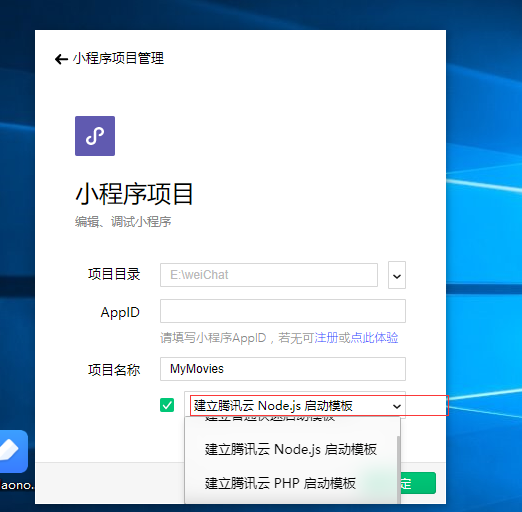
1、创建小程序项目,开始选择的启动模板不同,创建的目录结构也不同。
(1)输入AppID后会自动选中腾讯云里设置的模板(这里为Node.js启动模板)。

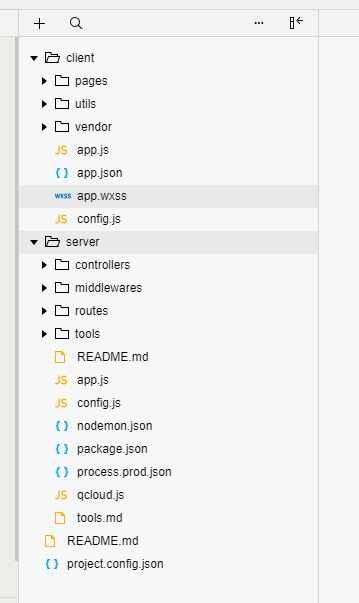
建立腾讯云Node.js启动模板生成的目录结构如下:

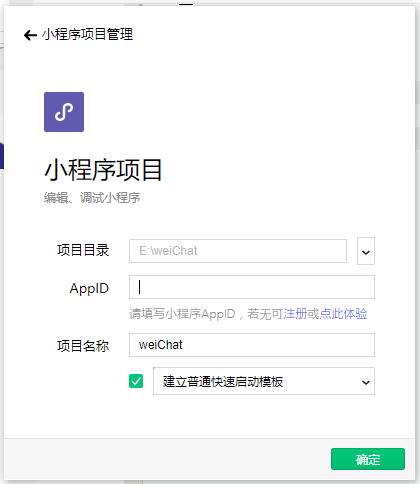
(2)不默认腾讯云启动模板,选择“建立普通快速启动模板”

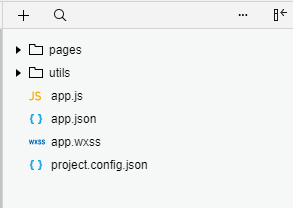
建立普通快速启动模板生成的目录结构如下:

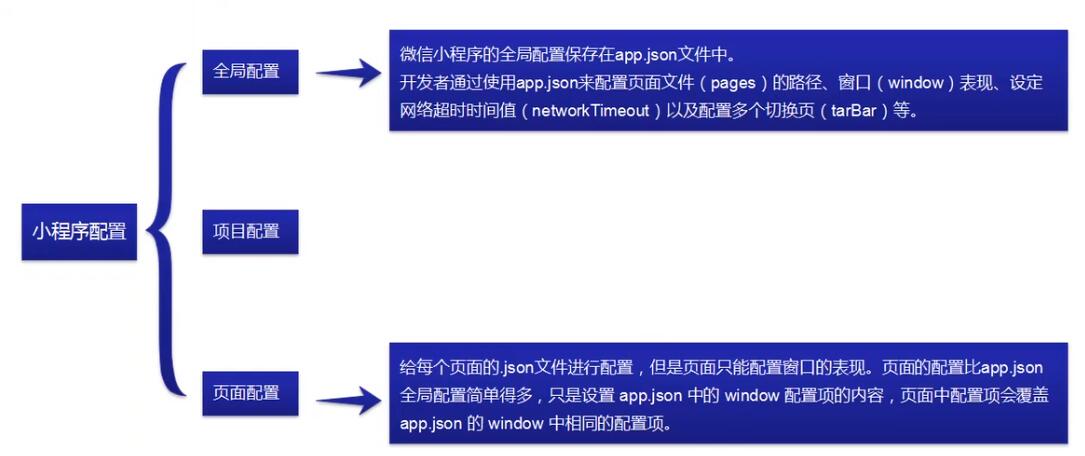
2、小程序配置
(1)app.json配置。新加的页面必须在pages里注册,否则页面无效,小程序默认显示最上面的路径。

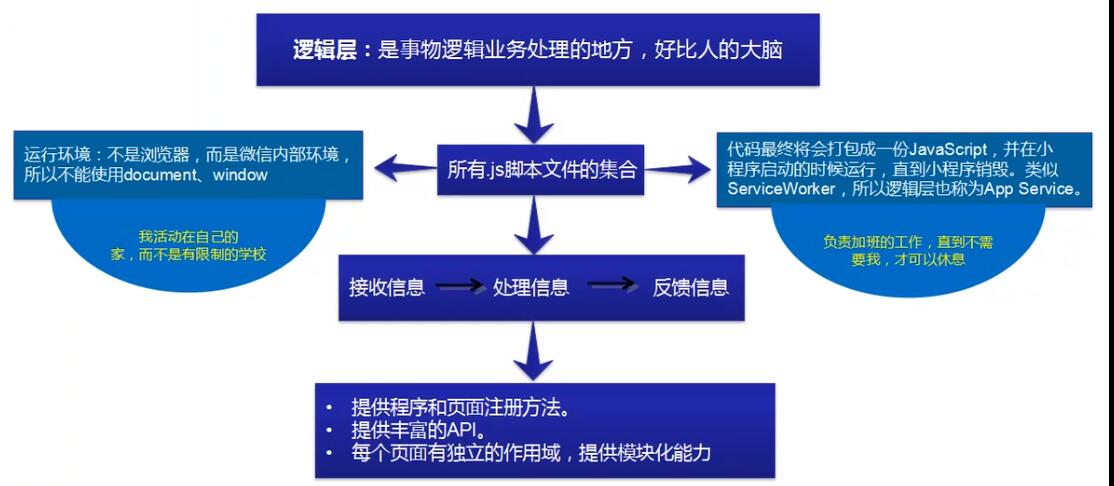
3、逻辑层

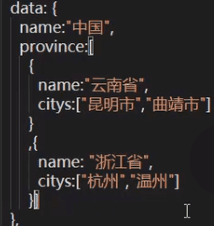
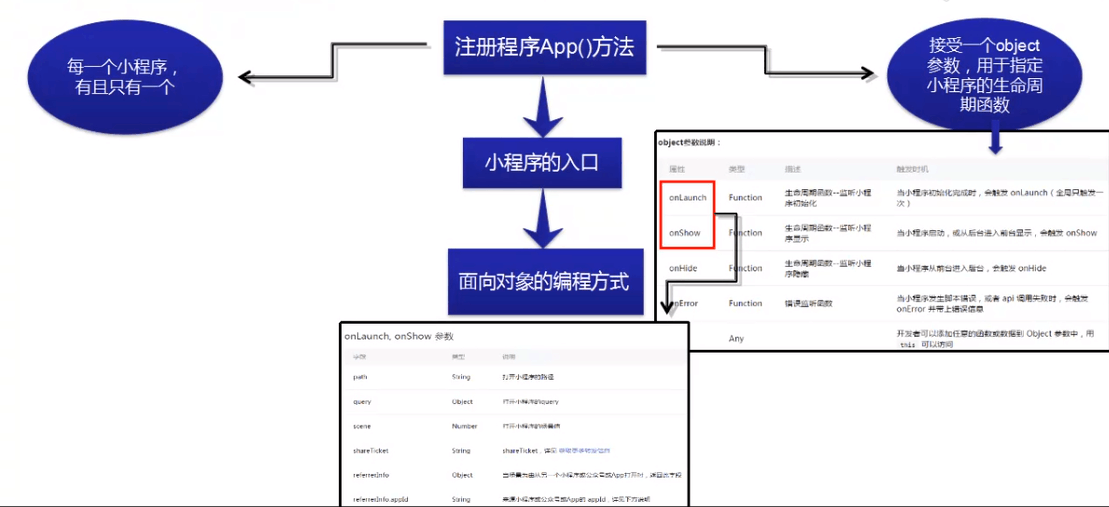
4、App()注册小程序:是小程序的一个入口,接受的是一个对象,一个小程序有且仅有一个。 []表示数组,{}表示对象

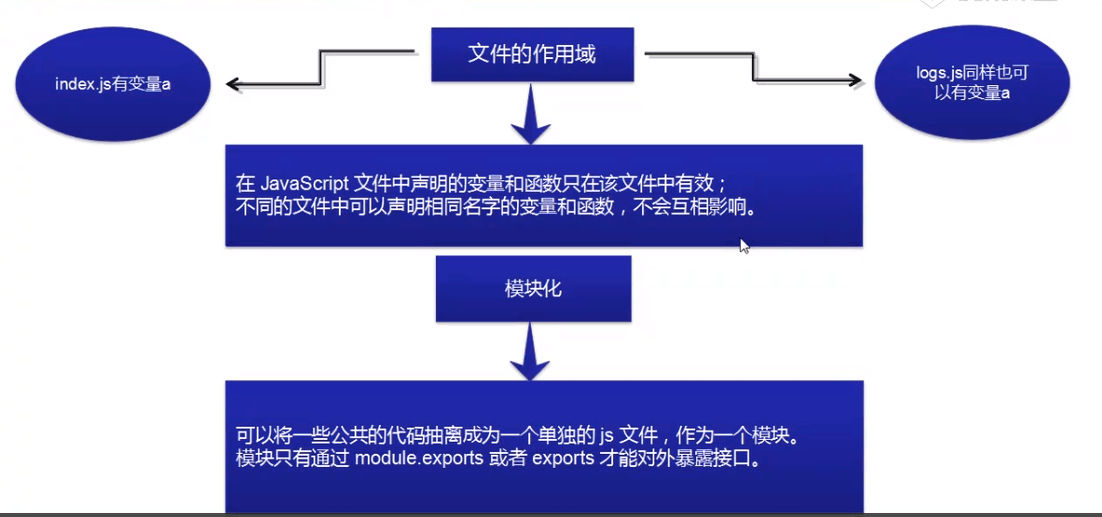
5、文件的作用域

6、json对象格式