>
<div class="article">
<h1>几乎战无不胜的成吉思汗为什么输掉了“十三翼之战”?</h1>
<span>jenghiz khan</span>
<p>众所周知,成吉思汗是历史上最杰出的军事家之一,一生打的胜仗不计其数,几乎将冷兵器时代的陆军战法发挥到了极限,建立了人类历史上屈指可数的大帝国——<span>蒙古帝国</span>。</p>
<p>
<img src="./img/jenghiz2.jpg"> <!-- 图片一般会单独用p标签包裹 -->
</p>
<p>不过成吉思汗一生也不是全无败绩,其中最著名的一场败仗便是与自己的安答(结义兄弟)札木合进行的“十三翼之战”。那么几乎战无不胜的成吉思汗为什么输掉了“十三翼之战”呢?</p>
<p>首先,“十三翼之战”发生在成吉思汗创业的早期。当时成吉思汗虽然已经成为草原上的大诸侯,但整体实力较弱。“十三翼之战”时,成吉思汗的兵力便处于劣势,装备也不及敌人。</p>
<p>其次,成吉思汗在“十三翼之战”中的对手札木合也非等闲之辈。很多学者都认为论军事能力,札木合不在成吉思汗之下。因此在兵力劣势的情况下,成吉思汗面对札木合没有胜算。</p>
<p>第三, 成吉思汗战无不胜的原因除了其高超的战场指挥能力外,他为蒙古建立的成熟有效的政治军事体系是更为重要的原因。而在“十三翼之战”时,这套政治军事体系尚未建立。</p>
<p>最后,当时成吉思汗的内部存在很严重的矛盾,麾下各部对于成吉思汗的忠诚也不是很牢固。因此在“十三翼之战”时,成吉思汗麾下的有些部队并不全力作战,自然不是札木合的对手。</p>
<p>综合来讲,成吉思汗在“十三翼之战”时遭遇的失败也算是创业途中必然要经历挫折。有意思的是,由于札木合的措施大失人心,成吉思汗的实力在“十三翼之战”后反而大幅增长。</p>
</div>
</body>
</html>
浏览器结果:

第三节:背景操作
背景 background
background-color—— 设置元素的背景颜色
【属性值】
rgb()
rgba()
background-image—— 元素设置背景图像
【属性值】
url(path) —— 图像地址(样式写在哪,地址就相对哪个文件)
background-repeat—— 设置是否及如何重复背景图像
【属性值】
repeat —— 水平垂直平铺(默认)
no-repeat —— 不平铺
repeat-x —— 水平平铺
repeat-y —— 垂直平铺
background-position—— 设置背景图像的起始位置
【水平属性值】left、center、right
【垂直属性值】top、center、bottom
PS:对于以上属性在实际开发当比较少每个当独设置,都会使用background直接填写颜色、地址、重复和起始位置的值。填写顺序不可改
background-size—— 设置背景图像的大小(px或%)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景操作</title>
<style type="text/css">
body{
background-color: #CDFF9F;
}
.mybox{
width: 2000px;
height: 2000px;
margin: 20px auto;
border:5px solid #333; /*div盒子的边框*/
/*background-color: #fff; 设置背景颜色为白色 */
/*background-image: url(./img/beijing.jpg); 没置图片地址*/
/*background-repeat: repeat; 设置图片水平垂直平铺*/
/*background-position: center; 图像的起始位置*/
/*实际开发中以上四个样式可以统一设值,但要注意值的顺序*/
background:#fff url(./img/beijing.jpg) repeat-y center;
background-size: 100%; /*图像的大小,100%即水平拉申*/
}
</style>
</head>
<body>
<div class="mybox">
</div>
</body>
</html>
浏览器结果:

第四节:垂直方向外边距合并与塌陷
垂直方向外边距合并
垂直方向外边距合并指的是当两个元素的垂直外边距margin相遇时,它们将会合并,只形成一个外边距margin。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。而且只在标准浏览器下(FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。
例:tips:为了更清晰了解,会给以下每个元素设置它们的盒子背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直外边距合并</title>
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none; /*让每个列表的小圆点去掉*/
margin: 0;
padding: 0;
background-color: #58bc58;
}
.chocolates li{
margin: 30px; /*让每个li元素上下左右的外边距为30px */
background-color: #ddd;
}
.chocolates img{
width: 250px;
display: block; /*把行内元素图片变块元素*/
}
</style>
</head>
<body>
<h1>世界5大最贵巧克力,网友:吃不起!</h1>
<ul class="chocolates">
<li><img src="./img/chocolate1.jpg">Gold and Diamond Chocolates,1250美元/盒</li>
<li><img src="img/chocolate2.jpg">Delafee,504美元/盒</li>
<li><img src="img/chocolate3.jpg">Noka Vintages Collection,854美元/盒</li>
<li><img src="img/chocolate4.jpg">Le Chocolate Collection,1.5million美元/盒</li>
<li><img src="img/chocolate5.jpg">Wispa Gold Wrapped Chocolate Bar,1628美元/盒</li>
</ul>
</body>
</html>
浏览器结果:li 与 li 进行了垂直方向外边距合并

内外容器垂直边距塌陷
所谓内外容器垂直边距塌陷,就是内外块级元素的上下外边距的合并,合并后的外边距等于合并前两个外边距中的较大值。如:嵌套的盒子,直接给盒子设置垂直方向外边距的时候,就会发生内外容器垂直边距塌陷现象。
例:这里有两个div盒子,一个是父级盒子divbox,另一个是内容盒子content,为了方便演示给出了不同盒子的背景颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内外容器垂直边距塌陷</title>
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px
}
.divbox .content{
margin:30px 0 0 30px; /*给conent左边和上面30px的空间*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
</head>
<body>
<div class="divbox">
<div class="content">内容</div>
</div>
</body>
</html>
浏览器结果:外边距的是有的,存在的,但是例子中本来是给内容content设置的上外边距,却蹋陷到父级divbox去了。

内外容器垂直边距塌陷解决方案
遇到内外容器垂直边距塌陷状况是,可以有许多不同的方法去解决这个问题,只里介绍两处最简单的方法。内外容器垂直边距塌陷无非类似两个容器的外边距重合,那么我们d在它们之间设计一个“合解人”,阻止他们的相遇就可以了.
- 使用 border-top 解决
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内外容器垂直边距塌陷</title>
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px;
border-top: 1px solid; /*给容器设定border-top,防止蹋陷*/
}
.divbox .content{
margin:30px 0 0 30px; /*给conent左边和上面30px的空间*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
</head>
<body>
<div class="divbox">
<div class="content">内容</div>
</div>
</body>
</html>
浏览器结果:

- 使用padding-top
例:使用padding-top一样能完美达到效果(这里只写样式部分),效果同上
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px;
padding-top: 1px; /*给容器设定padding-top,防止蹋陷*/
}
.divbox .content{
margin:30px 0 0 30px; /*给conent左边和上面30px的空间*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
第五节:浮动与清除浮动
文档流
宏观地讲,我们的web页面的制作,是个“流”,必须从上而下,像“织毛衣”。文档流指的就是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下(块级元素),一行接一行,每一行从左至右(行内元素)。
浮动 float
块元素默认独占一行。浮动,就是通过设置float,把块元素脱离原来的文档流,让其不受限于块元素。
【属性值】
none —— 不浮动
left —— 左浮动
right —— 右浮动
例:以垂直方向外边距合并的巧克力例子说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直外边距合并</title>
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none;
margin: 0;
padding: 0;
background-color: #58bc58;
}
.chocolates li{
margin: 30px;
background-color: #ddd;
float: left; /*添加了float让每个li左浮动*/
}
.chocolates img{
width: 300px;
display: block;
}
</style>
</head>
<body>
<h1>世界5大最贵巧克力,网友:吃不起!</h1>
<ul class="chocolates">
<li><img src="./img/chocolate1.jpg">Gold and Diamond Chocolates,1250美元/盒</li>
<li><img src="img/chocolate2.jpg">Delafee,504美元/盒</li>
<li><img src="img/chocolate3.jpg">Noka Vintages Collection,854美元/盒</li>
<li><img src="img/chocolate4.jpg">Le Chocolate Collection,1.5million美元/盒</li>
<li><img src="img/chocolate5.jpg">Wispa Gold Wrapped Chocolate Bar,1628美元/盒</li>
</ul>
</body>
</html>
浏览器结果:
每个<li>内容都左浮动排列,并且原来的给<ul>设置的绿色也不见了。因为原来的内容是文档流,<ul>的空间是让内容撑开的,现在内容都脱离了文流,<ul>的空间什么也没有,自然不见了。

- 几种浮动的情况
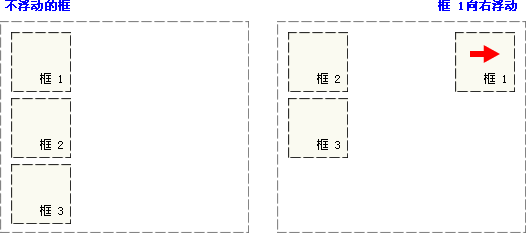
当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
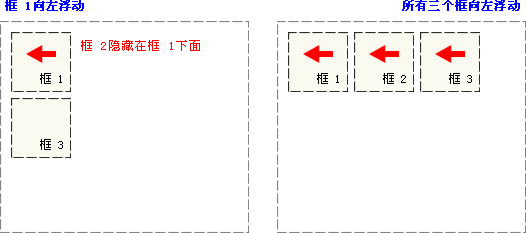
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
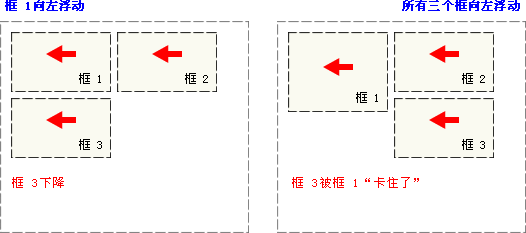
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
清除浮动
文档流不可能全部内容都需要浮动,当设置浮动时,很容易会对其他内容造成影响。还需考滤清除浮动。下面会介绍两个大家常用也简单的方法。继续引用巧克力的例子,如果图片下面还有一段文字,那么浮动后,文字将会造成这样的后果:

- 方法一:添加额外标签使用 clear:both 属性
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动</title>
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none;
margin: 0;
padding: 0;
background-color: #58bc58;
}
.chocolates li{
margin: 30px;
background-color: #ddd;
float: left;
}
.chocolates img{
width: 300px;
display: block;
}
p{font-size: 30px;}
</style>
</head>
<body>
<h1>世界5大最贵巧克力,网友:吃不起!</h1>
<ul class="chocolates">
<li><img src="./img/chocolate1.jpg">Gold and Diamond Chocolates,1250美元/盒</li>
<li><img src="img/chocolate2.jpg">Delafee,504美元/盒</li>
<li><img src="img/chocolate3.jpg">Noka Vintages Collection,854美元/盒</li>
<li><img src="img/chocolate4.jpg">Le Chocolate Collection,1.5million美元/盒</li>
<li><img src="img/chocolate5.jpg">Wispa Gold Wrapped Chocolate Bar,1628美元/盒</li>
<div style="clear: both;"></div> <!-- 浮动内容的后面用一个其他标签,设置清除浮动 -->
</ul>
<p>天啊!Le Chocolate Collection这什么巧克力?售价就要150万美元,而折合人民币下来,就相当于可以在北京买一套房子了,大家很难想象,其实一盒巧克力,就已经升华到这种地步了,而对于我们这些普通人来说,简直让人语无伦次了。</p>
</body>
</html>
浏览器结果:

- 方法二:父元素设置 overflow:hidden
方法二使用父元素设置清除浮动也是常用最简单粗暴的方法,但要在直接父级元素样式中设定。不用像方法一那样添加标签
例:
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none;
margin: 0;
padding: 0;
background-color: #58bc58;
overflow: hidden; /*li的父级元素样式中使用overflow*/
} /*也能达到清除浮动的效果*/
.chocolates li{
margin: 30px;
background-color: #ddd;
float: left;
}
.chocolates img{
width: 300px;
display: block;
}
p{font-size: 30px;}
</style>
第六节:溢出处理
在Web的制作中,溢出处理非常常见,上一节的清除浮动的方法二中,父元素设置 overflow:hidden其实就是使用了容器溢出的解决方法。
容器溢出 overflow
什么是容器溢出呢?容器溢出就是容器内子容器超出了父容器。
【属性值】
visible —— 溢出可见(默认)
hiddent —— 溢出隐藏
scroll —— 显示滚动条
auto —— 当内容超出容器时才显示滚动条
例:为了直观,给容器一个颜色表示盒子的范围

处理方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>溢出处理</title>
<style type="text/css">
ul{
list-style: none;
margin: 0;
padding: 0;
background-color: #666;
overflow: hidden; /*使用overflow处理溢出*/
height: 200px;
}
.city li{
margin: 10px;
background-color: #ddd;
float: left;
}
.city img{
width: 300px;
display: block;
}
</style>
</head>
<body>
<h1>法国风景</h1>
<ul class="city">
<li><img src="./img/city1.jpg"></li>
<li><img src="img/city2.jpg"></li>
</ul>
</body>
</html>
浏览器结果:不再溢出盒子


文本溢出 text-overflow
除上容器溢出,文本溢出也很常见,就是指文字内容溢出了容器范围,特别是新闻、小说等长篇章。
white-space:nowrap—— 文字不换行
【属性值】
clip —— 无省略号
ellipsis —— 省略号(配合width、:hover、overflow:hiddent、white-space:nowrap一块使用)
例:tips:为了看到容器的范围,给容器加上了红色边框

处理文本溢出完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>溢出处理</title>
<style type="text/css">
div{width: 600px;border: 1px solid #f00;} /*为了看到盒子的范围设置的边框*/
.article{
white-space:nowrap; /*设置文字不换行*/
overflow: hidden; /*处理容器溢出*/
text-overflow: ellipsis; /*处理文字溢出*/
}
.article:hover{width: 1980px;}
</style>
</head>
<body>
<h2>龙江第一湾</h2>
<div class="article">
要想将龙江第一湾尽收眼底,要徒步登998阶台阶。盘旋于山间,时不时看到的美景已让人将零下30度的严寒抛诸脑后。登上观景台,景色更为壮观,“Ω”形江湾将小岛环抱,在阳光的照耀下,整个小岛就像嵌上了金边,绚烂夺目。
</div>
</body>
</html>