版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq673318522/article/details/53236288
ionic 如何进行自动更新
ionic App更新有两种方式:第一种是普通的从远程下载apk,安装并覆盖旧版本。另外一种就是采用替换www文件夹的内容,实现应用内更新,而无需下载安装apk。
这篇文章讲的是通过第一种方式,来实现app的更新。
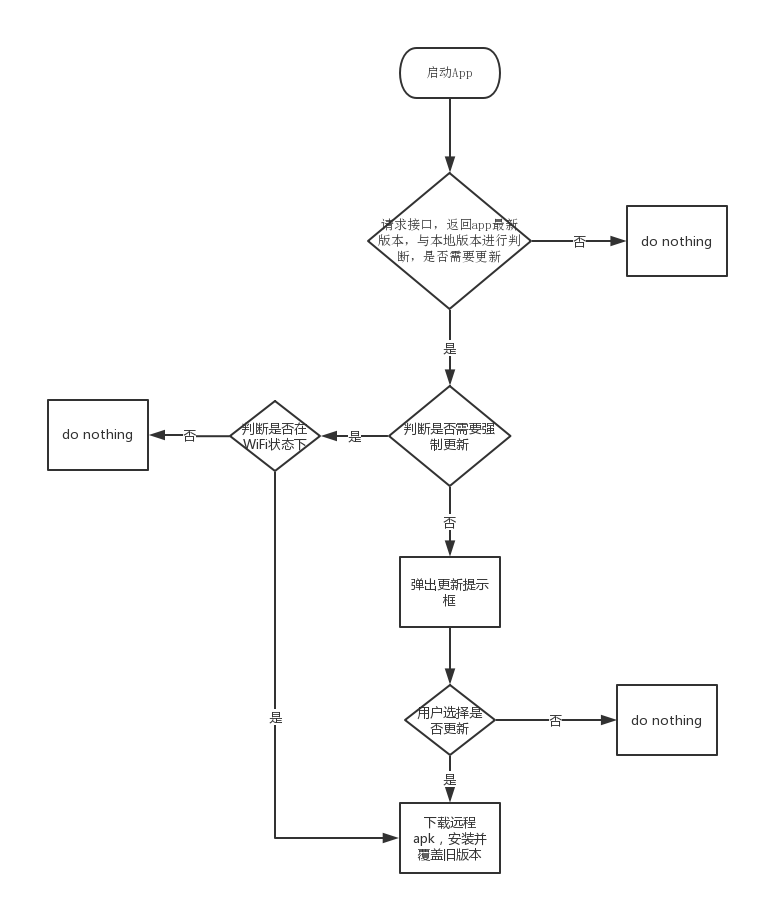
App更新流程比较简单,如下图:

这里用到的后端的接口字段如下:
{
"update_flag", // 更新的flag,一般取值分为不更新,普通更新,强制更新三种
"url", // 远程apk下载地址
"desc", // 更新描述
""
}第一步:安装所需要的插件
- cordova-plugin-network-information
- cordova-plugin-file
- cordova-plugin-file-operner2
- cordova-plugin-file-transfer
- cordova-plugin-app-version
cordova plugin add cordova-plugin-network-information cordova-plugin-file cordova-plugin-file-operner2 cordova-plugin-file-transfer cordova-plugin-app-version --save第二步:添加AppUpdateService
我把App更新的逻辑封装在了AppUpdateService中,代码如下:
/**
* App检查更新 Service
*/
.factory('AppUpdateService', ["$http", "Services", '$q', '$cordovaNetwork', '$cordovaAppVersion', '$ionicPopup', '$ionicLoading', '$cordovaFileTransfer', '$cordovaFileOpener2', '$timeout',
function ($http, Services, $q, $cordovaNetwork, $cordovaAppVersion, $ionicPopup, $ionicLoading, $cordovaFileTransfer, $cordovaFileOpener2, $timeout) {
return {
checkVersionData: checkVersionData,
checkVersion: checkVersion,
};
/**
* 调用后端接口获取版本更新信息,这里应该换成你自己的逻辑
*/
function checkVersionData(data) {
var deferred = $q.defer();
$http({method: 'GET', url: Services.CHECK_VERSION.url, params: data}).success(function (data) {
deferred.resolve(data.data);
}).error(function (err) {
deferred.reject(err);
});
return deferred.promise;
}
function checkVersion(scope) {
var deferred = $q.defer();
// params 是我这边需要传递给后端接口的参数,需更改为你自己的参数
var params = {
platform: 'android',
version: ''
};
// 获取手机的网络状态,返回的值包括:WIFI CELL_4G CELL_3G等网络状态,这里用来检测手机是否处于WiFi状态
var networkType = $cordovaNetwork.getNetwork();
// 获取App 内的版本信息
$cordovaAppVersion.getVersionNumber().then(function (version) {
params.version = version;
// 获取服务器版本信息,此处需更改为你自己的逻辑
checkVersionData(params)
.then(function (data) {
// 该接口返回的updateFlag取值为:0(不更新)、1(普通更新)、2(强制更新)
// 判断是否需要更新
if (data.updateFlag) {
var json = {
title: '',
subTitle: data.description
};
// 由于应用内的版本是1.0.0这种格式,所以可以通过正则替换成1.0.0->100,方便进行版本号的比较
var nowVersionNum = parseInt(version.toString().replace(new RegExp(/(\.)/g), '0'));
// data.version为后端接口返回的需要更新的新版本号
var newVersionNum = parseInt(data.version.toString().replace(new RegExp(/(\.)/g), '0'));
if (newVersionNum > nowVersionNum) {
if (data.updateFlag == 1) { // 普通更新
if (networkType == 'wifi') {
json.title = 'APP版本更新'
}
else {
json.title = 'APP版本更新(建议WIFI下升级)';
}
updateAppPopup(json, scope).then(function (res) {
if (res == 'update') {
UpdateForAndroid(data.url);
}
});
}
else if (data.updateFlag == 2 && type == 'wifi') { // 强制更新
UpdateForAndroid(data.url);
}
}
}
deferred.resolve(data.updateFlag);
}, function (err) {
deferred.reject(null);
})
});
return deferred.promise;
}
function updateAppPopup(json, scope) {
return $ionicPopup.show({
title: json.title,
subTitle: json.subTitle,
scope: scope,
buttons: [
{
text: '取消',
type: 'button-clear button-assertive',
onTap: function () {
return 'cancel';
}
},
{
text: '更新',
type: 'button-clear button-assertive border-left',
onTap: function (e) {
return 'update';
}
}
]
});
}
function UpdateForAndroid(downloadUrl) {
$ionicLoading.show({
template: "已经下载:0%"
});
var targetPath = "/sdcard/Download/tianmicaifu.apk";
var trustHosts = true;
var options = {};
$cordovaFileTransfer.download(downloadUrl, targetPath, options, trustHosts).then(function (result) {
$cordovaFileOpener2.open(targetPath, 'application/vnd.android.package-archive'
).then(function () {
// 成功
}, function (err) {
console.log(err);
});
$ionicLoading.hide();
}, function (err) {
$ionicLoading.show({
template: "下载失败"
});
$ionicLoading.hide();
}, function (progress) {
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({
template: "已经下载:" + Math.floor(downloadProgress) + "%"
});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
});
});
}
}])第三步:在run()方法中调用
在run()中调用AppUpdateService便可以实现App更新了。代码如下:
// 版本更新提醒
AppUpdateService.checkVersion($rootScope);文章首发于我的个人博客: www.iamsuperman.cn