前言
此篇仅仅介绍一些概念,其他的内容,会在后面更新,后面内容会以仿抖音小视频项目形式进行介绍。
什么是OpenGL ES
OpenGL :Open Graphics Library
- 图形领域的工业标准,是一套跨编程语言、跨平台的、专业的图形编程(软件)接口。它主要用于二维、三维图像,是一个功能强大,调用方便的底层图形库。
- 与硬件无关,可以在不同平台比如Android,Mac,Windows,IOS等之间进行移植
OpenGL ES(OpenGL for Embedded Systems)
- 针对手机、PDA和游戏主机等嵌入式设备而设计的OpenGL API子集
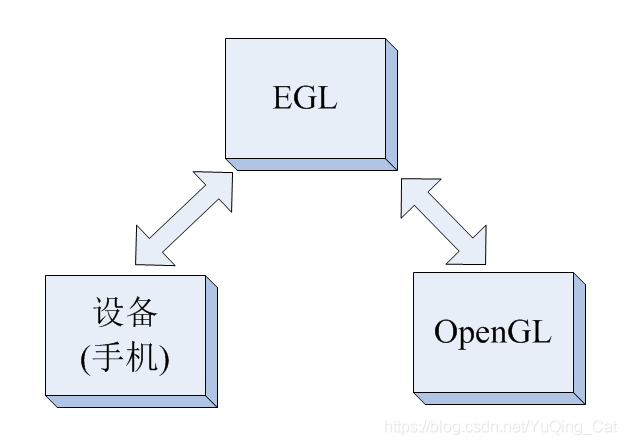
什么是EGL
EGL实际就是OpenGL和设备之间的中间件,OpenGL实际就是一个可跨平台的操作GPU的API,但是OpenGL需要和本地窗口进行交互,这时候就需要一个中间控制层来进行连接,而这个中间控制层就是EGL

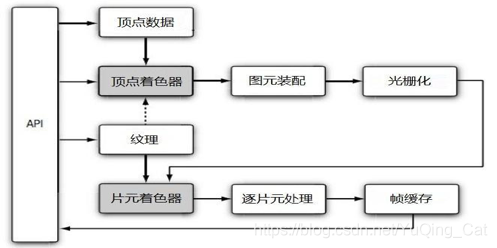
OpenGL的绘制流程

首先需要获取顶点数据,然后将顶点数据传递给顶点着色器,顶点着色器根据这些顶点数据确定图元顶点位置
进行图元装配,在这一阶段,执行裁剪、透视分割和视口变换操作。
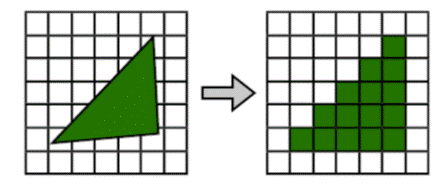
光栅化实际就是将一个图元变化成一个二维图像(片元),二维图像上每个点包含了颜色、深度和纹理信息。
光栅化实际就是将几何数据经过一系列变换后最终变换成像素,从而显示到设备上。本质其实就是坐标变换,几何离散化。

一句话概括就是将几何信息转换成一个个的栅格组成的图像的过程。
片元着色器处理光、阴影等对图像的影响,从而进行颜色填充,然后对每个片元进行处理,最后帧缓存。
实际OpenGL最终目的就是实现帧缓存。
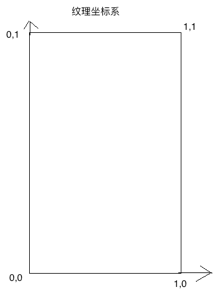
OpenGL坐标系



- OpenGL世界坐标,取值范围[-1,1], 在OpenGL中用来确定形状的,顶点位置坐标就是按照这个坐标来给的
- 纹理坐标,取值范围[0,1],在OpenGL进行纹理的操作,是根据这个坐标来操作的。
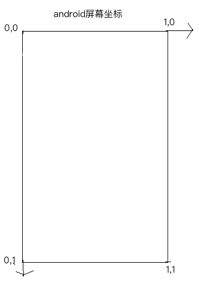
- Android屏幕坐标,取值范围[0,1],根据设备屏幕的坐标,来显示OpenGL中的内容。
Shader着色器
- 着色器(Shader)是运行在GPU上的小程序
- 顶点着色器
- 如何处理顶点、法线等数据的小程序 - 片元着色器
- 如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序
GLSL语言
- OpenGL SL(OpenGL Shading Language)OpenGL的着色语言,是一种类C语言,写法和风格和C类似。
- 在OpenGL中有顶点着色器和片元着色器。
- 顶点着色器是用于绘制顶点位置(VertexShader)
GLSL中的基础内容
-
数据类型
- float 浮点型
- vec2 含有两个浮点型数据的向量
- vec4 含有四个浮点型数据的向量
- sampler2D 2D纹理采样器(代表一层纹理)
-
修饰符
- attribute 属性变量。只能用于顶点着色器中。 一般用该变量来表示一些顶点数据,如:顶点坐标、纹理坐标、颜色等。
- uniforms 一致变量。在着色器执行期间一致变量的值是不变的。与const常量不同的是,这个值在编译时期是未知的是由着色器外部初始化的。
- varying 易变变量。是从顶点着色器传递到片元着色器的数据变量。
-
内建函数
- texture2D (采样器 坐标) 采样指定位置的纹理
texture2D(采样器,采样点的坐标)
- texture2D (采样器 坐标) 采样指定位置的纹理
-
内建变量
- 顶点着色器
gl_Position vec4 顶点位置 - 片元着色器
gl_FragColor vec4 颜色
- 顶点着色器
-
其他
precision lowp 低精度
precision mediump 中精度
precision highp 高精度
比如:precision mediump float; float数据是中精度的对GLSL语言想有更深入的了解,可看这篇文章OpenGL中shader的使用