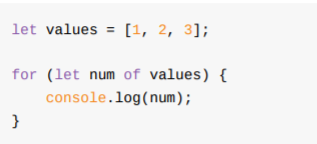
被 菜鸟教程 误导了,之前我写for-of/in循环中的迭代变量一直都是不加标识符的

也就是直接就for(x in person)
然后我今天在看《深入理解es6》的时候注意到了let

突然想到一点,之前的for循环却是用了let的。
即for(let i = 0; i++; i <=10),
如果写成for(i = 0; i++; i<=10), 其实是创建了一个全局变量 i ,循环结束了,这个 i 也不会被销毁,应该会等于11.(写循环的时候被坑过)。
既然for循环都要加let,无疑for-of或者for-in也应该要加let。
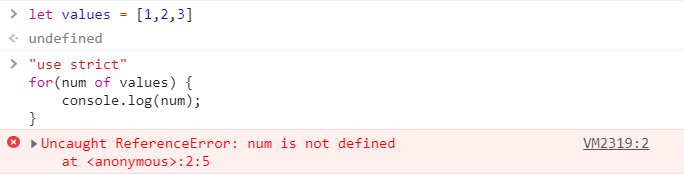
为了验证这个猜想,我使用了严格模式,果然是报错了

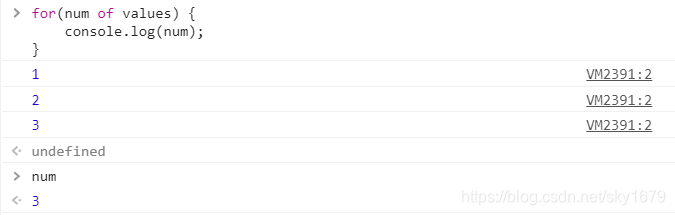
然后验证了一下不加let是否声明了全局变量

num在循环外也没被销毁,而且值是3.
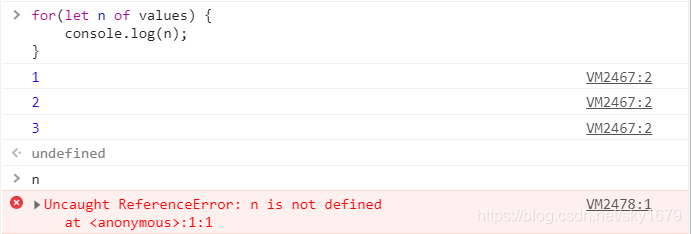
最后测试了一下标准写法

此处n is not defined证实了猜想,循环结束n销毁了
JS写for-of/in循环的注意事项
猜你喜欢
转载自blog.csdn.net/sky1679/article/details/88126701
今日推荐
周排行