【博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708】
https://www.cnblogs.com/m-yb/p/10075717.html
js可以用引入cdn替代引入js本地文件的方式, 使用一些js工具;
引入某个工具的cdn可以远程使用到js工具的函数/特性;
今天博主在写一个html引入jquery的cdn时,
比如引入这个站点的cdn:
staticfile // 站点
网站提供的是这样的:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
但是博主写成了这样:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" />
扫描二维码关注公众号,回复:
4392337 查看本文章


发现本来能用的jquery js函数不能使用了,
希望大家能注意到这点.
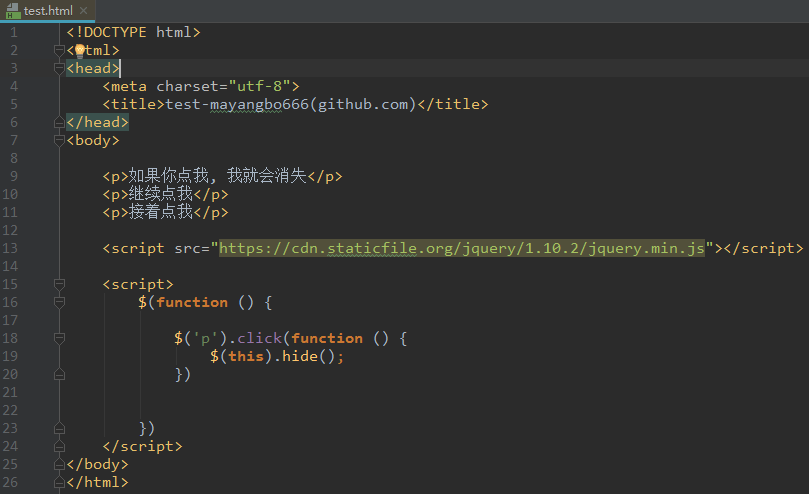
最后, 贴代码, 楼主对前端不熟, 大家不要喷我.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-mayangbo666(github.com)</title>
</head>
<body>
<p>如果你点我, 我就会消失</p>
<p>继续点我</p>
<p>接着点我</p>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
$('p').click(function () {
$(this).hide();
})
})
</script>
</body>
</html>