认识小程序项目的构成
一.项目构成

- pages 用来存放小程序的页面
- utils 用来存放工具性质的模块
- app.js 小程序的入口文件
- app.json 小程序项目的全局配置
- app.wxss 小程序项目全局样式文件
- project.config 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
二.小程序页面的组成部分
小程序官方建议把所有的页面都放在pages目录里面,以单独的文件夹存在
 其中,每个页面由四个基本文件组成。它们分别是: 1.js文件(页面的脚本文件,存放页面的数据、事件函数等) 2.json文件 (当前页面的配置文件,配置窗口的外观、表现等) 3.wxml文件(页面的模版结构) 4.wxss文件(当前页面的样式文件)
其中,每个页面由四个基本文件组成。它们分别是: 1.js文件(页面的脚本文件,存放页面的数据、事件函数等) 2.json文件 (当前页面的配置文件,配置窗口的外观、表现等) 3.wxml文件(页面的模版结构) 4.wxss文件(当前页面的样式文件)
小程序代码的构成
json配置文件
json是一种数据格式,在实际开发中,json总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中四种json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json文件配置
- 项目根目录中的sitemap.josn配置文件
- 每个文件夹中的.json配置文件
1. app.json 文件
app.json 是当前小程序的全局配置,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等。Demo项目里边的app.json配置内容如下:
 pages:用来记录当前小程序所有页面路径 window:全局定义小程序所有页面背景色、文字颜色等 style:全局定义小程序组件所使用的样式版本 sitemapLocation:用来指明sitemap.json的位置
pages:用来记录当前小程序所有页面路径 window:全局定义小程序所有页面背景色、文字颜色等 style:全局定义小程序组件所使用的样式版本 sitemapLocation:用来指明sitemap.json的位置
2.project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号id
3.sitemap.json 文件
微信已开放小程序搜索,效果类似于pc网页的seo。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中

当“action”中的值被修改成disallow 表示不被微信索引
注意⚠️ :sitemap的索引提示是默认开启的,如需关闭sitemap的索引提示,可以在小程序的配置文件project.config.json的setting中配置字段checkSiteMap为false
4.页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项

5.新建小程序页面
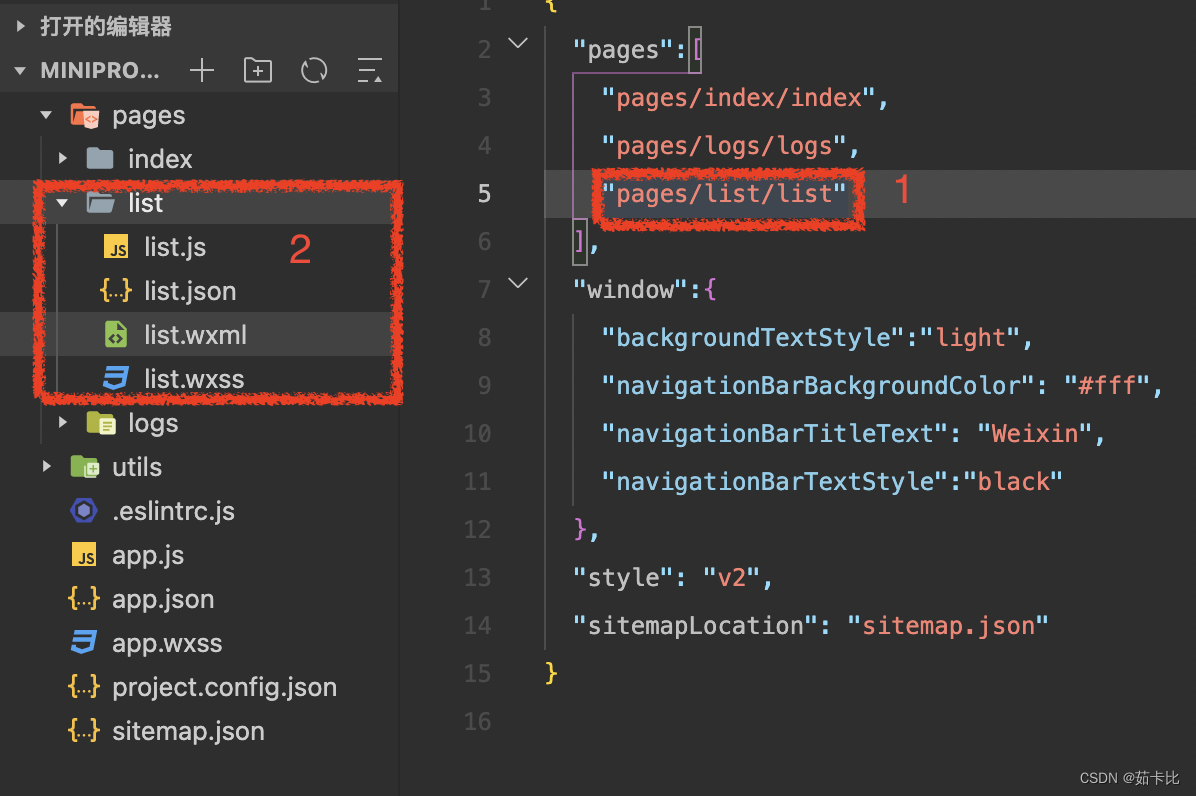
只需要在app.json->pages中新增页面存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件 :

6.修改项目首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示

小程序代码构成 - WXML模版
1.什么是WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
2.WMXML 和 HTML的区别
- 标签名称不同
- HTML(div span img a)
- WXML(view text image navigator)
2.属性节点的不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
3.提供了类似Vue中模板语法
- 数据绑定
- 列表渲染
- 条件渲染
小程序代码的构成 - WXSS样式
1.什么是WXSS
WXSS(WeiXin Stly Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的css。
2.WXSS 和 CSS 的区别
1.新增rpx尺寸单位 CSS中需要手动进行像素单位换算,例如rem。
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上自动进行换算。
2.提供全局样式和局部样式
项目根目录中app.wxss会作用于所有小程序页面。
局部页面的.WXSS样式仅对当前页面生效。
3.WXSS仅支持部分CSS样式
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before等伪类选择器
小程序代码的构成 - js逻辑交互
1.小程序中.js文件
一个项目仅仅提供页面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如响应用户的点击、获取用户的位置等等。
2.小程序中.js文件的分类
小程序中的js文件分为三大类,分别是:
1.app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序。
2.页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行项目。
3.普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用。