基本介绍
浏览器工作原理也就是当你输入一个网址到屏幕上看到这个网站的过程中发生了什么事情,对于前端开发人员来说,这是必须了解的东西1。
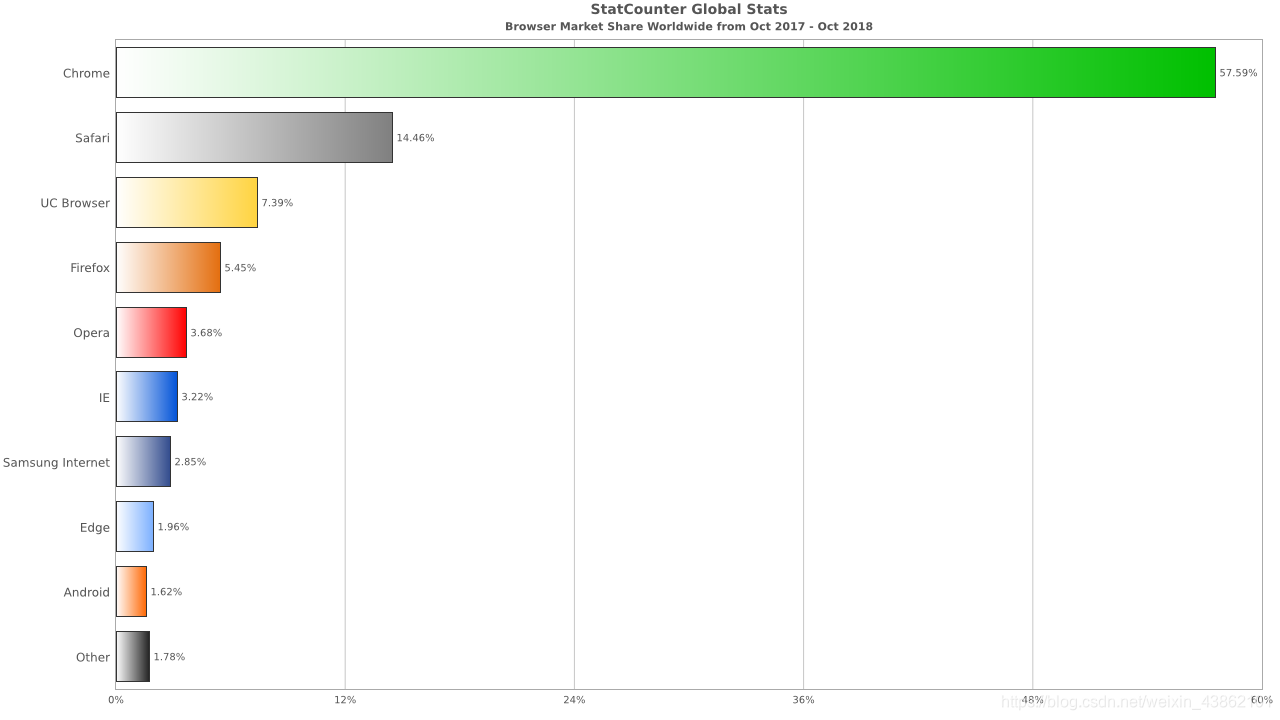
在介绍浏览器工作原理之前,先了解下当前世面上目前主流浏览器包括Chrome、Firefox、UC、Safari 和 Opera。根据statcounter数据显示,2017-2018各大浏览器占比如下:

每一种浏览器的内核的不同,其实指的就是渲染引擎(Rendering Engine)。它决定了浏览器如何渲染网页内容,如何解释网页编写的语法,因此网页开发者需要在不同内核的浏览器中测试网页的渲染效果2。
关于不同浏览器兼容性的问题,在平时开发的过程中常在MDN Web Docs上查查你需要使用的function的的浏览器兼容性,可有效避免很多浏览器兼容性的bug。
主要功能
浏览器的主要功能就是向服务器发出资源请求,在浏览器窗口中展示您请求的网络资源。每一个网络资源的位置都是由统一资源标识符(URI - Uniform Resource Identifier)指定的。对于URI这个名词有些人可能比较陌生,我们平时接触URL比较多。其实URL就是URI的一种,具体可参考另一篇文章。